StageVideo is one of those things that’s been available with Flash Player (along with AIR for TV) for some time now - but is just beginning to move into other areas of the Flash Platform. Using the StageVideo class on supported devices allows a developer to leverage the hardware acceleration capabilities of the device for increases in performance, decreased CPU usage, and more efficient battery life when displaying video media using AIR 3.
Note
StageVideo is supported on Android 3.1, BlackBerry Tablet OS, and iOS mobile operating systems only.
The flash.media.StageVideo class works very similar to flash.media.Video in its purpose and function. In fact, StageVideo supports the exact same codecs and formats as the Video object.
Note
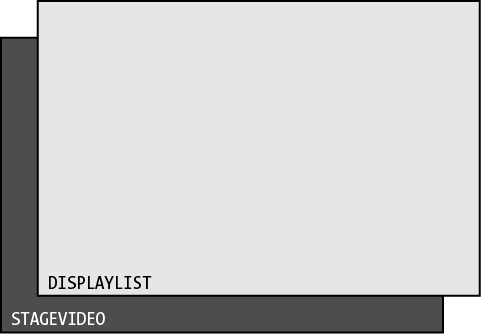
It’s important to note that StageVideo does not in any way deprecate or interfere with the traditional Video object. This can be thought of as simply a hardware accelerated version of that object which sits below the DisplayList.
To use StageVideo within a mobile AIR project, we must import the flash.media.StageVideo class. Note that we do not actually create an instance of this class; instead, if we discover that StageVideo is available on a particular device through listening to the StageVideoAvailabilityEvent.STAGE_VIDEO_AVAILABILITY event on the Stage, we can the move ahead.
We next assign a StageVideo object to a position in the stageVideos property of the Stage through array syntax (stage.stageVideos[0]). To actually play video using the StageVideo class, we do this using the exact same methods we normally would when using the standard Video class. This is excellent, as it provides an easy fallback in case the StageVideo is not available.
Note
Note that the length of the stage.stageVideos array will vary by device, depending upon capability, though if StageVideoAvailabilityEvent.STAGE_VIDEO_AVAILABILITY reports that StageVideo is available, we can be sure that we have at least one position available for video playback.
package {
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.events.NetStatusEvent;
import flash.events.StageVideoAvailabilityEvent;
import flash.media.StageVideo;
import flash.net.NetConnection;
import flash.net.NetStream;
import flash.text.TextField;
import flash.text.TextFormat;
import flash.geom.Rectangle;
[SWF(backgroundColor="#000000")]
public class StageVideoMobile extends Sprite {
private var traceField:TextField;
private var stageVideo:StageVideo;
private var connection:NetConnection;
private var stream:NetStream;
private var streamClient:Object;
public function StageVideoMobile() {
super();
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.align = StageAlign.TOP_LEFT;
generateDisplayObjects();
performOperations();
}
protected function generateDisplayObjects():void {
var defaultFormat:TextFormat = new TextFormat();
defaultFormat.font = "Arial";
defaultFormat.size = 30;
defaultFormat.color = 0xFFFFFF;
traceField = new TextField();
traceField.backgroundColor = 0x000000;
traceField.alpha = 0.7;
traceField.width = stage.stageWidth;
traceField.background = true;
traceField.defaultTextFormat = defaultFormat;
addChild(traceField);
}
protected function performOperations():void {
stage.addEventListener(StageVideoAvailabilityEvent.STAGE_VIDEO_AVAILABILITY, availabilityChanged);
}
protected function availabilityChanged(e:StageVideoAvailabilityEvent):void {
if(e.availability == "available" && stageVideo == null){
stageVideo = stage.stageVideos[0];
createConnection();
}
traceField.text = "StageVideo => " + e.availability + "\n";
}
protected function createConnection():void {
streamClient = new Object();
streamClient.onBWDone = onBWDone;
streamClient.onMetaData = onMetaData;
streamClient.onXMPData = onXMPData;
streamClient.onPlayStatus = onPlayStatus;
connection = new NetConnection();
connection.client = streamClient;
connection.addEventListener(NetStatusEvent.NET_STATUS, monitorStatus);
connection.connect(null);
beginStreaming();
}
protected function monitorStatus(e:NetStatusEvent):void {
if(e.info.code == "NetStream.Buffer.Full"){
stageVideo.viewPort = new Rectangle(0, 0, stage.stageWidth, stage.stageHeight);
}
}
protected function beginStreaming():void {
stream = new NetStream(connection);
stream.client = streamClient;
stream.addEventListener(NetStatusEvent.NET_STATUS, monitorStatus);
stageVideo.attachNetStream(stream);
stream.play("assets/FlashRuntimes.mp4");
}
public function onBWDone():void {}
public function onMetaData(e:*):void {}
public function onXMPData(e:*):void {}
public function onPlayStatus(e:*):void {}
}
}So long as this class is compiled for a mobile operating system which has support for StageVideo, the video will play back with full hardware acceleration as seen in Figure 4-3.
Get What's New in Adobe AIR 3 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.