Data Binding
Our manual code to keep the data and the UI synchronized has the
effect of manually binding together two pairs of properties, each pair
composed of one property on the Person object and the Text property on a TextBox object. In WPF, data binding is the act of registering two
properties with the data binding engine and letting the engine keep them
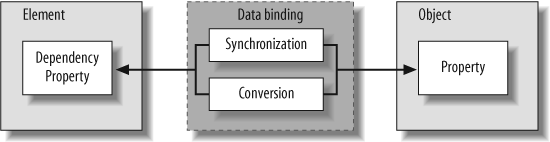
synchronized, converting types as appropriate, as shown in Figure 6-7.

Figure 6-7. The synchronization and conversion duties of data binding
Bindings
We can register two properties to be kept in sync by the data
binding engine using an instance of a Binding object, as shown in Example 6-7.
Example 6-7. Binding a UI target property to a data source property
<TextBox ...> <TextBox.Text> <Binding Path="Age" /> </TextBox.Text> </TextBox>
In Example 6-7,
we've used the property element syntax introduced in Chapter 1 to create an instance of the Binding markup extension class and
initialize its Path property to
Age. This establishes the
synchronization relationship with the Text property of the TextBox object. Using the binding markup
extension syntax (also introduced in Chapter 1), we can shorten Example 6-7 to the code
snippet shown in Example 6-8.
Example 6-8. The shortcut binding syntax
<TextBox Text="{Binding Path=Age}" />As an even shorter cut, you can drop the Path designation altogether and the Binding will still know what you mean ...
Get Programming WPF, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

