Absolute Positioning
There have been examples of absolute positioning throughout this chapter, but this section examines this popular method of positioning in more detail.
An absolutely positioned element has these basic characteristics:
It is declared using
{position: absolute;}.It is positioned relative to the edges of its containing block using one or more of the offset properties (
top,right,bottom,left). Properties that are not specified are set toauto(the default). The offset values apply to the outer edge of the element box (including the margin value, if there is one).It is completely removed from the document flow. The space it would have occupied in the normal flow is closed up and it no longer has an affect on other elements (for instance, text won’t wrap around it).
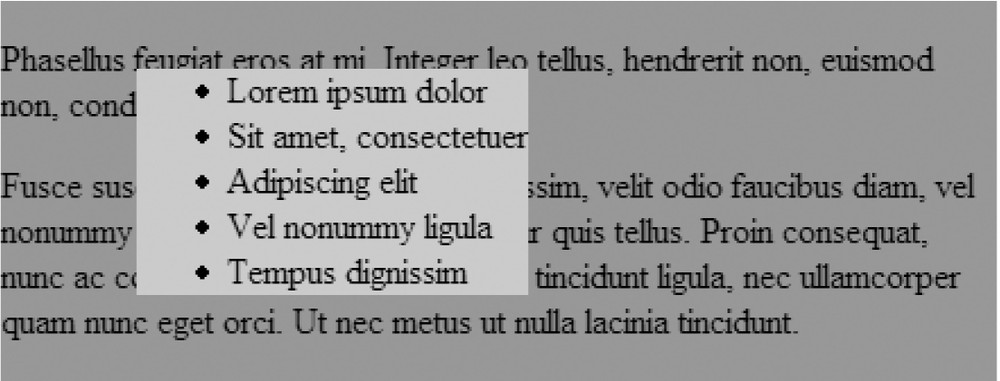
These points are demonstrated in this simple example of an absolutely positioned list element (Figure 21-15).
div {position: absolute; background-color: #999; width: 440px;}
ul {position: absolute;left: 60px; top: 30px; background-color: #CCC; margin: 0px;}
<div>
<p>Phasellus feugiat eros at mi. Integer leo tellus, hendrerit non, euismod
non, condimentum in, sem. </p>
<ul>
<li>Lorem ipsum dolor</li>
<li>Sit amet, consectetuer</li>
<li>Adipiscing elit</li>
<li>Vel nonummy ligula</li>
<li>Tempus dignissim</li>
</ul>
<p>Fusce suscipit, ligula eget tempus ...</p>
</div>
Figure 21-15. Absolute positioning
In all ...