Centering with borders and margins
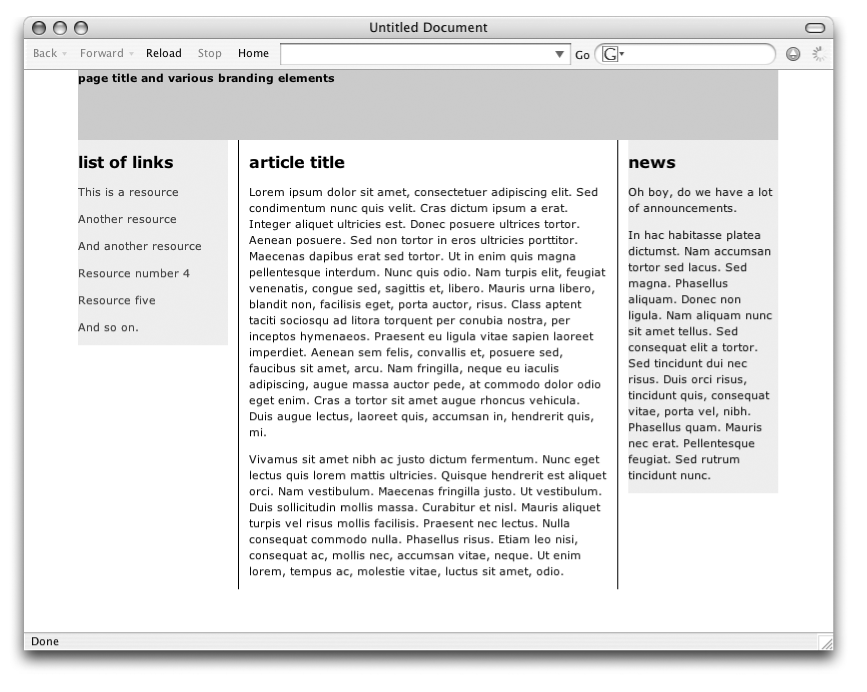
The final three-column example improves on the previous absolute positioning example. First, padding, borders, and margins are added to the center column in a way that works for Internet Explorer 5 for Windows as well as current browsers. Then the entire layout is centered in the browser window using one of the techniques covered at the beginning of this chapter. The resulting layout is shown in Figure 24-7. Background colors have been added to the sidebar elements to reveal their size and position.
The source document hasn’t changed, but there are three basic changes to the style sheet as pointed out in the comments and discussed in more detail following the example.

Figure 24-7. Adding padding, borders, and margins
body {
margin: 0px;
padding: 0px;text-align: center; } /* to allow centering in IE */
#container {
position: relative; /* makes "container" the containing block */
margin: 0 auto; /* the proper CSS way to center */
width: 700px;
text-align: left; /* overrides text-align rule on body */
}
#masthead {
height: 70px;
background: #CCC; }
#main {
position: absolute;
top: 70px150px400pxsolid 1px blacksolid 1px black0 10px0 10pxwidth:358px; } /* provides the correct width value */ ...