3.5 BOX MODEL
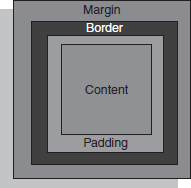
The Style properties that can be defined using CSS can be considered to be grouped into two categories—Layout properties and Formatting properties. To understand the layout properties, it (element) is best visualized as a (imaginary) rectangular area for display. It is represented in Figure 3.4.

Fig. 3.4 CSS box model
3.5.1 Concept
CSS considers each element as a box. A piece of text (or any content), if displayed as-is, will not look appealing, so it is implicitly wrapped over layers. How these layers stack up together, is defined by the Box model, made up of the Content area, along with Padding, Border and Margin. The Content ...
Get Web Technology: Theory and Practice now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

