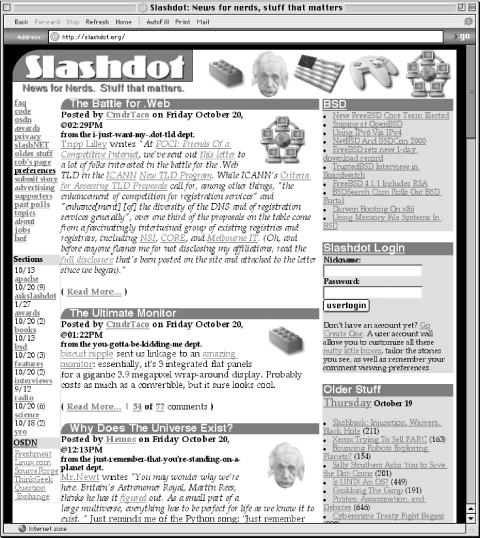
The original and most popular Slash site is Slashdot, and most users first encounter Slash there. The site’s homepage looks something like Figure 1-1. (The default appearance of a newly installed Slash site is slightly different.) The most important page feature is the central column, which lists Stories in reverse chronological order. Each Story is introduced in a separate box. This introduction may, in fact, be the entire Story. The box also provides other information, including the Story’s title, date, and time of publication; the number of comments made on the Story so far; and the person responsible for the Story.
Other navigational aids surround the Story column: links to site features, live headlines pulled from other sites, a Search form, a multiple-choice user poll, and a list of older Stories that have been pushed off the homepage by newer ones.
The ReadMore... link in any Story box leads to that Story’s individual page. This displays the full Story along with user comments. Story content may be limited to the “Intro” text (displayed on the homepage), or it may include “Extended” text (displayed only on the Story page). An HTML form beneath the content allows you to add a comment or to change the presentation of existing comments.
Comments may be viewed in threaded, nested, or flat formats, or may be suppressed entirely. They may also be sorted by the date and time of posting or by their moderation score (an aggregate value of other users’ opinions of the comment). Users can also suppress the display of comments with scores below a certain threshold value. Chapter 6 describes the comment and moderation system in full detail.
Slash allows users to create their own accounts, which can be used to store site customizations. Each registered user will have a unique nickname which will be attached to his comments. Users who do not register share a common generic account called “Anonymous User”. (The site administrator may change the label of this account.) Only registered users can participate in comment moderation and save their viewing preferences. Slash can also be configured to prevent unregistered users from posting comments.
Slash uses browser cookies to identify registered users. These cookies can persist across browser sessions (for home or work machines) or can be discarded when the user closes the browser (in public labs and cafes). In spite of (or because of) this, these cookies should not be considered a high-security access mechanism. Slash trades security for convenience and ease of use. Keep your passwords safe. Users who have not logged in will see the Login Slashbox on most pages (see Figure 1-2).
This allows registered users to enter their name and password. Users without an account can click on GoCreateOne in the Login Slashbox or on the preferences link on most pages to reach the Login/Register page shown in Figure 1-3.
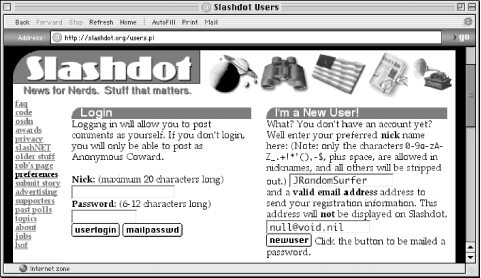
Figure 1-3. A non-logged-in user who clicks the preferences link on any page will be presented with a login form (left) and a registration form (right)
To register, enter your desired nickname and a valid email address in the I’m a New User! form (on the right in Figure 1-3), and click Newuser. Both values must be unique within the system. If so, Slash will generate an initial password for your account and mail it to the provided email address. Check the address carefully. If it is invalid, you will not receive your password. If either value has been used already, Slash will prompt you to choose something more unique. After receiving the Lovecraftian password, you can log in and change it to something more pronounceable, if you so desire.
