Chapter 9. Control Templates
Styles, as described in Chapter 8, are great if the changes you'd like to make to a control's look can be adjusted by the control's properties (according to your keen aesthetic sense), but what if the control author didn't leave you enough knobs to get the job done? Rather than diving in to build a custom control, as other presentation libraries would have you do, WPF provides the ability to replace the complete look of the built-in controls while maintaining the existing behavior.
Beyond Styles
Recall from Chapter 8 that we built a nice little
tic-tac-toe game. However, if we take a closer look at it, we'll see
that the Button isn't quite doing the
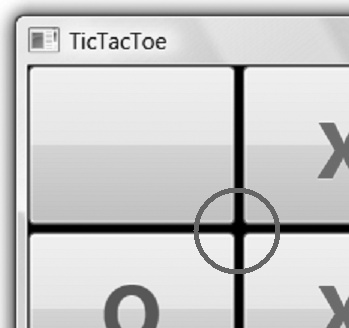
job for us. What tic-tac-toe board has rounded inset corners (Figure 9-1)?

Figure 9-1. Tic-tac-toe boards don't have rounded insets!
What we really want here is to be able to keep the behavior (i.e., holding content and firing click events), but to take over the look of it. WPF allows this kind of thing because the intrinsic controls are built to be lookless (i.e., they provide behavior, but the control's user can swap out the look completely). The default look comes from the system-provided template, as described in Chapter 12.
Remember from Chapter 6 and Chapter 8 how we used data templates to provide the look of a nonvisual object? We can do the same to a control using a control template—a set of triggers, resources, ...
Get Programming WPF, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

