Chapter 5: Organizing a Page
Many of the new tags in HTML5 are organizational tags. In previous chapters some have been used but not really explained. This chapter looks closely at organizing HTML5 pages with the help of CSS3 and a way of understanding this organizational process. Some of the organizational elements become clear only once you start using JavaScript, but if you set up your page according to HTML5 guidelines, your page will be good to go when you start adding a little JavaScript.
The Top of the HTML5 Document
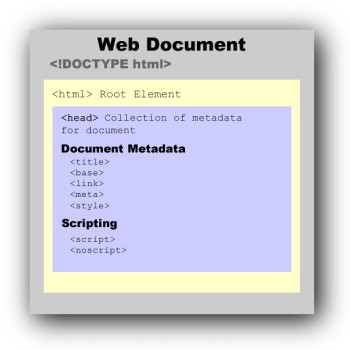
The first four chapters of this book explain much of how the information above the <body> tag is put to use. The code above the <body> tag adds no content to the Web page, but it influences how the page appears and informs the browser that it’s a Web page and what kind of Web page it is. Figure 5-1 shows the general organization of the first part of the Web page.

Figure 5-1: Organizing the top of a Web page.
The <html> tag is the root element, and within that element, you can include a language attribute. Then within the <head> container are metadata elements. Also in the <head> container are the scripting elements; they, too, are briefly covered in this section and expanded upon in Part IV of this book.
Other than the CSS3 scripts, the examples so far have not put a lot of tags into the head of the HTML5 document. The <meta> tag has many uses, but so far, ...

