Chapter 8. Text
While it may be true that every picture tells a story, it’s perfectly all right to use words to help tell the story. Thus, SVG has several elements that let you add text to your graphics.
Text Terminology
Before we investigate the primary method of adding text,
the <text> element, we should
define some terms you’ll see if you read the SVG specification or if you
work with text in any graphic environment:
- Character
A character, as far as an XML document is concerned, is a byte or bytes with a numeric value according to the Unicode standard. For example, what we call the letter “g” is the character with Unicode value 103.
- Glyph
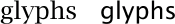
A glyph is the visible representation of a character or characters. A single character can have many different glyphs to represent it. Figure 8-1 shows the word “glyphs” written with two different sets of glyphs — look particularly at the initial “g” — it’s the same character, but the glyphs are markedly different.
 Figure 8-1. Two sets of glyphs
Figure 8-1. Two sets of glyphsMultiple characters can reduce to a single glyph; some fonts have separate glyphs for the letter combinations “fl” and “ff” to make their spacing look better (these are called ligatures). Other times, a single character can be composed of multiple glyphs; a print program might create the character é (which has Unicode value 233) by combining the “e” glyph with a non-spacing accent mark “´”.
- Font
A collection of ...
Get SVG Essentials now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

