Chapter 3. Image Over-Downloading
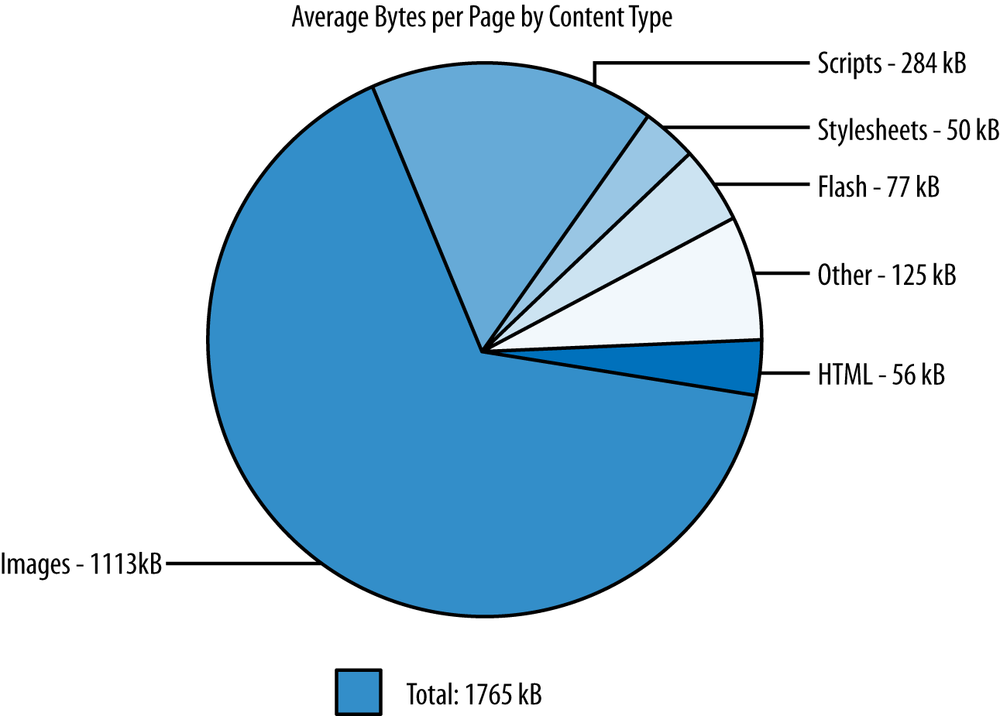
On an average website, the vast majority of bytes are image bytes. Regardless of responsiveness, images account for over 60% of an average page’s bytes, and over half of its requests, far more than any other type of resource. This stat is true on mdot sites as well, with images accounting for roughly 57% of bytes on average (see Figure 3-1).
However, when comparing desktop and mobile, we see a different picture. An average mdot site requires less than half the image bytes of its desktop counterpart. This is an easy stat to fathom, since mobile screens are smaller, resulting in fewer and tinier images.
This reduced visual holds true for responsive websites as well. When the screen is smaller, there are often fewer images displayed, and those images that remain are smaller. However, in responsive websites we do not see the ensuing reduction in bytes. In fact, the average responsive website uses roughly the same amount of image bytes, regardless of screen size.
This statistic, along with the large slice that images take of a page’s weight, makes them a good place to start our over-downloading analysis. Looking across many responsive sites, we can see two recurring image-related performance issues in RWD implementations: “Download and Hide” and “Download and Shrink.”