Chapter 4. Values and Units
In this chapter, we’ll tackle features that are the basis for almost everything you can do with CSS: the units that affect the colors, distances, and sizes of a whole host of properties, as well as the units that help to define those values. Without units, you couldn’t declare that an image should have 10 pixels of blank space around it, or that a heading’s text should be a certain size. By understanding the concepts put forth here, you’ll be able to learn and use the rest of CSS much more quickly.
Keywords, Strings, and Other Text Values
Everything in a stylesheet is text, but there are certain value types that directly represent strings of text as opposed to, say, numbers or colors. Included in this category are URLs and, interestingly enough, images.
Keywords
For those times when a value needs to be described with a word of some kind, there are keywords. A very common example is the keyword none, which is distinct from 0 (zero). Thus, to remove the underline from links in an HTML document, you would write:
a:link,a:visited{text-decoration:none;}
Similarly, if you want to force underlines on the links, then you would use the keyword underline.
If a property accepts keywords, then its keywords will be defined only for the scope of that property. If two properties use the same word as a keyword, the behavior of the keyword for one property will not necessarily be shared with the other. As an example, normal, as defined for letter-spacing, means something very different than the normal defined for font-style.
Global keywords
CSS3 defines three “global” keywords that are accepted by every property in the specification: inherit, initial, and unset.
inherit
The keyword inherit makes the value of a property on an element the same as the value of that property on its parent element. In other words, it forces inheritance to occur even in situations where it would not normally operate. In many cases, you don’t need to specify inheritance, since many properties inherit naturally. Nevertheless, inherit can still be very useful.
For example, consider the following styles and markup:
#toolbar {background: blue; color: white;}
<div id="toolbar">
<a href="one.html">One</a> | <a href="two.html">Two</a> |
<a href="three.html">Three</a>
</div>
The div itself will have a blue background and a white foreground, but the links will be styled according to the browser’s preference settings. They’ll most likely end up as blue text on a blue background, with white vertical bars between them.
You could write a rule that explicitly sets the links in the “toolbar” to be white, but you can make things a little more robust by using inherit. You just add the following rule to the stylesheet:
#toolbara{color:inherit;}
This will cause the links to use the inherited value of color in place of the user agent’s default styles. Ordinarily, directly assigned styles override inherited styles, but inherit can undo that behavior. It might not always be a good idea—for example, here links might blend into surrounding text too much, and become an accessibility concern—but it can be done.
Similarly, you can pull a property value down from a parent even if it wouldn’t happen normally. Take border, for example, which is (rightfully) not inherited. If you want a span to inherit the border of its parent, all you need is span {border: inherit;}. More likely, though, you just want the border on a span to use the same border color as its parent. In that case span {border-color: inherit;} will do the trick.
initial
The keyword initial sets the value of a property to the defined initial value, which in a way means it “resets” the value. For example, the default value of font-weight is normal. Thus, declaring font-weight: initial is the same as declaring font-weight: normal.
This might seem a little bit silly until you consider that not all values have explicitly defined initial values. For example, the initial value for color is “depends on user agent.” That’s not a funky keyword you should type! What it means is that the default value of color depends on things like the preferences settings in a browser. While almost nobody changes the default text color setting from black, someone might set it to a dark gray or even a bright red. By declaring color: initial;, you’re telling the browser to set the color of the element to whatever the user’s default color is set to be.
unset
The keyword unset acts as a universal stand-in for both inherit and initial. If the property is inherited, then unset has the same effect as if inherit was used. If the property is not inherited, then unset has the same effect as if initial was used.
Warning
As of late 2017, Opera Mini did not support any of initial, inherit, or unset. Internet Explorer did not support them through IE11.
These global values are usable on all properties, but there is a special property that only accepts the global keywords: all.
all is a stand-in for all properties except direction and unicode-bidi. Thus, if you declare all: inherit on an element, you’re saying that you want all properties except direction and unicode-bidi to inherit their values from the element’s parent. Consider the following:
section{color:white;background:black;font-weight:bold;}#example{all:inherit;}
<section><divid="example">This is a div.</div></section>
You might think this causes the div element to inherit the values of color, background, and font-weight from the section element. And it does do that, yes—but it will also force inheritance of the values of every single other property in CSS (minus the two exceptions) from the section element.
Maybe that’s what you want, in which case, great. But if you just want to inherit the property values you wrote out for the section element, then the CSS would need to look more like this:
section{color:white;background:black;font-weight:bold;}#example{color:inherit;background:inherit;font-weight:inherit;}
Odds are what you really want in these situations is all: unset, but your stylesheet may vary.
Note
As of late 2017, a new global keyword, revert, was being considered for adoption. Its goal was to allow rollbacks of values to those set by other origins—for example, to let an author say, “All property values for this element should be as if the author styles don’t exist, but user agent and user styles do.” Since it was still under consideration, it has not been documented in detail here.
Strings
A string value is an arbitrary sequence of characters wrapped in either single or double quotes, and is represented in value definitions with <string>. Two simple examples:
"I like to play with strings." 'Strings are fun to play with.'
Note that the quotes balance, which is to say that you always start and end with the same kind of quotes. Getting this wrong can lead to all kinds of parsing problems, since starting with one kind of quote and trying to end with the other means the string won’t actually be terminated. You could accidentally incorporate subsequent rules into the string that way!
If you want to put quote marks inside strings, that’s OK, as long as they’re either not the kind you used to enclose the string or are escaped using a backslash:
"I've always liked to play with strings." 'He said to me, "I like to play with strings."' "It's been said that \"haste makes waste.\"" 'There\'s never been a "string theory" that I\'ve liked.'
Note that the only acceptable string delimiters are ' and ", sometimes called “straight quotes.” That means you can’t use “curly” or “smart” quotes to begin or end a string value. You can use them inside a string value, as in this code example, though, and they don’t have to be escaped:
"It’s been said that “haste makes waste.”" 'There’s never been a “string theory” that I’ve liked.'
This requires that you use Unicode encoding for your documents, but you should be doing that regardless. (You can find the Unicode standard at http://www.unicode.org/standard/standard.html.)
If you have some reason to include a newline in your string value, you can do that by escaping the newline itself. CSS will then remove it, making things as if it had never been there. Thus, the following two string values are identical from a CSS point of view:
"This is the right place \ for a newline." "This is the right place for a newline."
If, on the other hand, you actually want a string value that includes a newline character, then use the Unicode reference \A where you want the newline to occur:
"This is a better place \Afor a newline."
URLs
If you’ve written web pages, you’re almost certainly familiar with URLs (or, as in CSS2.1, URIs). Whenever you need to refer to one—as in the @import statement, which is used when importing an external stylesheet—the general format is:
url(protocol://server/pathname)
This example defines what is known as an absolute URL. By absolute, I mean a URL that will work no matter where (or rather, in what page) it’s found, because it defines an absolute location in web space. Let’s say that you have a server called web.waffles.org. On that server, there is a directory called pix, and in this directory is an image waffle22.gif. In this case, the absolute URL of that image would be:
web.waffles.org/pix/waffle22.gif
This URL is valid no matter where it is found, whether the page that contains it is located on the server web.waffles.org or web.pancakes.com.
The other type of URL is a relative URL, so named because it specifies a location that is relative to the document that uses it. If you’re referring to a relative location, such as a file in the same directory as your web page, then the general format is:
url(pathname)
This works only if the image is on the same server as the page that contains the URL. For argument’s sake, assume that you have a web page located at http://web.waffles.org/syrup.html and that you want the image waffle22.gif to appear on this page. In that case, the URL would be:
pix/waffle22.gif
