2.4 HTML FILE STRUCTURE
<!DOCTYPE> tag: This is the first element—a special tag specifying the DTD (Document Type Definition) used by the document (file). In this case it specifies the version of the HTML that is followed. There are 3 common versions followed—Strict, Transition and Frameset—all with HTML 4.01. In HTML5, this is simplified to just <!doctype html>.
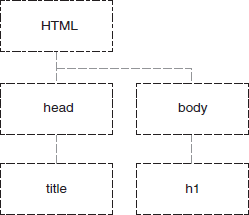
<HTML>: Starting with this element, the document (file) follows a tree structure (Figure 2.6). The HTML element is considered the root of the document.

Fig. 2.6 Sample HTML document structure
Referring to any of the example HTML files, the indentation in them (HTML file) is not ...
Get Web Technology: Theory and Practice now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

