Basic Frameset Structure
A web page that is divided into frames is held together by a top level frameset document.
A frameset document contains a standard header portion (as indicated
with the <head> tag). However, unlike
standard HTML documents, frameset documents do not have a
<body>—instead, they contain a
<frameset> tag, which is used to define
columns and rows of individual frames (each indicated with a
<frame> tag).
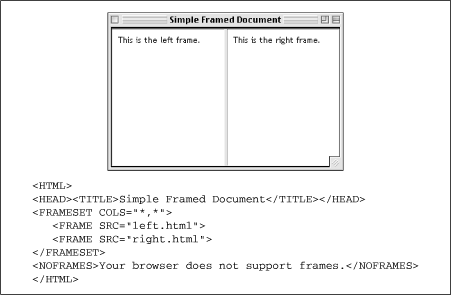
Figure 11.1 shows the structure of a basic frameset
document that creates two frames, occupying two columns of equal
width.

Figure 11-1. Basic frameset document
The contents of framed documents come from separate HTML files that are displayed within each frame. For example, in Figure 11.1, the content that appears in the left frame is actually a standard HTML file called left.html. The samples throughout this chapter reference simple HTML documents similar to this one:
<HTML> <HEAD><TITLE>Left Frame Contents</TITLE></HEAD> <BODY BGCOLOR="white"> This is the left frame. </BODY> </HTML>
At the frameset level (i.e., within the
<frameset> opening tag), you establish the
rows and columns and decide if you want borders to display between
each frame (borders are discussed later in this chapter.)
At the frame level (within the
<frame> tag), you identify the URL of the document to display in that frame and give the frame a name for future reference. You also have control over ...
Get Web Design in a Nutshell now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