This path works because the web browser knows that it should start with the place it found the web document and then add the relative URL. In this case, the pathname pix/waffle22.gif added to the server name http://web.waffles.org equals http://web.waffles.org/pix/waffle22.gif. You can almost always use an absolute URL in place of a relative URL; it doesn’t matter which you use, as long as it defines a valid location.
In CSS, relative URLs are relative to the stylesheet itself, not to the HTML document that uses the stylesheet. For example, you may have an external stylesheet that imports another stylesheet. If you use a relative URL to import the second stylesheet, it must be relative to the first stylesheet.
As an example, consider an HTML document at http://web.waffles.org/toppings/tips.html, which has a link to the stylesheet http://web.waffles.org/styles/basic.css:
<linkrel="stylesheet"type="text/css"href="http://web.waffles.org/styles/basic.css">
Inside the file basic.css is an @import statement referring to another stylesheet:
@import url(special/toppings.css);This @import will cause the browser to look for the stylesheet at http://web.waffles.org/styles/special/toppings.css, not at http://web.waffles.org/toppings/special/toppings.css. If you have a stylesheet at the latter location, then the @import in basic.css should read one of the two following ways:
@import url(http://web.waffles.org/toppings/special/toppings.css);@import url(../special/toppings.css);
Note that there cannot be a space between the url and the opening parenthesis:
body{background:url(http://www.pix.web/picture1.jpg);}/* correct */body{background:url(images/picture2.jpg);}/* INCORRECT */
If the space is present, the entire declaration will be invalidated and thus ignored.
Images
An image value is a reference to an image, as you might have guessed. Its syntax representation is <image>.
At the most basic level of support, which is to say the one every CSS engine on the planet would understand, an <image> value is a <url> value. In more advanced user agents, <image> stands for one of the following:
- <url>
-
A URL identifier of an external resource; in this case, the URL of an image.
- <image-set>
-
Perhaps unsurprisingly, a set of images, chosen based on a set of conditions embedded into the value. For example, an
image-set()could specify that a larger image be used for desktop layouts, whereas a smaller image (both in pixel size and file size) be used for a mobile design. It is intended to at least approximate the behavior of thesrcsetattribute forpictureelements. As of late 2016, browser support forimage-setwas limited to Safari, Chrome, and desktop Opera, and was not on par withsrcset’s full range of capabilities. - <gradient>
-
Refers to either a linear or radial gradient image, either singly or in a repeating pattern. Gradients are fairly complex, and thus are covered in detail in Chapter 9.
Identifiers
There are a few properties that accept an identifier value, which is a user-defined identifier of some kind; the most common example is generated list counters. They are represented in the value syntax as <identifier>. Identifiers themselves are words, and are case-sensitive; thus, myID and MyID are, as far as CSS is concerned, completely distinct and unrelated to each other. In cases where a property accepts both an identifier and one or more keywords, the author should take care to never define an identifier identical to a valid keyword.
Numbers and Percentages
These value types are special because they serve as the foundation for so many other values types. For example, font sizes can be defined using the em identifier (covered later in this text) preceded by a number. But what kind of number? Defining the types of numbers here lets us speak clearly later on.
Integers
An integer value is about as simple as it gets: one or more numbers, optionally prefixed by a + or − sign to indicate a positive or negative value. That’s it. Integer values are represented in value syntax as <integer>. Examples include 13, −42, 712, and 1,066.
Integer values that fall outside a defined range are, by default, considered invalid and cause the entire declaration to be ignored. However, some properties define behavior that causes values outside the accepted range to be set to the accepted value closest to the declared value, known as clamping. In cases (such as the property z-index) where there is no restricted range, user agents must support values up to ±1,073,741,824 (±230).
Numbers
A number value is either an <integer> or a real number, which is to say an integer followed by a dot and then some number of following integers. Additionally, it can be prefixed by either + or − to indicate positive or negative values. Number values are represented in value syntax as <number>. Examples include 2.7183, −3.1416, and 6.2832.
The reason a <number> can be an <integer> and yet there are separate value types is that some properties will only accept integers (e.g., z-index), whereas others will accept any real number (e.g., flex-grow). As with integer values, number values may have limits imposed on them by a property definition; for example, opacity restricts its value to be any valid <number> in the range 0 to 1, inclusive. By default, number values that fall outside a defined range are, by default, considered invalid and cause the entire declaration to be ignored. However, some properties define behavior that causes values outside the accepted range to be set to the accepted value closest to the declared value (generally referred to as “clamping”).
Percentages
A percentage value is a <number> followed by a percentage sign (%), and is represented in value syntax as <percentage>. Examples would include 50% and 33.333%. Percentage values are always relative to another value, which can be anything—the value of another property of the same element, a value inherited from the parent element, or a value of an ancestor element. Any property that accepts percentage values will define any restrictions on the range of allowed percentage values, and will also define the way in which the percentage is relatively calculated.
Fractions
A fraction value (or flex value) is a <number> followed by the label fr. Thus, one fractional unit is 1fr. This is a concept introduced by Grid Layout, and is used to divide up fractions of the unconstrained space in a layout. See Chapter 13 for more details.
Distances
Many CSS properties, such as margins, depend on length measurements to properly display various page elements. It’s likely no surprise, then, that there are a number of ways to measure length in CSS.
All length units can be expressed as either positive or negative numbers followed by a label, although note that some properties will accept only positive numbers. You can also use real numbers—that is, numbers with decimal fractions, such as 10.5 or 4.561. All length units are followed by short abbreviation (usually two characters) that represents the actual unit of length being specified, such as in (inches) or pt (points). The only exception to this rule is a length of 0 (zero), which need not be followed by a unit when describing lengths.
These length units are divided into two types: absolute length units and relative length units.
Absolute Length Units
We’ll start with absolute units because they’re easiest to understand, despite the fact that they’re almost unusable in regular web design. The six types of absolute units are as follows:
- Inches (
in) -
As you might expect, this notation refers to the inches you’d find on a ruler in the United States. (The fact that this unit is in the specification, even though almost the entire world uses the metric system, is an interesting insight into the pervasiveness of US interests on the internet—but let’s not get into virtual sociopolitical theory right now.)
- Centimeters (
cm) -
Refers to the centimeters that you’d find on rulers the world over. There are 2.54 centimeters to an inch, and one centimeter equals 0.394 inches.
- Millimeters (
mm) -
For those Americans who are metric-challenged, there are 10 millimeters to a centimeter, so an inch equals 25.4 millimeters, and a millimeter equals 0.0394 inches.
- Quarter-millimeters (
q) -
There are 40 Q units in a centimeter; thus, setting an element to be 1/10 of a centimeter wide—which is also to say, a millimeter wide—would mean a value of
4q. (Only Firefox supportedqas of late 2016.) - Points (
pt) -
Points are standard typographical measurements that have been used by printers and typesetters for decades and by word processing programs for many years. Traditionally, there are 72 points to an inch (points were defined before widespread use of the metric system). Therefore the capital letters of text set to 12 points should be one-sixth of an inch tall. For example,
p {font-size:18pt;}is equivalent top {font-size:0.25in;}. - Picas (
pc) -
Picas are another typographical term. A pica is equivalent to 12 points, which means there are 6 picas to an inch. As just shown, the capital letters of text set to 1 pica should be one-sixth of an inch tall. For example,
p {font-size:1.5pc;}would set text to the same size as the example declarations found in the definition of points. - Pixels (
px) -
A pixel is a small box on screen, but CSS defines pixels more abstractly. In CSS terms, a pixel is defined to be the size required to yield 96 pixels per inch. Many user agents ignore this definition in favor of simply addressing the pixels on the screen. Scaling factors are brought into play when page zooming or printing, where an element
100pxwide can be rendered more than 100 device dots wide.
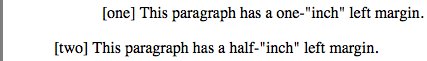
These units are really useful only if the browser knows all the details of the screen on which your page is displayed, the printer you’re using, or whatever other user agent might apply. On a web browser, display is affected by the size of the screen and the resolution to which the screen is set—and there isn’t much that you, as the author, can do about these factors. You can only hope that, if nothing else, the measurements will be consistent in relation to each other—that is, that a setting of 1.0in will be twice as large as 0.5in, as shown in Figure 4-1.

