Chapter 28. Beyond Bandwidth: UI Performance
Introduction
Traditionally, older performance studies were concerned with speeding up things on the server side, but a few years back, Steve Souders famously started research on the idea that the main performance bottleneck happened on the client side. In particular, in the way bytes were pushed to the client from the server. “Reduce HTTP requests” has become a general maxim for speeding up frontend performance, and that is a concern that’s even more relevant in today’s world of mobile browsers (often running on networks that are an order of magnitude slower than broadband connections).
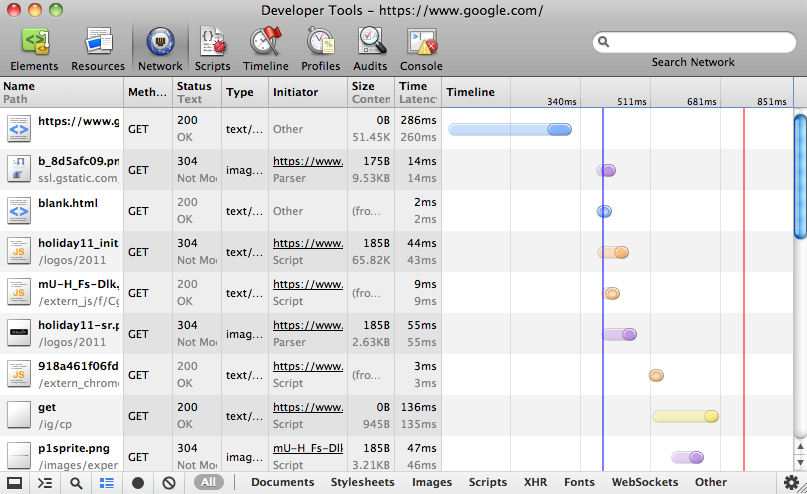
These studies have been concerned with latency and bandwidth, and this still continues to be the focus of performance research today. You are probably already familiar with the standard HTTP waterfall chart (Figure 28-1).

Figure 28-1. HTTP waterfall chart
However, we’re slowly starting to see a shift to other frontend concerns for each component of the frontend stack (HTML/CSS/JS). In particular, there’s been a great focus on JavaScript performance, a fact attested to by the popularity of jsPerf (http://jsperf.com/) and the rise of JavaScript profilers.
After the Page Loads: The UI Layer
This is all well and good, but we're missing something equally important: the presentation (UI) layer. Although some UI performance tips have been disseminated throughout ...
Get Web Performance Daybook Volume 2 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

