DEFINING MARKUP
It's time to do some coding! Theory is great, but practice makes perfect.
Listing 4-2 and subsequent code listings in this section all build on one another to the final, complete solution at the end of the section. For the time being, you'll write your code using the Umbraco in-browser code editor.
Creating Markup Using the Umbraco UI
A few approaches exist for working with the master page files. As a programmer you might prefer working on the files in Visual Studio, especially if you're interested in leveraging tools such as IntelliSense and Source Control integration. You can also do it all via the Umbraco UI code editor. If you are brand new to the CMS, I recommend starting in the Umbraco editor to take advantage of the provided toolbar, as shown in Figure 4-4, which helps you insert code snippets and functions that you would otherwise not know about. This allows you as a user to insert <asp:ContentPlaceHolder> tags and label them, reference those placeholders in your child template, and let Umbraco show you the IDs of those placeholders to avoid typos and other mistakes.
FIGURE 4-4
![]()
So, in the Master, follow these steps:
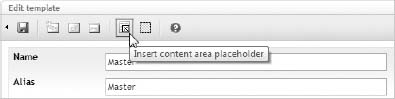
- Click the Insert content area placeholder icon, as shown in Figure 4-5.
FIGURE 4-5

- Name the container and click the Insert button, as shown in ...
Get Umbraco User's Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