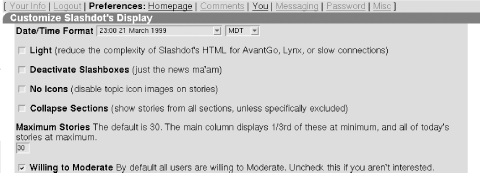
Logged-in users can click on preferences to customize their user preferences (see Figure 1-4). A series of links across the top of the page divides these options into related categories. The first category is Homepage, which controls the appearance of the default page. (In the case of Slashdot, this would be http://slashdot.org/.)
The Date/Time menus allow users to choose the format and time zone used to display times and dates throughout the site. Note that the given options in the form do not reflect the current date and time. Instead, they’re merely examples. The Light checkbox reduces the complexity of the site’s pages, using fewer graphics and simpler HTML. This is very handy for users with low-bandwidth connections, or for visually impaired users. No Icons suppresses the display of Topic icons, which can also improve download time.
Maximum Stories limits the number of Stories and headlines displayed on the front page in both the center column and in the Older Stuff Slashbox. One-third of the Stories will be displayed normally, with their title, date, author, department, and blurb. The rest of the Stories will appear as headlines only in the Slashbox. Given the default value of 30, 10 Stories will appear in the center column, with 20 headlines in Older Stuff. A good rule of thumb is that Maximum Stories should be 1.5 times the number of Stories published between visits. (If you visit a site once per day and it publishes 10 Stories per day, set this value to 15 to buy yourself some breathing room. Occasionally, a web publisher will get to work early.)
The Willing to Moderate checkbox allows users to abstain from becoming a content moderator. If this box is unchecked, the user will never be asked to moderate comments, but if it is checked, the user may never become a moderator (Section 6.4.2 in Chapter 6 discusses the criteria for selecting moderators).
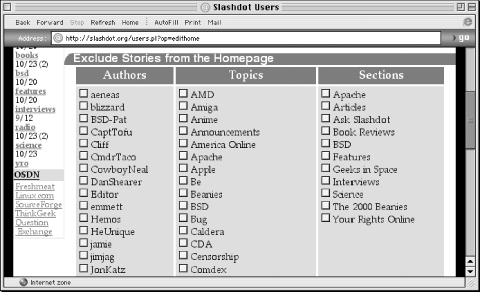
The Exclude Stories Section (see Figure 1-5) lets users exclude Stories from the homepage. Every Slash Story has an Author, a Topic, and a Section. Authors are Slash users credited with posting (or writing) Stories. Topics are categories used to classify Stories by content, such as “Space Exploration” or “Aardvark Jokes.” Sections are logical categories, used to group Stories or Topics according to some additional criteria. Sections have their own home pages, which list the most recent Stories of the Section. Users can exclude Stories associated with a particular Author, Topic, or Section by checking the appropriate checkbox and clicking the Save button.
Figure 1-5. Registered users can exclude Stories from display on the homepage by Author, Topic, or Section
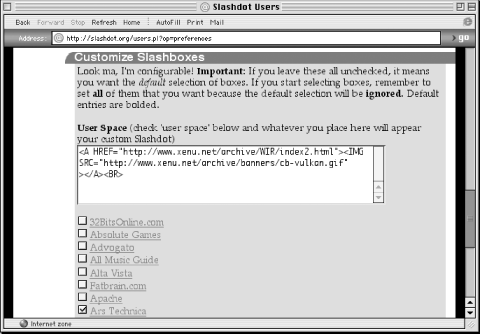
Further down the page, Customize Slashboxes (see Figure 1-6) lets users choose which Slashboxes will appear on their homepages. Slashboxes contain either content retrieved from other web sites or static blocks of HTML (Section 9.1.2 in Chapter 9 describes how live Slashboxes are updated). Static Slashboxes can contain links to popular Stories, links to other sites, site-specific notes, or any other HTML.
A new user will see no Slashboxes checked. In this case, Slash will use a default set of Slashboxes, visible by bold titles in Figure 1-6. Checking any box will override the default selection, and only those Slashboxes explicitly checked will be shown. For example, if a new user checks the Poll Slashbox, it will be the only Slashbox shown on the homepage.