Figure 4-1. Setting absolute-length left margins
Nevertheless, despite all that, let’s make the highly suspect assumption that your computer knows enough about its display system to accurately reproduce real-world measurements. In that case, you could make sure every paragraph has a top margin of half an inch by declaring p {margin-top: 0.5in;}. Regardless of font size or any other circumstances, a paragraph will have a half-inch top margin.
Absolute units are much more useful in defining stylesheets for printed documents, where measuring things in terms of inches, points, and picas is much more common.
Pixel lengths
On the face of things, pixels are straightforward. If you look at a screen closely enough, you can see that it’s broken up into a grid of tiny little boxes. Each box is a pixel. If you define an element to be a certain number of pixels tall and wide, as in the following markup:
<p>The following image is 20 pixels tall and wide:<imgsrc="test.gif"style="width: 20px; height: 20px;"alt=""/></p>
then it follows that the element will be that many screen elements tall and wide, as shown in Figure 4-2.

Figure 4-2. Using pixel lengths
In general, if you declare something like font-size: 18px, a web browser will almost certainly use actual pixels on your screen—after all, they’re already there—but with other display devices, like printers, the user agent will have to rescale pixel lengths to something more sensible. In other words, the printing code has to figure out how many dots there are in a pixel.
On the other hand, pixel measurements are often useful for expressing the size of images, which are already a certain number of pixels tall and wide. These days, responsive design means that we often want to express image size in relation to the size of the text of the width of the viewport, regardless of the number of actual pixels in the image. You do end up relying on the image-scaling routines in user agents, but those have been getting pretty good. Scaling of images really makes sense with vector-based images like SVG.
Pixel theory
In its discussion of pixels, the CSS specification recommends that, in cases where a display’s resolution density is significantly different than 96 pixels per inch (ppi), user agents should scale pixel measurements to a “reference pixel.” CSS2 recommended 90 ppi as the reference pixel, but CSS2.1 and CSS3 recommend 96 ppi. The most common example is a printer, which has dots instead of pixels, and which has a lot more dots per inch than 96! In printing web content, then, it may assume 96 pixels per inch and scale its output accordingly.
If a display’s resolution is set to 1,024 pixels wide by 768 pixels tall, its screen size is exactly 10 2/3 inches wide by 8 inches tall, and the screen is filled entirely by the display pixels, then each pixel will be 1/96 of an inch wide and tall. As you might guess, this scenario is a fairly rare occurrence. So, on most displays, the actual number of pixels per inch (ppi) is higher than 96—sometimes much higher. The Retina display on an iPhone 4S, for example, is 326 ppi; the display on the iPad 264 ppi.
Note
As a Windows XP user, you should be able to set your display driver to make the display of elements correspond correctly to real-world measurements. The path to the ruler dialog is Start→Control Panel; double-click Display; click the Settings tab; then click Advanced to reveal a dialog box (which may differ on each PC). You should see a dropdown or other form control labeled Font Size; select Other.
Resolution Units
With the advent of media queries and responsive designs, three new unit types were introduced in order to be able to describe display resolution:
- Dots per inch (
dpi) -
The number of display dots per linear inch. This can refer to the dots in a paper printer’s output, the physical pixels in an LED screen or other device, or the elements in an e-ink display such as that used by a Kindle.
- Dots per centimeter (
dpcm) -
Same as
dpi, except the linear measure is one centimeter instead of one inch. - Dots per pixel unit (
dppx) -
The number of display dots per CSS
pxunit. As of CSS3,1dppxis equivalent to96dpibecause CSS defines pixel units at that ratio. Just bear in mind that ratio could change in future versions of CSS.
As of late 2017, these units are only used in the context of media queries. As an example, an author can create a media block to be used only on displays that have higher than 500 dpi:
@media(min-resolution:500dpi){/* rules go here */}
Relative Length Units
Relative units are so called because they are measured in relation to other things. The actual (or absolute) distance they measure can change due to factors beyond their control, such as screen resolution, the width of the viewing area, the user’s preference settings, and a whole host of other things. In addition, for some relative units, their size is almost always relative to the element that uses them and will thus change from element to element.
em and ex units
First, let’s consider em and ex, which are closely related. In CSS, one “em” is defined to be the value of font-size for a given font. If the font-size of an element is 14 pixels, then for that element, 1em is equal to 14 pixels.
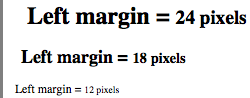
As you may suspect, this value can change from element to element. For example, let’s say you have an h1 with a font size of 24 pixels, an h2 element with a font size of 18 pixels, and a paragraph with a font size of 12 pixels. If you set the left margin of all three at 1em, they will have left margins of 24 pixels, 18 pixels, and 12 pixels, respectively:
h1{font-size:24px;}h2{font-size:18px;}p{font-size:12px;}h1,h2,p{margin-left:1em;}small{font-size:0.8em;}
<h1>Left margin =<small>24 pixels</small></h1><h2>Left margin =<small>18 pixels</small></h2><p>Left margin =<small>12 pixels</small></p>
When setting the size of the font, on the other hand, the value of em is relative to the font size of the parent element, as illustrated by Figure 4-3.

Figure 4-3. Using em for margins and font sizing
In theory, one em is equal to the width of a lowercase m in the font used—that’s where the name comes from, in fact. It’s an old typographer’s term. However, this is not assured in CSS.
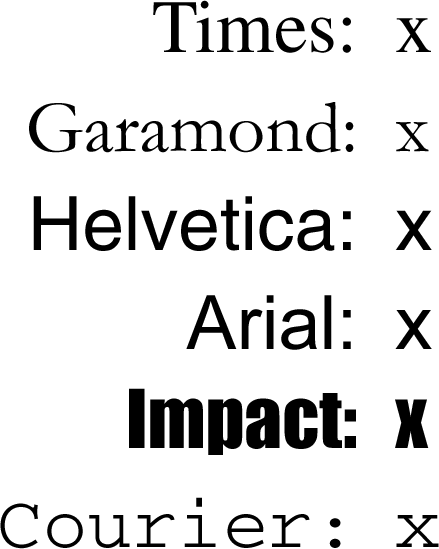
ex, on the other hand, refers to the height of a lowercase x in the font being used. Therefore, if you have two paragraphs in which the text is 24 points in size, but each paragraph uses a different font, then the value of ex could be different for each paragraph. This is because different fonts have different heights for x, as you can see in Figure 4-4. Even though the examples use 24-point text—and therefore each example’s em value is 24 points—the x-height for each is different.

