Text Layout Techniques with HTML
First, let it be stated that “layout techniques with HTML” is an oxymoron. HTML was specifically designed to pass off all layout functions to the end user’s browsing tool. The controls over presentation listed here are the result of either extensions to the original HTML standard or a “creative use” (or misuse, depending who you ask) of an existing tag.
Several tags, such as <blockquote> or
certain list tags, let you add text indents, while the
<pre> tag gives you limited formatting
control using “preformatted” text, and we’ll look
at these simple mechanisms here. HTML tables offer more precise
control over positioning, which is covered in Chapter 13.
Ideally, of course, presentation should be controlled using style sheets.
Preformatted Text
Preformatted (<pre>
) text is unique in that it is displayed
exactly as it is typed in the HTML source code—including all
line returns and multiple character spaces (in all other HTML text,
returns and consecutive spaces are just ignored). Preformatted text
is always displayed in a monospace font, which allows columns of
characters to line up correctly.
The same block of source text was coded as
<pre> text and as teletype
(<tt>), another method for specifying a
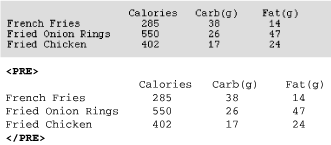
monospace font. The difference is obvious, as shown in Figures Figure 10-13 and Figure 10-14.

Figure 10-13. Preformatted text
Figure 10-14. Teletype text ...
Get Web Design in a Nutshell, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

