Taking the Compatibility Test: Testing Screen Resolutions, Browsers, and Platforms
Compatibility testing is the fun part of launching a site. Any slight variation between code, and the way each browser interprets the code, makes a noticeable difference on the screen.
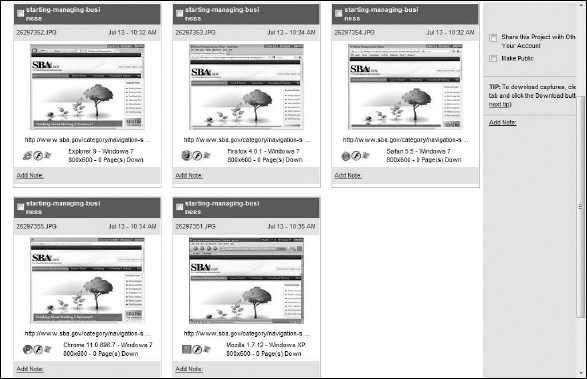
To illustrate this point, Figure 6-1 shows how command code is displayed differently in various browsers. Sometimes the differences can be subtle, such as how much information appears on a typical screen. In this example, we captured shots of a site's home page in some of the most popular browsers, including Internet Explorer 7.0, Mozilla, and Google Chrome. When comparing screen shots, you want to ensure not only that all your code displays properly but that the most important information is readily visible within the screen area, without visitors having to scroll down the page to view the information.

Figure 6-1: Compare your site in more than one browser.
Checking it out
How do you check for browser discrepancies? The obvious answer is to install every possible browser (or at least the mainstream ones) on your computer and run a trial version of your site in each one. Because you can download browsers for free, the only cost to you is your time.
Be sure to look for glaring inconsistencies that make your information difficult to read, prevent images from loading, or omit information completely.
Another issue to test ...
Get Starting an Online Business All-in-One For Dummies®, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