Figure 4-4. Varying x heights
The rem unit
Like the em unit, the rem unit is based on declared font size. The difference—and it’s a doozy—is that whereas em is calculated using the font size of the element to which it’s applied, rem is always calculated using the root element. In HTML, that’s the html element. Thus, declaring any element to have font-size: 1rem; is setting it to have the same font-size value as the root element of the document.
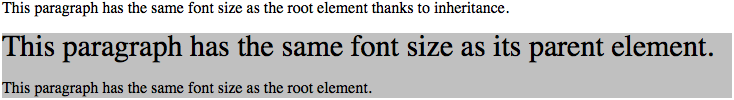
As an example, consider the following markup fragment. It will have the result shown in Figure 4-5.
<p>This paragraph has the same font size as the root element thanks to inheritance.</p><divstyle="font-size: 30px; background: silver;"><pstyle="font-size: 1em;">This paragraph has the same font size as its parent element.</p><pstyle="font-size: 1rem;">This paragraph has the same font size as the root element.</p></div>

Figure 4-5. ems versus rems
In effect, rem acts as a reset for font size: no matter what relative font sizing has happened to the ancestors of an element, giving it font-size: 1rem; will put it right back where the root element is set. This will usually be the user’s default font size, unless you (or the user) have set the root element to a specific font size.
For example, given this declaration, 1rem will always be equivalent to 13px:
html{font-size:13px;}
However, given this declaration, 1rem will always be equivalent to three-quarters the user’s default font size:
html{font-size:75%;}
In this case, if the user’s default is 16 pixels, then 1rem will equal 12px. If the user has actually set their default to 12 pixels—a few people do this—then 1rem will equal 9px; if the default setting is 20 pixels, then 1rem equals 15px. And so on.
You are not restricted to the value 1rem. Any real number can be used, just as with the em unit, so you can do fun things like set all of your headings to be multiples of the root element’s font size:
h1{font-size:2rem;}h2{font-size:1.75rem;}h3{font-size:1.4rem;}h4{font-size:1.1rem;}h5{font-size:1rem;}h6{font-size:0.8rem;}
The ch unit
An interesting addition to CSS3 is the ch unit, which is broadly meant to represent “one character.” The way it is defined in CSS3 is:
Equal to the advance measure of the “0” (ZERO, U+0030) glyph found in the font used to render it.
The term advance measure is actually a CSS-ism that corresponds to the term “advance width” in font typography. CSS uses the term “measure” because some scripts are not right to left or left to right, but instead top to bottom or bottom to top, and so may have an advance height rather than an advance width. For simplicity’s sake, we’ll stick to advance widths in this section.
Without getting into too many details, a character glyph’s advance width is the distance from the start of a character glyph to the start of the next. This generally corresponds to the width of the glyph itself plus any built-in spacing to the sides. (Although that built-in spacing can be either positive or negative.)
CSS pins the ch unit to the advance width of a zero in a given font. This is in parallel to the way that em is calculated with respect to the font-size value of an element.
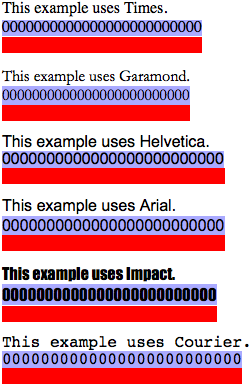
The easiest way to demonstrate this unit is to run a bunch of zeroes together and then set an image to have a width with the same number of ch units as the number of zeroes, as shown in Figure 4-6:
img{height:1em;width:25ch;}

Figure 4-6. Character-relative sizing
Given a monospace font, all characters are by definition 1ch wide. In any proportional face type, which is what the vast majority of Western typefaces are, characters may be wider or narrower than the “0” and so cannot be assumed to be 1ch wide.
Warning
As of late 2017, only Opera Mini and Internet Explorer had problems with ch. In IE11, ch was mis-measured to be exactly the width of the “0” glyph, not the glyph plus the small amount of space to either side of it. Thus, 5ch was less than the width of “00000” in IE11. This error was corrected in Edge.
Viewport-relative units
Another new addition in CSS3 are the three viewport-relative size units. These are calculated with respect to the size of the viewport—browser window, printable area, mobile device display, etc.:
- Viewport width unit (
vw) -
This unit is calculated with respect to the viewport’s width, which is divided by 100. Therefore, if the viewport is 937 pixels wide,
1vwis equal to9.37px. If the viewport’s width changes, say by dragging the browser window wider or more narrow, the value ofvwchanges along with it. - Viewport height unit (
vh) -
This unit is calculated with respect to the viewport’s height, which is divided by 100. Therefore, if the viewport is 650 pixels tall,
1vhis equal to6.5px. If the viewport’s height changes, say by dragging the browser window taller or shorter, the value ofvhchanges along with it. - Viewport minimum unit (
vmin) -
This unit is 1/100 of the viewport’s width or height, whichever is lesser. Thus, given a viewport that is 937 pixels wide by 650 pixels tall,
1vminis equal to6.5px. - Viewport maximum unit (
vmax) -
This unit is 1/100 of the viewport’s width or height, whichever is greater. Thus, given a viewport that is 937 pixels wide by 650 pixels tall,
1vmaxis equal to9.37px.
Note that these are length units like any other, and so can be used anywhere a length unit is permitted. You can scale the font size of a heading in terms of the viewport, height, for example, with something like h1 {font-size: 10vh;}. This sets the font size to be 1/10 the height of the viewport—a technique potentially useful for article titles and the like.
These units can be particularly handy for creating full-viewport interfaces, such as those one would expect to find on a mobile device, because it can allow elements to be sized compared to the viewport and not any of the elements within the document tree. It’s thus very simple to fill up the entire viewport, or at least major portions of it, and not have to worry about the precise dimensions of the actual viewport in any particular case.
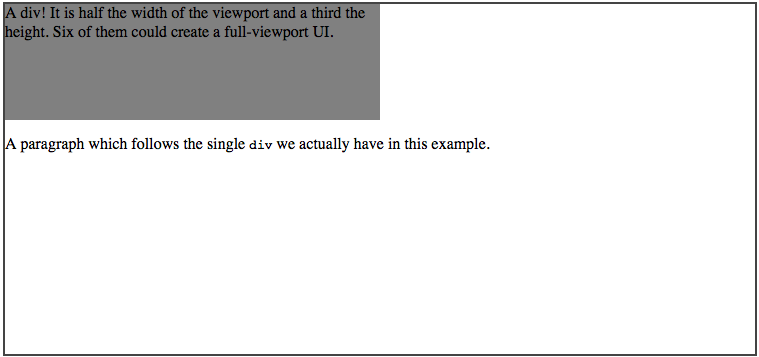
Here’s a very basic example of viewport-relative sizing, which is illustrated in Figure 4-7:
div{width:50vh;height:33vw;background:gray;}
An interesting (though perhaps not useful) fact about these units is that they aren’t bound to their own primary axis. Thus, for example, you can declare width: 25vh; to make an element as wide as one-quarter the height of the viewport.
Warning
As of late 2016, viewport-relative units were supported by all browsers except Opera Mini, plus the odd exception that vmax is not supported in Microsoft browsers.

