DEFINITION OF BUILT-IN DATA TYPES
A number of data types come with the basic install of Umbraco. Most of the data types listed in the following sections also allow you to create variations of them to fit your own needs. For example, the Ultimate Picker data type allows you to specify which type of HTML input control should be rendered as well as indicate which node to start with.
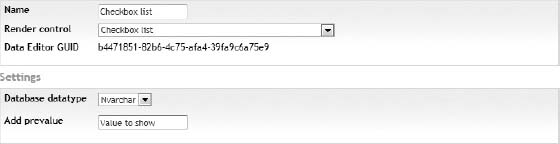
The fields that allow you to set additional configurations require you to add either prevalues (predefined values for the user to select from), or set other settings like HTML control type and so on. The steps that follow describe how this is done. Each field, however, is made up of at least three attributes. This includes a Name to identify the data type; the Render Control, which specifies which HTML control is used to enter or interact with the data; and finally, a system-generated GUID (globally unique ID).
- As shown in Figure D-1, enter the desired value in the Add prevalue field and click the Save button in the toolbar toward the top of the screen.
- Repeat step 1 for the remainder of the values that you need to add.
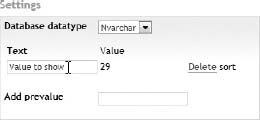
- You can edit a prevalue value by clicking the value. This reveals an editable field, shown in Figure D-2, that auto-saves when you click outside of the field.
FIGURE D-1

FIGURE D-2

Get Umbraco User's Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

