Once the program is fully functional, the Find button will examine the contents of the text boxes and seek to find all the customers that match the text provided. If a single match is found, a form will open with details about that customer.
For now, we'll bypass the issue of what happens when multiple matches are found, and we'll even bypass the database search, and just build the form that will be filled in with the customer's details.
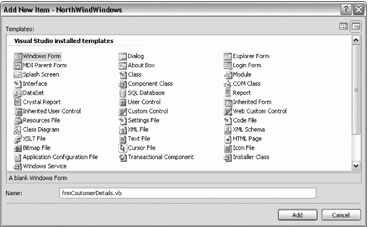
To get started, you need to create a second form, frmCustomerDetails. Right-click on the solution and choose Add Class. From within the dialog, choose Windows Form as the type of item you wish to add, and name the form frmCustomerDetails.vb, as shown in Figure 1-16. Click Add to add the new form.
Resize your form to 600,300. Click on your form and change the caption (using the Text property) to Customer Details.
Our task for this form is to add a menu, tab controls, and the controls necessary to display and edit the Customer information. The specifications call for this form to open in Read Only mode; the user must explicitly choose the menu item Edit to make the fields editable, and then Save to save the changes made in Edit mode (which returns the user to Read Mode).
You'll begin by adding
a menu to the form. To do so, first drag a menu strip onto the form. Two things will happen: your menu will be represented by a MenuStrip instance in the "tray" at the bottom of the form, and the menu itself will be docked to the top of the form. Notice that the menu has an area that says Type Here. Enter the text for the top-level menu, Customer, and notice that when you hit enter, two more Type Here boxes appear, one for a second top-level menu item (we won't need this for now) and one for a sub-menu. In that sub-menu enter the word Edit. As you do, another box will open below it. Enter the three remaining choices (Save, Cancel, Close) one by one.
Right-click on a menu item to see some of the common actions you might want to take. This allows you to edit the text or change the behavior of the menu items. For now, you won't need any of these options.
We're going to hardwire this form (for now) to the Find Customer button in the Welcome page. Return to the Welcome page and double-click on the All Customers button in the Customer group box. In the Event handler, enter this one line of code:
frmCustomerDetails.Show()
This opens the new dialog, but passes in no information about the customer's name. We'll fix that later when we are ready to search for a customer in the database.
The Customer Details page has four tabs. Drag a TabControl onto the form, and size it to fill most of the form, as shown in Figure 1-17.
Notice that the TabControl
starts with two tabs, labeled TabPage1 and TabPage2. Click on the TabControl itself, then click on the first tab (TabPage1). Look in the Properties window. It should say:
TabControl1 System.Windows.Forms.TabControl.
Change its Name property to tclCustomerDetails. The Properties window should now say:
tclCustomerDetails System.Windows.Forms.TabControl.
Click within the first tab and the Properties window should show you that you are in TabPage1. Use the name property to change the name of the tab to tabCustomerInfo and the Text field to change the text that appears on the tab to Customer.Info.
To get to the second tab, you'll need to click on TabPage2 twice. The first click will choose the TabControl, and the second click will bring TabPage2 forward. You'll then need to click in the page itself to get to TabPage2. Rename it tabCustomerDemographics and change its Text to Demographics.
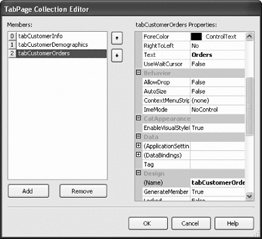
You are now ready to add a third tab. Click on the TabControl itself, and in the Properties window scroll down to TabPages. Click the Ellipsis button to open the TabPage Collection Editor. Click Add to add a new page, and use the properties to set both the name and the text, as shown in Figure 1-18.
You now have a details page with three tabs. You are ready to populate these tabs with controls that will reflect the data held in the Customer Database (and that will build on the structure provided by Microsoft).
You can also add and remove tabs using the TabControl's smart tag, as shown in Figure 1-19.
The first tab will be used to display (and update) the information contained in the Customers Table, whose design is shown in Figure 1-20.
Each of these items can be displayed with a simple combination of labels and text boxes, as shown in Figure 1-21. The label that reads "Company Name Here" should have a font size of 20, with the font's Bold attribute set to True. Also, the field's ForeColor should be Blue. Accept the default field names that Visual Basic assigns. You'll give them more precise names in Chapter 2.
Get Programming Visual Basic 2005 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.