Figure 4-7. Viewport-relative sizing
Calculation values
In situations where you need to do a little math, CSS provides a calc() value. Inside the parentheses, you can construct simple mathematical expressions. The permitted operators are + (addition), - (subtraction), * (multiplication), and / (division), as well as parentheses. These follow the traditional PEMDAS (parentheses, exponents, multiplication, division, addition, subtraction) precedence order, although in this case it’s really just PMDAS since exponents are not permitted in calc().
Note
Support for parentheses in calc() appears to be a convenience provided by browsers, since they’re not mentioned in the syntax definition for calc(). It seems likely that support for parentheses will remain, but use at your own risk.
As an example, suppose you want your paragraphs to have a width that’s 2 em less than 90% the width of their parent element. Here’s how you express that with calc():
p{width:calc(90%-2em);}
calc() can be used anywhere one of the following value types is permitted: <length>, <frequency>, <angle>, <time>, <percentage>, <number>, and <integer>. You can also use all these unit types within a calc() value, though there are some limitations to keep in mind.
The basic limitation is that calc() does basic type checking to make sure that units are, in effect, compatible. The checking works like this:
-
To either side of a
+or-sign, both values must have the same unit type, or be a <number> and <integer> (in which case, the result is a <number>). Thus,5 + 2.7is valid, and results in7.7. On the other hand,5em + 2.7is invalid, because one side has a length unit and the other does not. Note that5em + 20pxis valid, becauseemandpxare both length units. -
Given a
*, one of the values involved must be a <number> (which, remember, includes integer values). So2.5rem * 2and2 * 2.5remare both valid, and each result in5rem. On the flip side,2.5rem * 2remis not valid, because the result would be5rem2, and length units cannot be area units. -
Given a
/, the value on the right side must be a <number>. If the left side is an <integer>, the result is a <number>. Otherwise, the result is of the unit type used on the left side. This means that30em / 2.75is valid, but30 / 2.75emis not valid. -
Furthermore, any circumstance that yields division by zero is invalid. This is easiest to see in a case like
30px/0, but there are other ways to get there.
There’s one more notable limitation, which is that whitespace is required to either side of the + and - operators, while it is not for * and /. This avoids ambiguity with respect to values which can be negative.
Beyond that, the specification requires that user agents support a minimum of 20 terms inside a calc() expression, where a term is a number, percentage, or dimension (length). In situations where the number of terms somehow exceeds the user agent’s term limits, the entire expression is treated as invalid.
Attribute Values
In a few CSS properties, it’s possible to pull in the value of an HTML attribute defined for the element being styled. This is done with the attr() expression.
For example, with generated content, you can insert the value of any attribute. It looks something like this (don’t worry about understanding the exact syntax, which we’ll explore in Chapter 15):
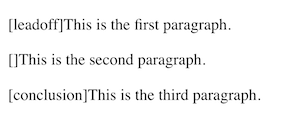
p::before{content:"["attr(id)"]";}
That expression would prefix any paragraph that has an id attribute with the value of that id, enclosed in square brackets. Therefore applying the previous style to the following paragraphs would have the result shown in Figure 4-8:
<pid="leadoff">This is the first paragraph.</p><p>This is the second paragraph.</p><pid="conclusion">This is the third paragraph.</p>

Figure 4-8. Inserting attribute values
It’s theoretically possible to use attr() in almost any property value, specifying the value type within the expression. For example, you could (again, in theory) use the maxlength attribute on an input field to determine its width, as shown here:
input[type="text"]{width:attr(maxlengthem);}<inputtype="text"maxlength="10">
Given that setup, the input element would be styled to be 10 em wide, assuming a user agent that supports this use of attr(). As of late 2016, this was not the case: no tested browser supported this application of attr().
Color
One of the first questions every starting web author asks is, “How do I set colors on my page?” Under HTML, you have two choices: you could use one of a small number of colors with names, such as red or purple, or employ a vaguely cryptic method using hexadecimal codes. Both of these methods for describing colors remain in CSS, along with some other—and, I think, more intuitive—methods.
Named Colors
Assuming that you’re content to pick from a small, basic set of colors, the easiest method is to use the name of the color you want. CSS calls these color choices, logically enough, named colors. In the early days of CSS, there were 16 basic color keywords, which were the 16 colors defined in HTML 4.01. These are shown in Table 4-1.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
So, let’s say you want all first-level headings to be maroon. The best declaration would be:
h1{color:maroon;}
Simple enough, isn’t it? Figure 4-9 shows a few more examples:
h1{color:silver;}h2{color:fuchsia;}h3{color:navy;}

Figure 4-9. Named colors
You’ve probably seen (and maybe even used) color names other than the ones listed earlier. For example, if you specify:
h1{color:lightgreen;}
As of late 2017, the latest CSS color specification includes those original 16 named colors in a longer list of 148 color keywords. This extended list is based on the standard X11 RGB values that have been in use for decades, and have been recognized by browsers for many years, with the addition of some color names from SVG (mostly involving variants of “gray” and “grey”). A table of color equivalents for all 148 keywords defined in the CSS Color Module Level 4 is given in Appendix C.
Fortunately, there are more detailed and precise ways to specify colors in CSS. The advantage is that, with these methods, you can specify any color in the color spectrum, not just a limited list of named colors.
Colors by RGB and RGBa
Computers create colors by combining different levels of red, green, and blue, a combination that is often referred to as RGB color. Each point of display is known as a pixel. Given the way colors are created on a screen, it makes sense that you should have direct access to those colors, determining your own mixture of the three for maximum control. That solution is complex, but possible, and the payoffs are worth it because there are very few limits on which colors you can produce. There are four ways to affect color in this manner.
Functional RGB colors
There are two color value types that use functional RGB notation as opposed to hexadecimal notation. The generic syntax for this type of color value is rgb(color), where color is expressed using a triplet of either percentages or integers. The percentage values can be in the range 0%–100%, and the integers can be in the range 0–255.
Thus, to specify white and black, respectively, using percentage notation, the values would be:
rgb(100%,100%,100%)rgb(0%,0%,0%)
Using the integer-triplet notation, the same colors would be represented as:
rgb(255,255,255)rgb(0,0,0)
An important thing to remember is that you can’t mix integers and percentages in the same color value. Thus, rgb(255,66.67%,50%) would be invalid and thus ignored.
Assume you want your h1 elements to be a shade of red that lies between the values for red and maroon. red is equivalent to rgb(100%,0%,0%), whereas maroon is equal to (50%,0%,0%). To get a color between those two, you might try this:
h1{color:rgb(75%,0%,0%);}
This makes the red component of the color lighter than maroon, but darker than red. If, on the other hand, you want to create a pale red color, you would raise the green and blue levels:
h1{color:rgb(75%,50%,50%);}
The closest equivalent color using integer-triplet notation is:
h1{color:rgb(191,127,127);}
The easiest way to visualize how these values correspond to color is to create a table of gray values. The result is shown in Figure 4-10:
p.one{color:rgb(0%,0%,0%);}p.two{color:rgb(20%,20%,20%);}p.three{color:rgb(40%,40%,40%);}p.four{color:rgb(60%,60%,60%);}p.five{color:rgb(80%,80%,80%);}p.six{color:rgb(0,0,0);}p.seven{color:rgb(51,51,51);}p.eight{color:rgb(102,102,102);}p.nine{color:rgb(153,153,153);}p.ten{color:rgb(204,204,204);}

