Table Headers
The most important element in creating accessible data tables is
the table header (th). Table headers
provide a description or context for the data cells in a column or row.
Non-visual user agents rely on the th
element for descriptions of each table cell. While it is possible to use
styles to make the first row of table cells (td) look like headers
(for example, by making them bold and arranging them in shaded boxes), a
td element alone will not perform the
same function as a th, and important
information will be lost.
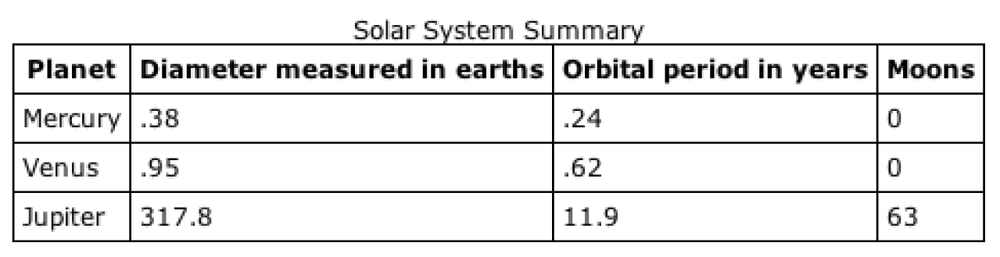
Here is the same table from the previous figure rewritten with
table headers (Figure 13-9).
Notice that by default, browsers render headers in bold, centered text,
but you can easily change the way they look with CSS properties. By all
means, do not avoid using th elements
properly just because you don’t like the browser’s default
rendering.
<table summary="A comparison of major features for each planet in the solar system,
relative to characteristics of the Earth.">
<caption>Solar System Summary</caption>
<tr><th>Planet</th>
<th abbr="diameter">Diameter measured in earths</th>
<th abbr="orbit">
Orbital period in years</th>
<th>Moons</th>
</tr>
<tr>
<td>Mercury</td><td>.38</td><td>.24</td><td>0</td>
</tr>
<tr>
<td>Venus</td><td>.95</td><td>.62</td><td>0</td>
</tr>
<tr>
<td>Jupiter</td><td>317.8</td><td>11.9</td><td>63</td>
</tr>
</table>
Figure 13-9. A ...