Chapter 1. Introduction to Flash Catalyst 5.5
Adobe Flash is one of the most powerful products in the Adobe Creative Suite family. With their frequent enhancements and developments, Adobe Flash has become a versatile multitasking application that allows you to create websites, desktop applications, mobile applications, cartoon animations, and more.
The secret behind Flash is that it has been developed side by side with the newest trends in web technology, such as the Rich Internet Applications. Another secret is the diverse capabilities within ActionScript, which have helped Flash extend its implementations into various projects, especially ActionScript 3 and other Object-Oriented Programming concepts.
Flash presents an innovative tool for both designers and developers in creating websites and developing interactive designs. Along with the expansion of Flash, Adobe also released a developer version called Flex, and later renamed it Flash Builder. This tool is directed toward code lovers who would like to build intensive code applications in both Flash and Flash Builder. At the same time, Adobe also released Flash Catalyst for designers like me, who do not like to write a single line of code.
Flash Catalyst is a platform for designers for creating interactive wireframes, websites, and user interfaces based on previous designs that they can import from other Adobe design tools like Photoshop and Illustrator.
In Flash Catalyst, the design elements can also be converted into interactive components, which will be explored in this book. However, Flash Catalyst is not a substitute for Flash Builder, as it does not take care of the whole coding process, but only creates the basic interactions that can be used in creating wireframes for projects and basic application interactions.
In this book we are going to discuss the different components of this software, and then briefly look at how Flash Catalyst can help us add interactivity to static designs.
After going through the workflow, we will learn how to export projects to either SWF for web use, or AIR-installable applications for desktops.
Let’s start with a quick overview of the Flash Catalyst interface and the structure of its panels.
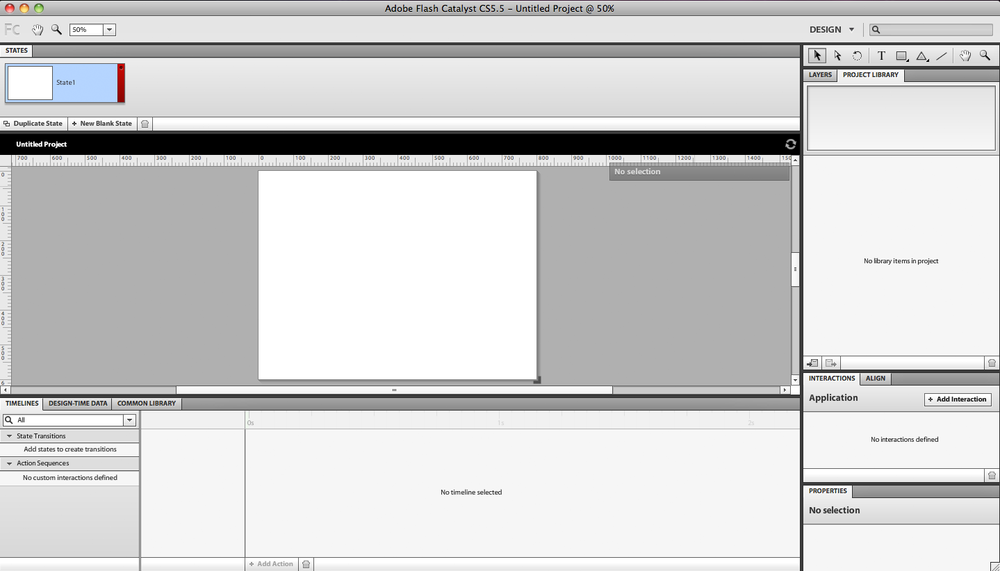
Flash Catalyst is very simple in its design and looks similar to other Adobe tools. Its workspace includes the following panels and features:
The Pages/States panel lets you add pages to your projects, components to pages, and states to the buttons.
The Breadcrumbs bar shows where you are in the artwork. For example, when you enter a component you want to edit, it will appear as a path at the top right of the workspace. The Breadcrumbs bar enables you to easily move around the project or the stage area by simply clicking on the path.
