The values provided for each of the offset properties defines
the distance that the element should be offset from that edge. For
instance, the value of top defines
the distance from the outer edge of the positioned element to the top
edge of its containing block. Positive values move the element down
(toward the center of the block); negative values move the element up
(and out of the containing block). Similarly, the value provided for
the left property specifies a
distance from the left edge of the containing block to the left outer
edge of the positioned element. Again, positive values push the
element in toward the center of the containing block while negative
values move the box outward.
Tip
CSS 2 positioned elements from their content edges, not their margin edges, but this was changed in 2.1.
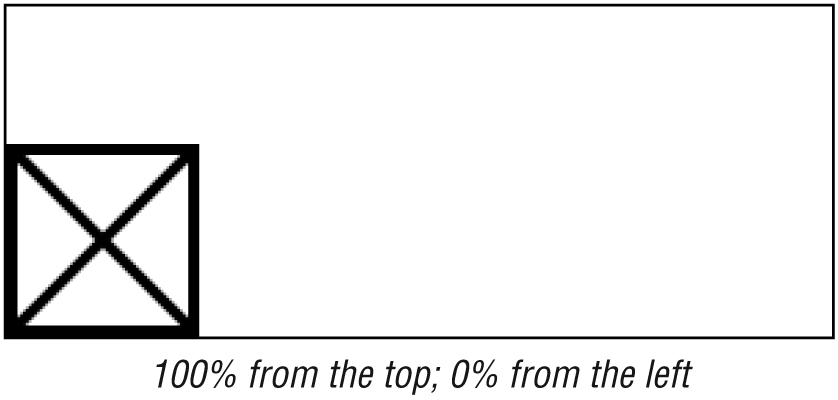
This rather verbose explanation should be made clearer with a few examples of absolutely positioned elements. In this example, the positioned element is placed in the bottom-left corner of the containing block using percentage values (Figure 21-8).
div {position: absolute; height: 120px; width: 300px; border: 1px solid #000;}
img {position: absolute;top: 100%; left: 0%;}
Figure 21-8. Positioning with percentage values
In this example, pixel lengths are provided to place the positioned element at a particular spot in the containing element (Figure 21-9).
div.a {position: absolute; height: 120px; ...