Changing Basic Elements for a Unique Look
When you understand the basic concepts about personalizing your site with graphics and CSS, you begin to see how easy changing the look and feel of your site is with these tools. The next few sections explore some of our favorite ways to accomplish an interesting design presentation or a unique and creative look.
Background colors and images
Changing the background image can completely change the feel of your site. However, you can also use background colors and images for other elements in your theme.
Background techniques include using solid colors and repeating gradients or patterns to achieve a subtle yet polished effect. (Note: Use colors that accent the colors of your logo and don't hamper text readability.)
You can add CSS background colors and image effects to the following areas of your theme:
- Post and page content sections
- Sidebar widgets
- Comment blocks
- Footer area
Font family, color, and size
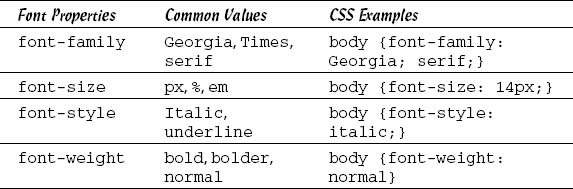
You can change the fonts in your theme for style or for readability purposes. We've seen typographic (or font) design experts use simple font variations to achieve amazing design results. You can use fonts to separate headlines from body text (or widget headlines and text from the main content) to be less distracting. Table 4-4 lists some examples of often-used font properties.
Table 4-4 Fonts

The Web is actually kind of picky about how ...
Get WordPress® All-in-One For Dummies® now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

