Chapter 13The Document Object Model
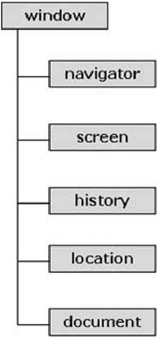
The Document Object Model (DOM), one of the most powerful tools available to a web developer, is a hierarchy of objects that represent the web browser, the browser’s history, the currently loaded web page, and other important elements. You can see this hierarchy depicted in Figure 13-1.

Figure 13-1. The Document Object Model
In this chapter and the next we will be exploring the DOM and givingyou examples of how to use the various aspects of it. I think you will find these features exciting and very useful. Each of the objects within the DOM have a specific purpose, and we will explore most of them in this chapter. ...
Get Advanced Javascript, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