Figure 4-10. Text set in shades of gray
Since we’re dealing in shades of gray, all three RGB values are the same in each statement. If any one of them were different from the others, then a color hue would start to emerge. If, for example, rgb(50%,50%,50%) were modified to be rgb(50%,50%,60%), the result would be a medium-dark color with just a hint of blue.
It is possible to use fractional numbers in percentage notation. You might, for some reason, want to specify that a color be exactly 25.5 percent red, 40 percent green, and 98.6 percent blue:
h2{color:rgb(25.5%,40%,98.6%);}
A user agent that ignores the decimal points (and some do) should round the value to the nearest integer, resulting in a declared value of rgb(26%,40%,99%). In integer triplets, you are limited to integers.
Values that fall outside the allowed range for each notation are clipped to the nearest range edge, meaning that a value that is greater than 100% or less than 0% will default to those allowed extremes. Thus, the following declarations would be treated as if they were the values indicated in the comments:
P.one{color:rgb(300%,4200%,110%);}/* 100%,100%,100% */P.two{color:rgb(0%,-40%,-5000%);}/* 0%,0%,0% */p.three{color:rgb(42,444,-13);}/* 42,255,0 */
Conversion between percentages and integers may seem arbitrary, but there’s no need to guess at the integer you want—there’s a simple formula for calculating them. If you know the percentages for each of the RGB levels you want, then you need only apply them to the number 255 to get the resulting values. Let’s say you have a color of 25 percent red, 37.5 percent green, and 60 percent blue. Multiply each of these percentages by 255, and you get 63.75, 95.625, and 153. Round these values to the nearest integers, and voilà: rgb(64,96,153).
If you already know the percentage values, there isn’t much point in converting them into integers. Integer notation is more useful for people who use programs such as Photoshop, which can display integer values in the Info dialog, or for those who are so familiar with the technical details of color generation that they normally think in values of 0–255.
RGBa colors
As of CSS3, the two functional RGB notations were extended into a functional RGBa notation. This notation adds an alpha value to the end of the RGB triplets; thus “red-green-blue-alpha” becomes RGBa. The alpha stands for alpha channel, which is a measure of opacity.
For example, suppose you wanted an element’s text to be half-opaque white. That way, any background color behind the text would “shine through,” mixing with the half-transparent white. You would write one of the following two values:
rgba(255,255,255,0.5)rgba(100%,100%,100%,0.5)
To make a color completely transparent, you set the alpha value to 0; to be completely opaque, the correct value is 1. Thus rgb(0,0,0) and rgba(0,0,0,1) will yield precisely the same result (black). Figure 4-11 shows a series of paragraphs set in increasingly transparent black, which is the result of the following rules.
p.one{color:rgba(0,0,0,1);}p.two{color:rgba(0%,0%,0%,0.8);}p.three{color:rgba(0,0,0,0.6);}p.four{color:rgba(0%,0%,0%,0.4);}p.five{color:rgba(0,0,0,0.2);}

Figure 4-11. Text set in progressive translucency
As you’ve no doubt already inferred, alpha values are always real numbers in the range 0 to 1. Any value outside that range will either be ignored or reset to the nearest valid alpha value. You cannot use <percentage> to represent alpha values, despite the mathematical equivalence.
Hexadecimal RGB colors
CSS allows you to define a color using the same hexadecimal color notation so familiar to old-school HTML web authors:
h1{color:#FF0000;}/* set H1s to red */h2{color:#903BC0;}/* set H2s to a dusky purple */h3{color:#000000;}/* set H3s to black */h4{color:#808080;}/* set H4s to medium gray */
Computers have been using hex notation for quite some time now, and programmers are typically either trained in its use or pick it up through experience. Their familiarity with hexadecimal notation likely led to its use in setting colors in HTML. That practice was carried over to CSS.
Here’s how it works: by stringing together three hexadecimal numbers in the range 00 through FF, you can set a color. The generic syntax for this notation is #RRGGBB. Note that there are no spaces, commas, or other separators between the three numbers.
Hexadecimal notation is mathematically equivalent to integer-pair notation. For example, rgb(255,255,255) is precisely equivalent to #FFFFFF, and rgb(51,102,128) is the same as #336680. Feel free to use whichever notation you prefer—it will be rendered identically by most user agents. If you have a calculator that converts between decimal and hexadecimal, making the jump from one to the other should be pretty simple.
For hexadecimal numbers that are composed of three matched pairs of digits, CSS permits a shortened notation. The generic syntax of this notation is #RGB:
h1{color:#000;}/* set H1s to black */h2{color:#666;}/* set H2s to dark gray */h3{color:#FFF;}/* set H3s to white */
As you can see from the markup, there are only three digits in each color value. However, since hexadecimal numbers between 00 and FF need two digits each, and you have only three total digits, how does this method work?
The answer is that the browser takes each digit and replicates it. Therefore, #F00 is equivalent to #FF0000, #6FA would be the same as #66FFAA, and #FFF would come out #FFFFFF, which is the same as white. Not every color can be represented in this manner. Medium gray, for example, would be written in standard hexadecimal notation as #808080. This cannot be expressed in shorthand; the closest equivalent would be #888, which is the same as #888888.
Hexadecimal RGBa colors
A new (as of late 2017) hexadecimal notation adds a fourth hex value to represent the alpha channel value. Figure 4-11 shows a series of paragraphs set in increasingly transparent black, just as we saw in the previous section, which is the result of the following rules:
p.one{color:#000000FF;}p.two{color:#000000CC;}p.three{color:#00000099;}p.four{color:#00000066;}p.five{color:#00000033;}

