Recipe: Responding to Orientation Changes
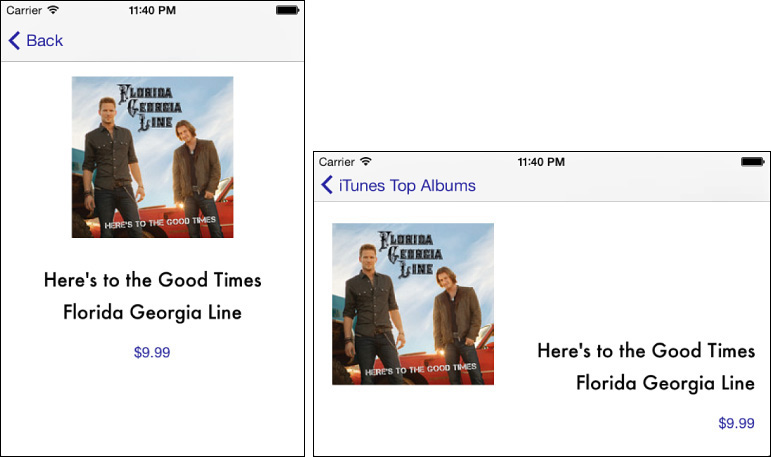
A device’s screen geometry may influence how you want to lay out interfaces. For example, a landscape aspect ratio may not provide enough vertical range to fit in all your content. Consider Figure 5-10. The portrait layout places the iTunes album art on top of the album name, the artist name, and a Buy button, with the album price. The landscape layout moves the album art to the left and places the album name, artist, and Buy button in the lower-right corner.

Figure 5-10 The same content in portrait and landscape layouts.
To accomplish this, your layout constraints must be orientation aware. The updateViewControllerConstraints ...
Get The Core iOS Developer’s Cookbook, Fifth Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

