10
IME
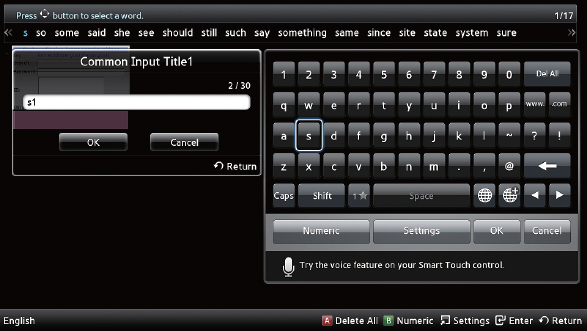
A SmartTV application often includes a search or login feature to meet its service purpose. The Samsung SmartTV provides the IME module to collect user data input. The IME can be accessed by using a remote controller, through a virtual keyboard, as shown below.

Figure 10-1. Text Input Using the IME
Using IME
Initialization
The first step in using an IME is adding an <input> element on the HTML page.
<input id=“ime_test” type=“text” size=“10” maxlength=“256” height=“30” />
The preceding <input> element displays the user IME input, while also helping in creating an IME object and handling the focus. Make sure to assign a maxlength value to avoid user confusion and IME system errors resulting from endless typing. The maxlength property can have a maximum value of 256 characters.
In addition to the <input> element, the Common Module API needs to be loaded since it includes the IME module. This allows the IME to be called.
<!-- IME module -->
<script type=“text/javascript” language=“javascript” src=“$MANAGER_WIDGET/
Common/IME_XT9/ime.js”></script>
<script type=“text/javascript” language=“javascript” src=“$MANAGER_WIDGET/
Common/IME_XT9/inputCommon/ime_input.js”></script>
The declared Common Module API can be used to receive an IME instance to create an IME object. An <input> element's ID must be immediately ...
Get Samsung SmartTV Application Development now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

