Most web sites include some type of navigation bar that lets users move from one page to another. In ASP.NET 1.0 and 1.1, it's easy enough to create these navigation controls, but you need to do so by hand. In ASP.NET 2.0, a new sitemap feature offers a much more convenient pre-built solution. The basic principle is that you define the structure of your web site in a special XML file. Once you've taken that step, you can configure a list or tree control to use the sitemap data—giving you a clickable navigation control with no code required.
Note
ASP. NET 2.0 provides new navigation features that let you create a sitemap and bind it to different controls.
The first step in using ASP.NET's new sitemap feature is to define the structure of your web site in an XML file named web.sitemap. To add this file to your site in Visual Studio, right-click the Solution Explorer and select Add New Item. Select the Site Map file type and click Add.
The first ingredient you need in the
web.sitemap file is the root <siteMap>
tag:
<siteMap> </siteMap>
In the <siteMap> tag,
you add one <siteMapNode>
child element for each entry you want to show in the sitemap. You can
then give a title, description, and URL link for each entry using
attributes. Here's an example:
<siteMapNode title="Home" description="Home Page" url="default.aspx" />
Notice that this tag ends with the characters /> instead of
just >. This indicates that it's
an empty element—in other words, it doesn't
contain any other elements. However, if you want to build a
multi-level sitemap, you have to nest one <siteMapNode> element inside another.
Here's an example:
<siteMapNode title="Home" description="Home Page" url="default.aspx" >
<siteMapNode title="Products"
description="Order Products" url="produ.aspx" />
</siteMapNode>Example 4-5 shows a sitemap with six links in three levels.
Example 4-5. A multi-level sitemap
<?xml version="1.0" ?>
<siteMap>
<siteMapNode title="Home" description="Home" url="default.aspx">
<siteMapNode title="Personal" description="Personal Services"
url="personal.aspx">
<siteMapNode title="Resume" description="Download Resume"
url="resume.aspx" />
</siteMapNode>
<siteMapNode title="Business" description="Business Services"
url="business.aspx">
<siteMapNode title="Products" description="Order Products"
url="products.aspx" />
<siteMapNode title="Contact Us" description="Contact Information"
url="contact.aspx" />
</siteMapNode>
</siteMapNode>
</siteMap>Once you create a sitemap, it's easy to use it on a web page,
thanks to the new SiteMapDataSource
control. This control works much like the other data source controls
discussed in "Bind to Data Without Writing Code." However, it doesn't
require any properties at all. Once you add the SiteMapDataSource, ASP.NET automatically
reads the web.sitemap file and
makes its data available to your other controls:
<asp:SiteMapDataSource ID="SiteMapDataSource1" Runat="server" />
Now you can bind just about any other control to the SiteMapDataSource. Because sitemaps are, by
default, hierarchical, they work particularly well with the
new TreeView control.
Here's a TreeView control that
binds to the sitemap data:
<asp:TreeView ID="TreeView1" Runat="server" DataSourceID="SiteMapDataSource1" Font-Names="Verdana" Font-Size="8pt" ForeColor="Black" ImageSet="BulletedList" Width="149px" Height="132px"> </asp:TreeView>
The resulting TreeView
doesn't just show the sitemap, it also renders each node as a
hyperlink that, if clicked, sends the user to the appropriate page.
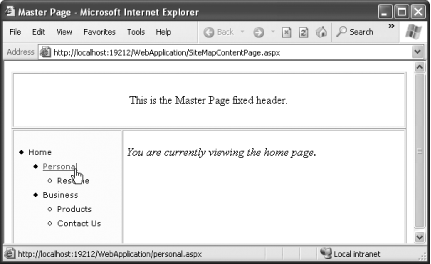
Figure 4-11 shows a content
page that's based on a master page that uses a TreeView with a sitemap. (Refer to the lab
"Achieve a Consistent Look and Feel with Master Pages" for more
information about master pages.)
...customizing the sitemap? There's a lot more you can do to control the look of a site as well as its behavior. Here are some starting points:
- Show a sitemap in a non-hierarchical control
Controls like the
ListBoxandGridViewdon't support the sitemap's tree-based view. To solve this problem, set theSiteMapDataSource.SiteMapViewTypeproperty toFlatinstead ofTreeso that the multi-layered sitemap is flattened into a single-level list. You can also use theFlatoption with aTreeViewto save screen real estate (because subsequent levels won't be indented).- Vary the sitemap displayed in different pages
To accomplish this, put all the sitemap information you need into the same web.sitemap file, but in different branches. Then, set the
SiteMapDataSource.StartingNodeUrlto the URL of the page you want to use as the root of your sitemap. TheSiteMapDataSourcewill only get the data from that node, and all the nodes it contains.- Make the sitemap collapsible
If you have a large sitemap, just set the
TreeView.ShowExpandCollapsetoTrue, and the familiar plus boxes will appear next to Home, Personal, and Business, allowing you to show just part of the sitemap at a time.- Fine-tune the appearance of the
TreeView It's remarkably easy. In the previous example, the
TreeViewused the bullet style, which shows different bullet icons next to each item. By setting theTreeView.ImageSetto different values available within theTreeViewImageSetenumeration, you can show square bullets, arrows, folder and file icons, and much more. For even more information about tweaking theTreeView(or using it in other scenarios that don't involve sitemaps), look up the reference for theSystem.Web.UI.WebControls.TreeViewclass.- Retrieve the sitemap information from another location
Maybe you want to store your sitemap in a different file, a database, or some other data source. Unfortunately, the
SiteMapProviderdoesn't have the ability to retrieve information from these locations—at least not yet. Instead, you'll need to create your own custom sitemap provider. Refer to the MSDN help under the index entry "site map."
Get Visual Basic 2005: A Developer's Notebook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.