5.10 Relative Positioning
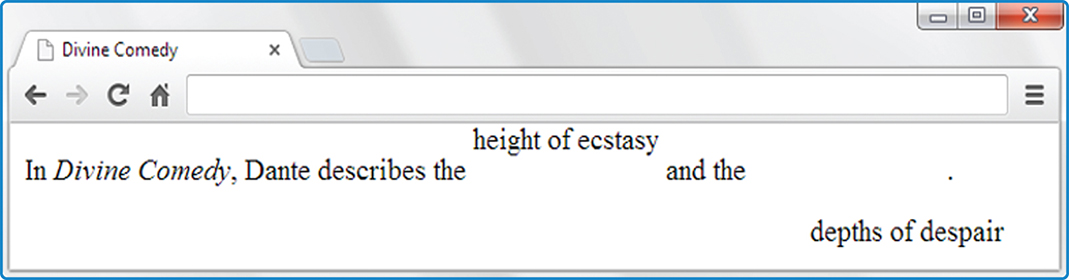
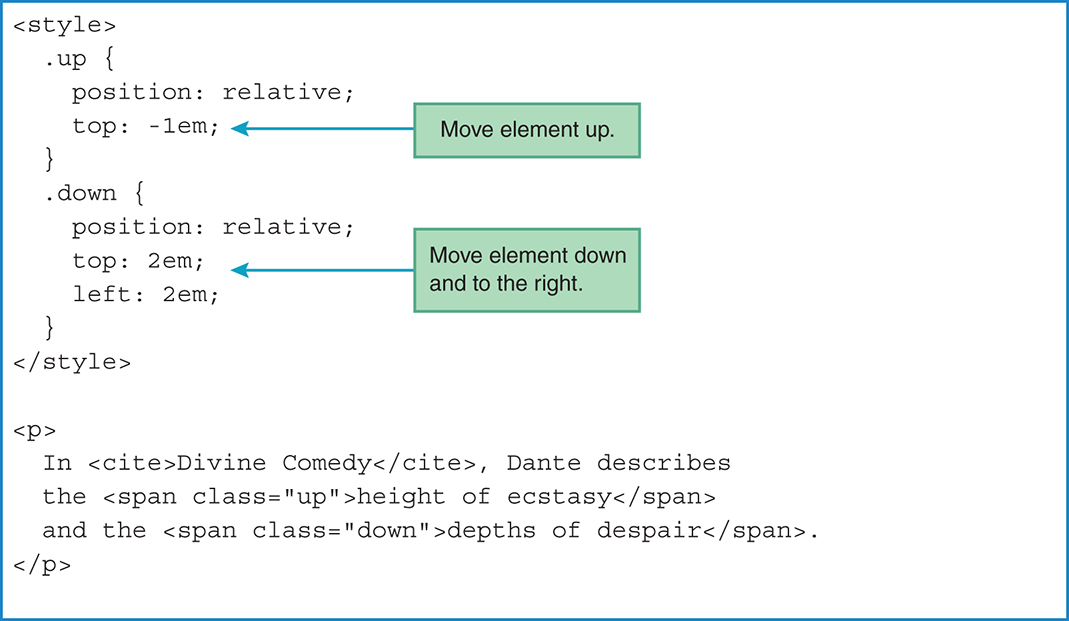
In the previous section, you learned about absolute positioning, where you specify position: absolute in a CSS rule in order to position an element relative to the top-left corner of its containing block. As an alternative, you can position an element relative to its normal flow within its surrounding content. That’s called relative positioning. Take a look at the Divine Comedy web page in FIGURE 5.20, where we use relative positioning to move “height of ecstasy” up and “depths of despair” down.


FIGURE 5.20 Divine ...
Get Web Programming with HTML5, CSS, and JavaScript now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

