Chapter 6. Understanding XAML
Before you go any further in building your first application, let's examine the Silverlight XAML file structure in more detail, look at how the UI elements are laid out, and learn how to modify UI controls programmatically at runtime.
SILVERLIGHT ARCHITECTURE
First, let's touch on some of the points that make a Silverlight application different from a Windows Form or web application.
Project Structure
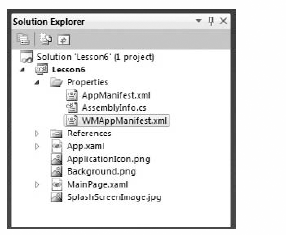
When you create a new Windows Phone Application project, by default, Visual Studio creates a project with the structure shown in Figure 6-1.
The purposes of the default project's files are described in the following sections.

Figure 6-1. FIGURE 6-1
MainPage.xaml
This is the start page for your Windows Phone 7 application.
App.xaml
This file is the loader file for your application. It is where you can declare global resources, styles, brushes, and templates. Declarations made in the App.xaml file are accessible from any other file within the application.
Here is a snippet from an App.xaml file:
<Application
x:Class="WP7Blackjack.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" xmlns:system="clr-namespace:System; assembly=mscorlib" xmlns:mpc="clr-namespace:Microsoft.Phone.Controls; assembly=Microsoft.Phone.Controls" xmlns:demo="clr-namespace:MixDemoHelpers; assembly=MixDemoHelpers" xmlns:phoneNavigation= ...
Get Windows® Phone 7 Application Development 24-Hour Trainer now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