Figure 4-12. Text set in progressive translucency, redux
As with non-alpha hexadecimal values, it’s possible to shorten a value composed of matched pairs to a four-digit value. Thus, a value of #663399AA can be written as #639A. If the value has any pairs that are not repetitive, then the entire eight-digit value must be written out: #663399CA cannot be shortened to #639CA.
Note
As of late 2017, the alpha-channel hexadecimal notation was supported in Firefox and Safari, and had experimental implementations in Chrome and Opera.
Colors by HSL and HSLa
New to CSS3 (though not to the world of color theory in general) are HSL notations. HSL stands for Hue, Saturation, and Lightness, where the hue is a hue angle in the range 0–360, saturation is a percentage value from 0 (no saturation) to 100 (full saturation), and lightness is a percentage value from 0 (completely dark) to 100 (completely light).
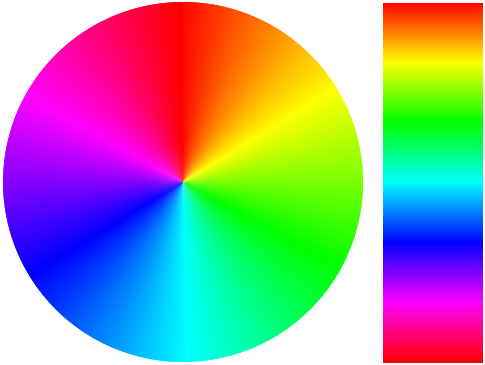
The hue angle is expressed in terms of a circle around which the full spectrum of colors progresses. It starts with red at 0 degrees and then proceeds through the rainbow until it comes to red again at 360 degrees. Figure 4-13 illustrates this visually by showing the angles and colors of the spectrum on a wheel as well as a linear strip.
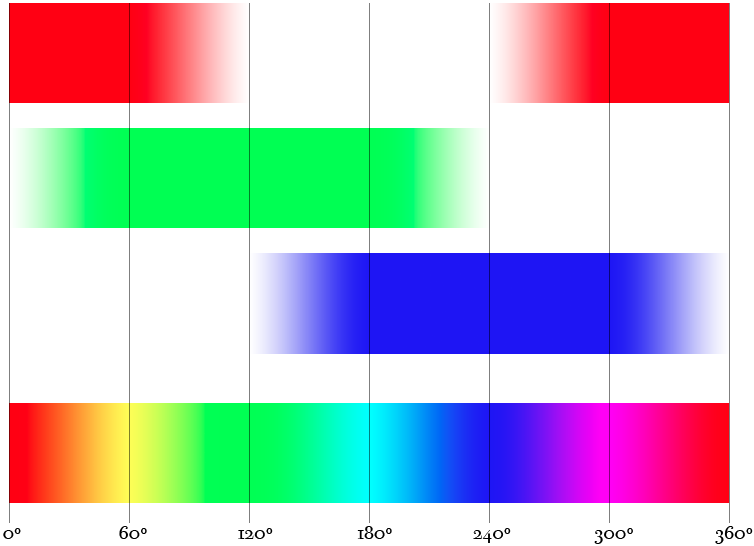
If you’re intimately familiar with RGB, then HSL may be confusing at first. (But then, RGB is confusing for people familiar with HSL.) You may be able to better grasp the hues in HSL by contemplating the diagram in Figure 4-14, which shows the spectrum results from placing and then mixing red, green, and blue.

Figure 4-13. The spectrum on a wheel and a strip

Figure 4-14. Mixing RGB to create the spectrum
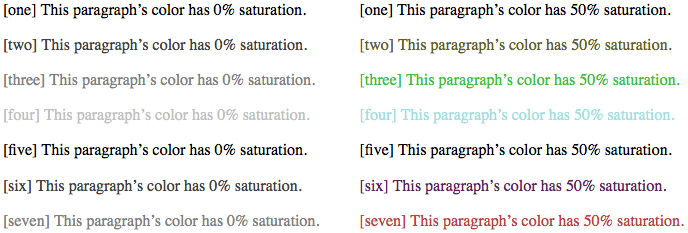
As for the other two values, saturation measures the intensity of a color. A saturation of 0% always yields a shade of gray, no matter what hue angle you have set, and a saturation of 100% creates the most vivid possible shade of that hue for a given lightness. Similarly, lightness defines how dark or light the color appears. A lightness of 0% is always black, regardless of the other hue and saturation values, just as a lightness of 100% always yields white. Consider the results of the following styles, illustrated on the left side of Figure 4-15.
p.one{color:hsl(0,0%,0%);}p.two{color:hsl(60,0%,25%);}p.three{color:hsl(120,0%,50%);}p.four{color:hsl(180,0%,75%);}p.five{color:hsl(240,0%,0%);}p.six{color:hsl(300,0%,25%);}p.seven{color:hsl(360,0%,50%);}

Figure 4-15. Varying lightness and hues
The gray you see on the left side isn’t just a function of the limitations of print: every single one of those bits of text is a shade of gray, because every color value has 0% in the saturation (middle) position. The degree of lightness or darkness is set by the lightness (third) position. In all seven examples, the hue angle changes, and in none of them does it matter. But that’s only so long as the saturation remains at 0%. If that value is raised to, say, 50%, then the hue angle will become very important, because it will control what sort of color you see. Consider the same set of values that we saw before, but all set to 50% saturation, as illustrated on the right side of Figure 4-15.
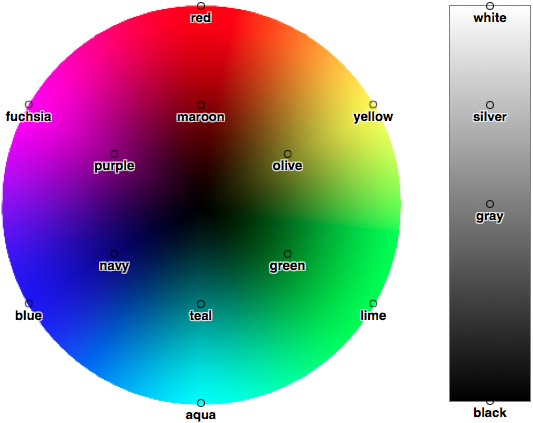
It can be instructive to take the 16 color keywords defined in HTML4 (Table 4-1) and plot them against a hue-and-lightness wheel, as shown in Figure 4-16. The color wheel not only features the full spectrum around the rim, but also runs from 50 percent lightness at the edge to 0 percent lightness in the center. (The saturation is 100 percent throughout.) As you can see, the 12 keywords of color are regularly placed throughout the wheel, which bespeaks careful choice on the part of whoever chose them. The gray shades aren’t quite as regularly placed, but are probably the most useful distribution of shades, given that there were only four of them.

