Tutorial Layout
Before we talk about the details of the XML document design and the XSLT source code, we’ll review the actual HTML, zip, and PDF files we need to create. One advantage we had in this project is that we didn’t have any existing XML documents to contend with; this advantage gave us complete freedom over the XML document design.
Menu Panel
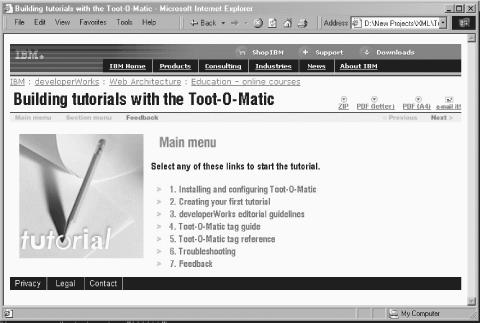
The menu panel is the first HTML document a user sees. It looks like Figure 9-1.

Figure 9-1. Toot-O-Matic menu panel
In this example, the string “Building tutorials with the Toot-O-Matic” and all section titles are JPEG graphics created with our stylesheets and extensions. If you mouseover a section title, its background color changes, as shown in Figure 9-2.

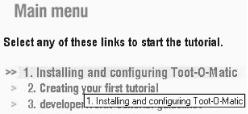
Figure 9-2. Mouseover effect for section titles
In this sample, notice that the text of the menu item appears as a tooltip. This appearance is useful for sight-impaired users, and is consistent with the Web Accessibility Guidelines defined by the W3C.
A variety of navigation controls appear on every panel in a tutorial. The navigation bar contains items such as “Main menu,” “Section menu,” and “Feedback.” Although some items are disabled (if you’re already on the Main menu, the “Main menu” item isn’t active, for example), they appear on every panel of the tutorial. There are ...
Get XSLT now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

