Calendar Interface
The graphical interface consists of three views for letting the user work with events and calendars:
- EKEventViewController
- Shows the description of a single event, possibly editable.
- EKEventEditViewController
- Allows the user to create or edit an event.
- EKCalendarChooser
- Allows the user to pick a calendar.
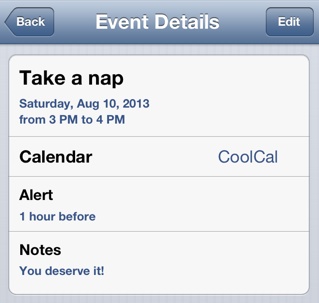
EKEventViewController simply shows the little rounded rectangle containing the event’s title, date, and time, familiar from the Calendar app, possibly with additional rounded rectangles describing alarms, notes, and so forth (Figure 32-2). The user can’t tap these to do anything (except that a URL, if the event has one, is a tappable hyperlink). To use EKEventViewController, instantiate it, give it an event in the database, and push it onto the stack of an existing UINavigationController. The user’s only way out will be the Back button.

Warning
Do not use EKEventViewController for an event that isn’t in the database, or at a time when the database isn’t open! It won’t function correctly if you do.
So, for example:
EKEventViewController* evc = [EKEventViewController new]; evc.event = ev; // must be an event in the database... // ...and the database must be open (like our retained self.database) evc.delegate = self; evc.allowsEditing = YES; [self.navigationController pushViewController:evc animated:YES];
The documentation says that ...
Get Programming iOS 6, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