Figure 4-16. Keyword-equivalent hue angles and lightnesses
Just as RGB has its RGBa counterpart, HSL has an HSLa counterpart. This is an HSL triplet followed by an alpha value in the range 0–1. The following HSLa values are all black with varying shades of transparency, just as in “Hexadecimal RGBa colors” (and illustrated in Figure 4-11):
p.one{color:hsla(0,0%,0%,1);}p.two{color:hsla(0,0%,0%,0.8);}p.three{color:hsla(0,0%,0%,0.6);}p.four{color:hsla(0,0%,0%,0.4);}p.five{color:hsla(0,0%,0%,0.2);}
Color Keywords
There are two special keywords that can be used anywhere a color value is permitted. These are transparent and currentColor.
As its name suggests, transparent defines a completely transparent color. The CSS Color Module defines it to be equivalent to rgba(0,0,0,0), and that’s its computed value. The is not often used to set text color, for example, but it is essentially the default value for element background colors. It can also be used to define element borders that take up space, but are not visible, and is often used when defining gradients—all topics we’ll cover in later chapters.
By contrast, currentColor means “whatever the computed value of color is for this element.” Consider the following:
main{color:gray;border-color:currentColor;}
The first declaration causes any main elements to have a foreground color of gray. The second declaration uses currentColor to copy the computed value of color—in this case, rgb(50%,50%,50%), which is equivalent to gray—and apply it to any borders the main elements might have.
Angles
Since we just finished talking about hue angles in HSL, this would be a good time to talk about angle units. Angles in general are represented as <angle>, which is a <number> followed by one of four unit types:
deg-
Degrees, of which there are 360 in a full circle.
grad-
Gradians, of which there are 400 in a full circle. Also known as grades or gons.
rad-
Radians, of which there are 2π (approximately 6.28) in a full circle.
turn-
Turns, of which there is one in a full circle. This unit is mostly useful when animating a rotation and you wish to have it turn multiple times, such as
10turnto make it spin 10 times. (Sadly, the pluralizationturnsis invalid, at least as of late 2017, and will be ignored.)
Angle units (Table 4-2) are mostly used in 2D and 3D transforms, though they do appear in a few other places. Note that angle units are not used in HSL colors, where all hue angle values are always degrees and thus do not use the deg unit!
| Degrees | Gradians | Radians | Turns |
|---|---|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Time and Frequency
In cases where a property needs to express a period of time, the value is represented as <time> and is a <number> followed by either s (seconds) or ms (milliseconds.) Time values are most often used in transitions and animations, either to define durations or delays. The following two declarations will have exactly the same result:
a[href]{transition-duration:2.4s;}a[href]{transition-duration:2400ms;}
Time values are also used in aural CSS, again to define durations or delays, but support for aural CSS is extremely limited as of this writing.
Another value type historically used in aural CSS is <frequency>, which is a <number> followed by either Hz (hertz) or kHz (kilohertz). As usual, the unit identifiers are case-insensitive, so Hz and hz are equivalent. The following two declarations will have exactly the same result:
h1{pitch:128hz;}h1{pitch:0.128khz;}
Position
A position value is how you specify the placement of an origin image in a background area, and is represented as <position>. Its syntactical structure is rather complicated:
[ [ left | center | right | top | bottom | <percentage> | <length> ] | [ left | center | right | <percentage> | <length> ] [ top | center | bottom | <percentage> | <length> ] | [ center | [ left | right ] [ <percentage> | <length> ]? ] && [ center | [ top | bottom ] [ <percentage> | <length> ]? ] ]
That might seem a little nutty, but it’s all down to the subtly complex patterns that this value type has to allow.
If you declare only one value, such as left or 25%, then a second value is set to center. Thus, left is the same as left center, and 25% is the same as 25%
center.
If you declare (either implicitly, as above, or explicitly) two values, and the first one is a length or percentage, then it is always considered to be the horizontal value. This means that given 25% 35px, the 25% is a horizontal distance and the 35px is a vertical distance. If you swap them to say 35px 25%, then 35px is horizontal and 25% is vertical. This means that if you write 25% left or 35px right, the entire value is invalid because you have supplied two horizontal distances and no vertical distance. (Similarly, a value of right left or top bottom is invalid and will be ignored.) On the other hand, if you write left
25% or right 35px, there is no problem because you’ve given a horizontal distance (with the keyword) and a vertical distance (with the percentage or length).
If you declare four values (we’ll deal with three just in a moment), then you must have two lengths or percentages, each of which is preceded by a keyword. In this case, each length or percentage specifies an offset distance, and each keyword defines the edge from which the offset is calculated. Thus, right 10px bottom
30px means an offset of 10 pixels to the left of the right edge, and an offset of 30 pixels up from the bottom edge. Similarly, top 50% left 35px means a 50 percent offset from the top and a 35-pixels-to-the-right offset from the left.
If you declare three values, the rules are the same as for four, except the fourth offset is set to be zero (no offset). Thus right 20px top is the same as right 20px top 0.
Custom Values
As this book was being finished in late 2017, a new capability was being added to CSS. The technical term for this is custom properties, even though what these really do is create sort of variables in your CSS. They do not, contrary to their name, create special CSS properties, in the sense of properties like color or font.
Here’s a simple example, with the result shown in Figure 4-17:
html{--base-color:#639;--highlight-color:#AEA;}h1{color:var(--base-color);}h2{color:var(--highlight-color);}

Figure 4-17. Using custom values to color headings
There are two things to absorb here. The first is the definition of the custom values --base-color and --highlight-color. These are not some sort of special color types. They’re just names that were picked to describe what the values contain. We could just as easily have said:
html{--alison:#639;--david:#AEA;}h1{color:var(--alison);}h2{color:var(--david);}
You probably shouldn’t do that sort of thing, unless you’re literally defining colors that specifically correspond to people named Alison and David. (Perhaps on an “About Our Team” page.) It’s always better to define custom identifiers that are self-documenting—things like main-color or accent-color or brand-font-face.
The important thing is that any custom identifier of this type begins with two hyphens (--). It can then be invoked later on using a var() value type. Note that these names are case-sensitive, so --main-color and --Main-color are completely separate identifiers.
These custom identifiers are often referred to as “CSS variables,” which explains the var() pattern. This labelling has some truth to it, but bear in mind that these are not full-blown variables in the programming-language sense. They’re more like macros in text editors: simple substitutions of one value for another.
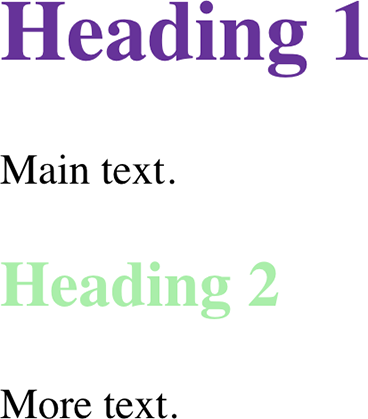
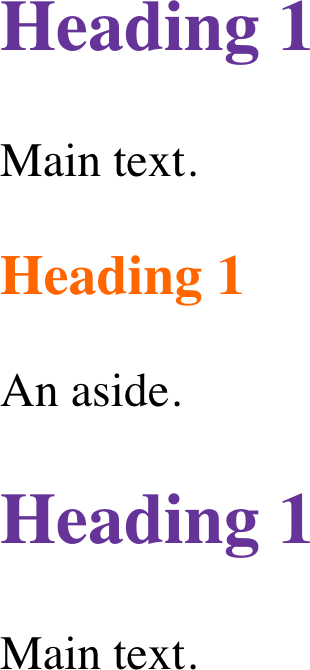
An interesting feature of custom properties is their ability to scope themselves to a given context. If that sentence made any sense to you, it probably gave a little thrill. If not, here’s an example to illustrate scoping, with the result shown in Figure 4-18:
html{--base-color:#639;}aside{--base-color:#F60;}h1{color:var(--base-color);}
<body><h1>Heading 1</h1><p>Main text.</p><aside><h1>Heading 1</h1><p>An aside.</p></aside><h1>Heading 1</h1><p>Main text.</p></body>

Figure 4-18. Scoping custom values to certain contexts
Notice how the headings are purple outside the aside element and orange inside. That’s because the variable --base-color was updated for aside elements. The new custom value applies to any h1 inside an aside element.
There are a great many patterns possible with CSS variables, even if they are confined to value replacement. Here’s an example suggested by Chriztian Steinmeier combining variables with the calc() value type to create a regular set of indents for unordered lists:
html{--gutter:3ch;--offset:1;}ulli{margin-left:calc(var(--gutter)*var(--offset));}ululli{--offset:2;}ulululli{--offset:3;}
This particular example is basically the same as writing:
ulli{margin-left:3ch;}ululli{margin-left:6ch;}ulululli{margin-left:9ch;}
The difference is that with variables, it’s simple to update the --gutter multiplier in one place and have everything adjust automatically, rather than having to retype three values and make sure all the math is correct.
This method of using abstract variable names opens an entirely new way of styling, an approach which has little precedent in the history of CSS. If you want to try out custom properties but are concerned about support, remember the @supports() feature query. Using this approach will keep your variable styling safely hidden away:
@supports(color:var(--custom)){/* variable-dependent styles go here */}@supports(--custom:value){/* alternate query pattern */}
Warning
To reiterate: custom properties were just going into production as of late 2017, as the book was being finished. There were still uncertainties to be worked out around how custom properties should be used, how powerful they may become, how they relate to the cascade, and more. While they’re worth knowing about and experimenting with, bear in mind that anything stated here may have changed or been removed by the time you read this.
Get CSS: The Definitive Guide, 4th Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

