Basic Table Structure
At their most basic, tables are made up cells, arranged into rows and columns. You can control display characteristics for the whole table level, the row level, and for individual cells (there are currently no supported methods for controlling columns as a group).
Rows and Cells
The
bare minimum tags for describing a table are
<table>, <tr>, and
<td>. The following HTML shows the basic
structure for a four-cell table:
<TABLE>
<TR>
<TD>cell 1</TD><TD>cell 2</TD>
</TR>
<TR>
<TD>cell 3</TD><TD>cell 4</TD>
</TR>
</TABLE>The <table> tag defines the contents of the
table. Each row is defined by <tr> tags, and
is made up of a number of data (or header) cells. The number of
columns is defined by the number of cells in a row. Data cells are
indicated by the
<td> tag. A
table cell may contain any data that can be displayed in an HTML
document (formatted text, images, multimedia elements, and even other
tables).
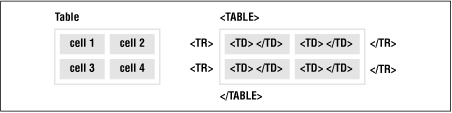
Figure 10.1 gives a visual representation of this concept. The image on the left shows that the table consists of two rows and that each consists of two cells. The image on the right shows just how the HTML describes the rows and cells.

Figure 10-1. HTML tables are divided into rows and cells, as shown at left. The <tr> tag creates rows and the <td> tag creates cells, as shown at right.
Header cells
use the <th> tag and function the same as data cells but are ...
Get Web Design in a Nutshell now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

