Of all the changes in .NET, no part of the framework has undergone as many tweaks, tune-ups, and enhancements as ASP.NET, the popular platform for building web applications. Microsoft developers have piled on new features in an aggressive attempt to reduce the amount of code you need to write by at least 75 percent. Remarkably, they may have achieved their goal.
Visual Studio .NET was the first product to equip ASP developers with a professional IDE, along with debugging and syntax-checking tools. However, creating ASP.NET projects still never seemed quite as easy as creating projects for ordinary Windows and console applications. Part of the trouble was managing the interaction between Visual Studio and Internet Information Services (IIS). Happily, Visual Studio 2005 dramatically improves the design-time experience for web applications by providing a new way to work with web projects.
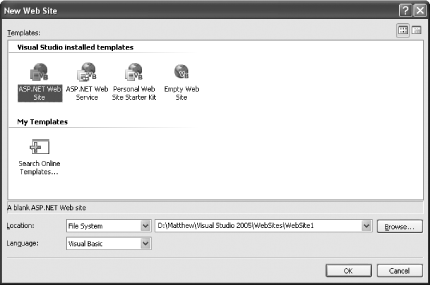
To create a new web project in Visual Studio 2005 or Visual Studio Web Developer 2005 (Visual Studio 2005 Express isn't up to the task), select File → New → Web Site, not File → New → Project. You'll see the New Web Site dialog box (see Figure 4-1), in which you need to choose the location where the web project will be placed, and its development language. In the future, you'll also be able to open a new project based on a starter kit from this window.
Note
Forget virtual directories and other IIS headaches. Visual Studio 2005 (and Visual Web Developer 2005) includes a built-in web server and supports project-less web sites.
Visual Studio starts you out with a new directory containing two files: default.aspx (the entry point for your web application) and default.aspx.vb (the code-behind file). There are no project (.vbproj) or solution (.sln) files, which keeps the file structure simpler and makes it easier to deploy just what you need. Instead, Visual Studio automatically shows all the files and subdirectories in the web application directory.
Note
When you create a new ASP. NET project, Visual Studio creates the directory and saves the default web page immediately. This is different than the behavior you've seen with other project types, where Visual Studio creates a temporary project until you explicitly save it.
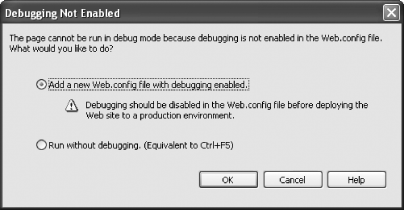
As you start working with your web application, you'll find that Visual Studio has a few more surprises in store. One is the ability to automatically create a web.config file when you need it. To try this out, click the Start button to launch your application for the first time. At this point, Visual Studio notices that you don't have a web.config file. It then asks you if you'd like to add one automatically to enable debugging (Figure 4-2).
The web.config file that Visual Studio creates is noticeably cleaner than the automatically generated version in Visual Studio .NET 2003. It only contains the information you need (in this case, the debugging settings). As you make other configuration changes to your application using Visual Studio, additional sections are added automatically. Once again, Visual Studio places the emphasis on simplicity and transparency.
When you run your web pages, Visual Studio's integrated web server starts automatically (look for a small icon in the system tray). As a result, you don't need to use IIS to test a web site. Visual Studio's scaled-down web server provides better security because it only serves requests that originate from the local computer. It also shuts down once you exit Visual Studio. Best of all, it allows you to create your web pages and web services where you want them, without worrying about creating the right virtual directory first.
You can try out all the labs in this chapter using the bare-bones web application you've created in this lab.
...the web page coding model? If you've spent much time programming ASP.NET web pages, you're probably aware that there are different ways to separate source code from visual content. In previous versions of Visual Studio, code-behind was the only standard that was supported (which conflicted with the default and exclusive setting of Web Matrix, another Microsoft web application IDE, which used inline code). The happy news is that Visual Studio 2005 supports both of these code models.
By default, when you add new web pages, Visual Studio 2005 uses a slightly simpler form of code-behind. Instead of using inheritance, this updated code-behind relies on another new feature called partial classes (see the lab "Split a Class into Multiple Files" in Chapter 2 for more information). Because partial classes provide the ability to merge separate files into one class, the code-behind file you use to handle web page events doesn't need boilerplate initialization code and web control declarations. Instead, it only contains your code, which makes it quite a bit shorter.
You can also use a code-beside model, which stores the .aspx tags and the code in the same file. To insert a new page that uses this model, select Web Site → Add New Item, select Web Form, and uncheck the "Place code in separate file" checkbox. Then, click Add to insert the file. The new file uses the code-beside approach but can be designed and coded just as easily as a code-behind page.
To support these two models, Visual Studio needed to change its compilation model for ASP.NET files. Now, web pages and web services aren't compiled until you access them for the first time. (In previous versions of Visual Studio, the entire web site is compiled each time you launch the application by clicking the Start button.) However, you can still precompile your application after you deploy it in a production environment to ensure the best performance for the first set of requests. To do so, just execute a request for the precompile.axd extension in the root virtual directory once you deploy your application. For example, if your web application is stored in the virtual directory named WebApplication, you would use this URL from the web server computer:
Note
Don't be distracted by the fact that there is no file named precompile.axd in your virtual directory. All .axd requests invoke ASP. NET extensions that are configured in the machine.config configuration file.
http://localhost/WebApplication/precompile.axd
ASP.NET gives you still more compilation and deployment options, which you can learn more about from the whitepaper at http://msdn.microsoft.com/library/en-us/dnvs05/html/codecompilation.asp.
Get Visual Basic 2005: A Developer's Notebook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.