Most professional web sites standardize their layout. On the O'Reilly web site (http://www.oreilly.com), for example, a navigation bar always appears on the left-hand side of a content page, and a company logo is displayed at the top. These details remain consistent as the user moves from page to page.
Note
Need to enforce a regular design across all the pages in a web site? ASP. NET 2.0 has a new master pages feature that allows you to create page templates.
In ASP.NET 1.0 and 1.1, you can create web sites with standardized layouts, but there aren't any tools to make it easy. For example, with user controls you can reuse blocks of user interface, but there isn't any way to ensure that they always end up in the same position on different pages. Using HTML frames, you can break up a web browser window so it shows multiple web pages, but it's extremely difficult to keep all the web pages properly coordinated. In ASP.NET 2.0, these imperfect solutions are replaced with a new feature called master pages, a page templating system.
To create a basic master page in Visual Studio, select Website → Add New Item from the menu, select Master Page, and click OK to add the item.
Master pages are similar to ordinary ASP.NET pages in the sense that they can contain HTML, web controls, and code. However, they have a different extension ( .master instead of .aspx), and they can't be requested directly by a browser. Instead, other pages (known as content pages) can use the master page.
You design the master page as you would a normal ASP.NET web
page, adding the text and controls you need to get a consistent look
across all pages of your site. The elements you add to the master page
cannot be modified by the content pages that make use of it. You use
the new ContentPlaceHolder
control to mark off areas reserved for content that will vary from
page to page. In these regions of the master page, content pages can
add their own controls and HTML.
Consider the sample master page whose source is shown in Example 4-3. It creates two tables.
The topmost table holds the header region, and the second table
contains the rest of the page. The second table is split into two
cells, a cell on the left for a navigation bar, and a cell on the
right that contains a ContentPlaceHolder tag. Any content page
that uses (i.e., inherits from) this master page can completely
control the content of that cell, but not of any other cell in that
table or other tables on the master page.
Example 4-3. A master page that uses a table
<%@ Master language="VB" %>
<html>
<head id="Head1" runat="server">
<title>Master Page</title>
</head>
<body>
<form id="Form1" runat="server">
<table id="header" width="100%" height="80px"
cellspacing="1" cellpadding="1" border="1">
<tr>
<td width="100%" style="TEXT-ALIGN: center">
This is the Master Page fixed header.
</td>
</tr>
</table>
<table id="main" width="100%" height="100%"
cellspacing="1" cellpadding="1" border="1">
<tr>
<td valign=top width="100px">
Put the site map here (on left). </td>
<td valign=top >
<asp:ContentPlaceHolder id="content" runat="Server">
Put your content here.
</asp:ContentPlaceHolder>
</td>
</tr>
</table>
</form>
</body>
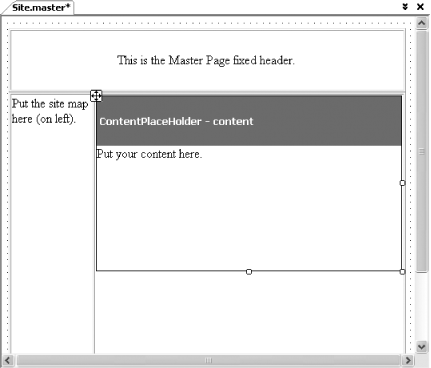
</html>Figure 4-9 shows the
master page at design time. For more advanced layout, you could use
nested tables, or put the ContentPlaceHolder tag inside a single cell
of a more complex table, which includes multiple columns and
rows.
To create a new content page, right-click the Solution Explorer and select Add New Item. Choose the Web Form option, give the file a name, and then select the "Select master page" checkbox. When you click Add, a dialog box will appear, prompting you to select one of the master pages in the current web application. Select the master page in Example 4-3, and click OK.
When you create a content page, it automatically gets the same
look as the master page from which it derives. You can add content
only inside the content areas designated by a ContentPlaceHolder control. The predefined
header and sitemap regions of the master page will appear grayed out
in Visual Studio.
The actual markup for content pages looks a little different
than ordinary pages. First of all, the Page directive links to the master page
you're using, as shown here:
<%@ Page MasterPageFile="Site.master" %>
In order to add content to the page, you need to enter it inside
a special Content tag. The Content tag links to one of the ContentPlaceHolder tags you created in the
master page. For example, if you want to add content to the master
page example shown earlier, you need a Content tag that looks like this:
<asp:Content ContentPlaceHolderID="content" Runat="server"> ... </asp:Content>
This ContentPlaceHolderID
attribute must match the id
attribute of one of the ContentPlaceHolder tags in the master page.
Note that you do not need to add Content tags to the content page in the same
order as the ContentPlaceHolder
tags appear in the master page. Visual Studio will create the content
tag automatically as you add controls to the content page.
Example 4-4 shows the
code you need to implement a very simple content page based on the
master page shown in Example
4-3. Note that the page doesn't include tags like <html>, <header>, <body>, and <form>, because these tags are only
defined once for a page, and they're already included in the master
page.
Note
You don't need to specify content for each placeholder. If you don't, ASP. NET shows whatever content is in the ContentPlaceHolder tag on the master page (if any).
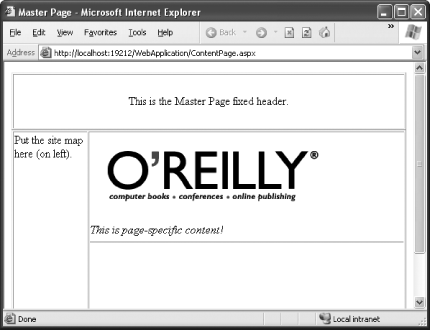
Example 4-4. A content page with a picture and text
<%@ page language="VB" MasterPageFile="Site.master" %>
<asp:Content ContentPlaceHolderID=content Runat=server>
<asp:Image ID="image1" ImageUrl="oreilly_header.gif" Runat="server" />
<br />
<br />
<i>This is page-specific content!</i>
<hr />
</asp:Content>Figure 4-10 shows the resulting content page.
You can create master pages that use other previously defined master pages, effectively nesting one master page inside another. Such a nested design might make sense if you need to define some content that appears on every page in a web site (like a company header) and some content that appears on many but not all pages (like a navigation bar).
One good reason to use master pages is to dedicate some web page real estate for some sort of navigation controls. The next lab, "Add Navigation to Your Site," explores this topic in more detail.
...other ways to help ensure consistency? ASP.NET 2.0 introduces another feature for standardizing web sites called control theming. While master pages ensure a regular layout and allow you to repeat certain elements over an entire site, theming helps to make sure web page controls have the same "look and feel." Essentially, a control theme is a set of style attributes (such as fonts and colors) that can be applied to different controls.
Get Visual Basic 2005: A Developer's Notebook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.