Float Layout Basics
Float-based layouts take advantage of the float property to position elements side by side and create columns on a Web page. As described in Chapter 7 (Section 7.6), you can use this property to create a wrap-around effect for, say, a photograph, but when you apply it to a <div> tag, float becomes a powerful page-layout tool. The float property moves a page element to one side of the page (or other containing block). Any HTML that appears below the floated element moves up on the page and wraps around the float.

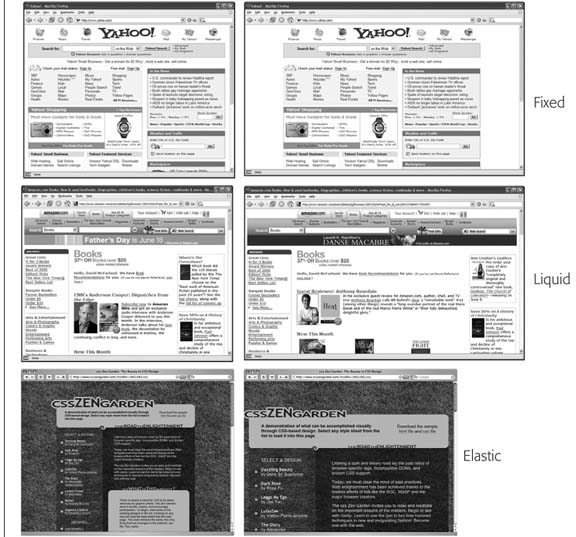
Figure 11-2. You have several ways to deal with the uncertain widths of Web browser windows and browser font sizes. You can simply ignore the fact that your site's visitors have different resolution monitors and force a single, unchanging width for your page (top), or create a liquid design that flows to fill whatever width window it encounters (middle). An elastic design (bottom) changes width only when the font size—not the window width—changes.
The float property accepts one of three different values—left, right, and none. To move an image to the right side of the page, you could create this class style and apply it to the <img> tag:
.
floatRight { float: right; }The same property applied to a <div> tag full of content can also create a sidebar:
#sidebar {
float: left;
width: 170px;
}Figure 11-3 shows these two styles in action.
Note
The none value ...
Get CSS: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