The Tools panel includes the basic shapes and tools you can create directly in Flash Catalyst.
The Layers panel displays the layers of the imported files inside Flash Catalyst. You can also use it to create new layers when you want to create elements directly inside Catalyst.
The Library panel includes the elements and components that you have created or imported into Flash Catalyst.
The Align panel allows you to align objects with each other on the stage area.
The Interaction panel helps you set the interaction properties for the components, such as the buttons.
The Properties panel displays the properties of each object or component on the stage.
The Appearance panel contains the blending modes and object properties.
The Filter panel lets you add filters to the images and objects onto the stage.
The Timeline panel is where you can add transitions between objects and pages.
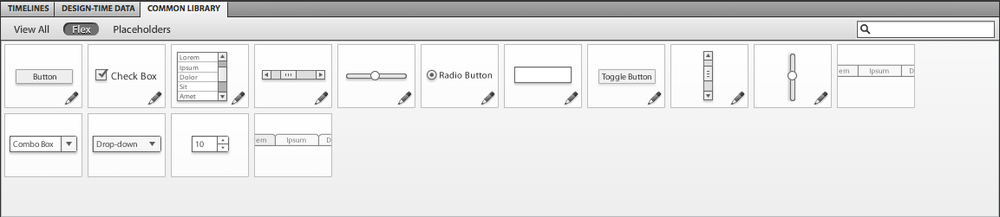
The Common Library contains a collection of wireframes and placeholders that can be used inside Flash Catalyst. These wireframes are either Flash Catalyst or Flex components, or just placeholders.
The Component HUD is not a panel, but it becomes visible when you select a text or a component. You can use it to convert graphic elements into components, or to edit an existing component on the stage.
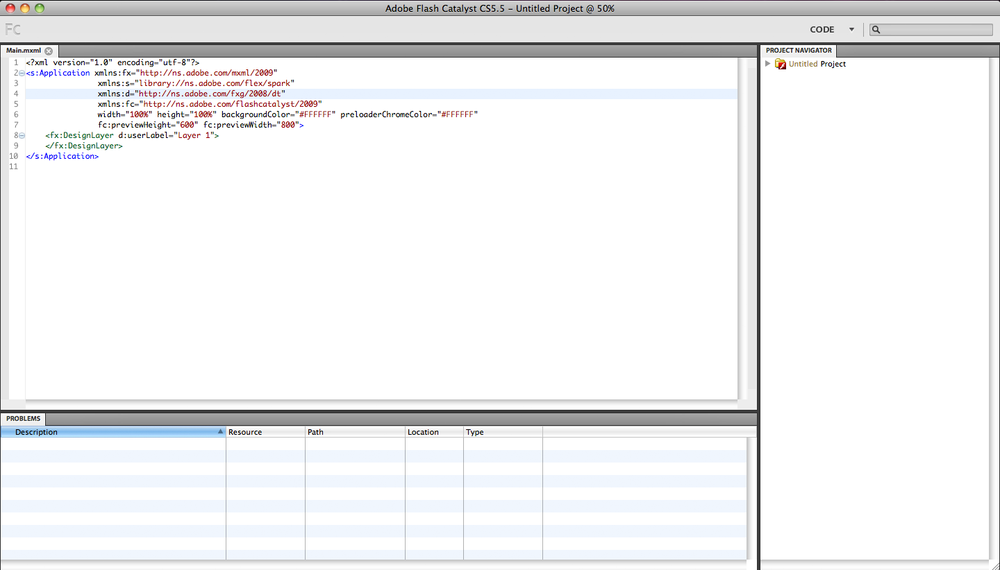
The above panels are parts of the Flash Catalyst Design workspace. If you would like to preview the code behind the project design, you can switch to the Code Workspace from the Window menu.
The Code Workspace includes the code of the project in MXML. The Side Navigation panel allows you to navigate between project files, while the Problems panel at the bottom allows you to check the code errors.
Get Quick Guide to Flash Catalyst now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.