7.3. Using Sample Input to Reduce Errors
Problem
You need to give visitors visual cues that illustrate the correct way to fill out a form on your web site.
Solution
You can use specially formatted sample data to demonstrate to visitors exactly what and how you want them to fill in a form. A simple, subtle label beneath a form field guides users as they type their personal information into a form. You also can pre-fill the form fields with a description of what to type in, and then use JavaScript to erase the guide text when users click in the field to begin typing.
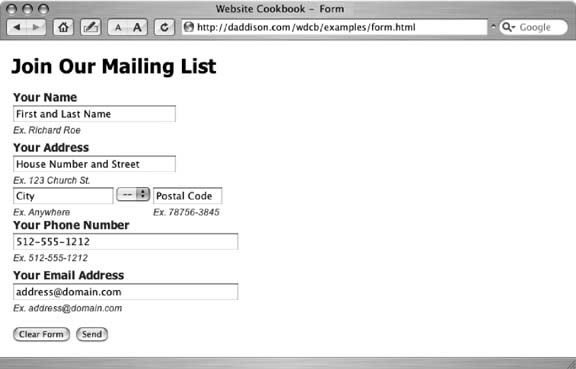
The form in Figure 7-3 uses both methods.
First, set up a style for the sample data that appears beneath
the form fields. I used the <cite> tag and gave it special
properties within this form, which I tagged with a CSS ID named
comments.

Figure 7-3. A form with sample data guides users through the information they need to enter. The gray italic labels indicate how information such as phone numbers and email addresses should be formatted. The mock data in the actual fields disappears automatically when a respondent clicks in the field
The stylesheet rule looks like this:
form#comments cite {
font-size: 0.9em;
color: #333333;
}Then just wrap any sample input you want in the <cite> tag like this:
<cite>Ex. 512-555-1212</cite>
This form also uses the JavaScript event handler onFocus to wipe out the data already in the field when the ...
Get Web Site Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