The User Space Slashbox lets users create their own custom static Slashboxes. Any HTML in the text area will be displayed on the homepage if the user checks the User Space checkbox. Figure 1-7 shows the Slashbox generated by the HTML input from Figure 1-6. This figure also highlights the three buttons in each Slashbox’s titlebar. These allow users to control the order in which Slashboxes appear on a customized homepage. Clicking the upward-pointing triangle on the left swaps that Slashbox with the one above it, shifting it up one position in the column. The downward-pointing triangle on the right shifts it downward by one. The X in between deletes that Slashbox from the homepage, just as if the user had unchecked it on the Customize Homepage form. The site administrator can customize the appearance of these controls.
Figure 1-7. The custom User Space Slashbox generated by the input shown in Figure 1-6, with the positional widgets circled
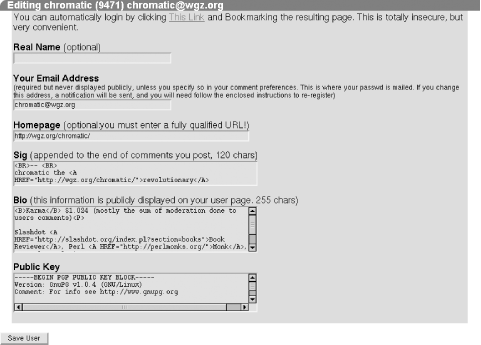
The EditUserInfo link (see Figure 1-8) allows users to modify their public profiles. Users can provide their Real Name if they choose. Their Email Address appears here. Slash can automatically obfuscate this in an attempt to avoid unsolicited commercial email. The Homepage field can contain a link to a personal or favorite web page. The Sig contains a signature which Slash will append to all comments, and the Bio will be displayed on the user page. Users can also provide a Public Key (a PGP or GPG key), allowing other users to contact them in a cryptographically private fashion.
Note
Most of the requested user information can be fake, if so desired. However, two fields should be handled with care. On the Password page, both fields must match, or the old password will remain in effect. If you accidentally change this to an unknown or to an unrememberable value, you will be unable to log into the site.
The other important field is the Real Email field. A user can retrieve a lost or forgotten password from the Login form on the Login/Register page (see Figure 1-3). Place the account nickname in the Nick field and click the mailpasswd button. This causes the server to email the current password to the specified email addres. Changing Real Email to an invalid or inaccurate address will cause this and any other site mailings to fail. Handle this field with care.
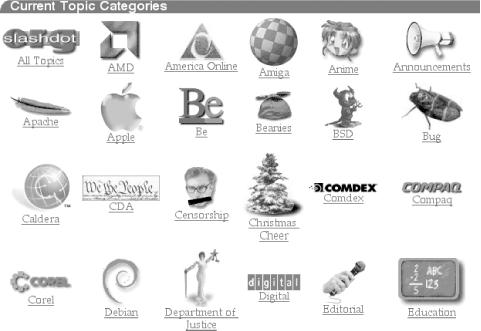
Besides screening articles by Topic, Section, or Author, users can view lists of Stories in one of these categories. Following the Topics link in the left or bottom navigation bar displays a page (/topics.pl)[5] listing the site’s defined Topics and their icons (see Figure 1-9). Clicking on the name or icon for any Topic displays a reverse-chronological list of the titles of Stories on that Topic; each title is a link to the individual page for that Story. Similarly, the Authors link in either main navigation menu leads to a page that lists the site’s Authors (/authors.pl), with some biographical information and links to lists of Stories posted by each Author, and a Sections page (/sections.pl), which provides links to lists of Stories assigned to each of the site’s Sections.
One popular feature of Slash (and Slashdot) is the ability to attach a multiple-choice user poll to the homepage or to a specific Story. Polls appear in a Slashbox beside the main content column (see Figure 1-10). Users vote by selecting the radio button next to their preferred response, and clicking the Vote button. This leads to a page showing a bar graph tabulating the results of the poll to date. Slash makes few attempts to prevent ballot-stuffing by automated bots or determined humans, so the results should not be used for any serious purpose. Section 9.2 in Chapter 9 covers everything worth knowing about Slash polls.
[5] Unless otherwise noted, all URIs of this form are relative to the root of the site. If the site’s root is http://firewheel/, the Topics page will be at http://firewheel/topics.pl. For the Ghostwheel site at http://firewheel/ghostwheel/, the Topics URI is http://firewheel/ghostwheel/topics.pl.
Get Running Weblogs with Slash now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.