CSS-only alignment
You can align form elements in a similar fashion using CSS alone, without applying layout tables, as shown in the simple example in Figure 15-17.
This is the minimal and semantic markup for the form. Each component of the form uses a label and input element, except for the submit button, which has an input element only.

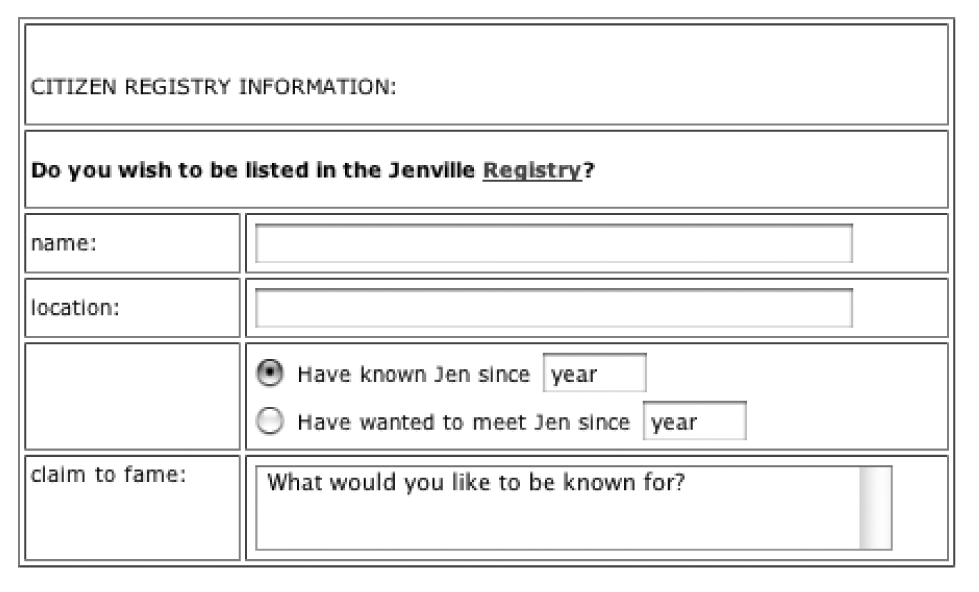
Figure 15-16. Using a table to align a form

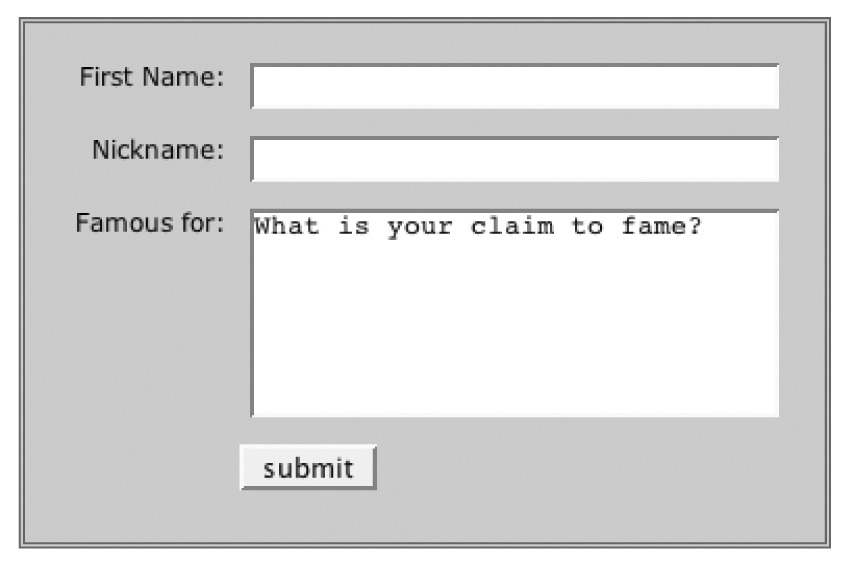
Figure 15-17. Using CSS to align a form
<form action="/cgi-bin/guestbook.pl" method="get">
<fieldset id="signup">
<label for="first">First Name:</label>
<input type="text" name="firstname" id="first" /><br />
<label for="nick">Nickname: </label>
<input type="text" name="nickname" id="nick" /><br />
<label for="desc">Famous for:</label>
<textarea rows="10" cols="25" id="desc">What is your claim to
fame?</textarea><br />
<input type="submit" value="submit" id="subbutton" />
</fieldset>
</form>The goal for this form was to have the label and inputs appear side by side, with the labels on a right alignment. This is handled by floating both the label and input elements so they are adjacent, and then changing the text-align on the label to right. A margin on the label element keeps the label text from bumping into the inputs.
When using the float property, it is important to clear the following elements to make them ...