Chapter 1. Dreamweaver CC Guided Tour
Dreamweaver CC is a powerful program for designing and building websites. If you’re brand new to Dreamweaver, turn to page xiv for a quick look at what the program can do; if you’re a longtime Dreamweaver fan, page xvii tells you what’s new in this latest incarnation of the program.
This chapter gives you an overview of Dreamweaver—a guide to the windows, toolbars, and menus you’ll use every time you build a web page. It also shows you how to set up the program so you can begin building pages. And, because doing is often a better way to learn than just reading, you’ll get a step-by-step tour of web page design—the Dreamweaver way—in the tutorial at the end of this chapter.
Setting Up Creative Cloud
Back in 2013, Adobe changed the way it offered its programs. Instead of a boxed, standalone copy of say, Dreamweaver, that you bought and installed on your desktop computer, you now license Adobe programs, which reside on Adobe’s site, in what the company dubs the “Creative Cloud.” To sign into your Adobe account and tap into your programs, Adobe built a program called the Creative Cloud app. It acts as a hub for everything Adobe, overseeing various housekeeping chores for your programs—through it, you download Adobe programs, updates, add-ons, and individual files.
Downloading Dreamweaver CC
To install Dreamweaver, go to Adobe’s Download Center (www.adobe.com/downloads.html). To download and install Dreamweaver, click the Dreamweaver icon, sign up for a subscription to the Creative Cloud, and then follow the links. Adobe downloads both Dreamweaver and the Creative Cloud desktop app,
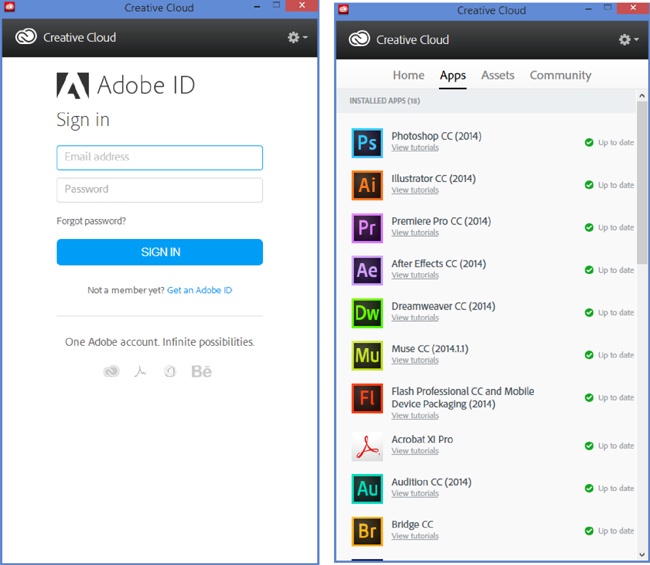
Once installed, the Creative Cloud app resides in the taskbar on Windows computers (in the lower-right corner of the screen) or in the menu bar of a Mac (upper-right corner). To start working, click the cloud icon, ![]() . If you aren’t signed in, Creative Cloud displays the window in Figure 1-1, left, and won’t let you go further until you type in your credentials. If you are signed in, you’ll see the window in Figure 1-1, right. The Creative Cloud app has four major sections:
. If you aren’t signed in, Creative Cloud displays the window in Figure 1-1, left, and won’t let you go further until you type in your credentials. If you are signed in, you’ll see the window in Figure 1-1, right. The Creative Cloud app has four major sections:
Home reports on recent changes, such as programs Adobe updated.
Apps lists all the Adobe programs you can license. Any you’ve already installed appear at the top of the list. To see other Adobe programs, scroll down. If you have an all-access Adobe license and you’re signed into your Creative Cloud account, you can install the new program (you can also update a program you already installed). If not, you can lease the program.
Assets keeps track of files you store in the cloud. They can be photos, web pages, or fonts you use in your projects.
Community gives you a place to share your work or check out the work of others.
If you do a lot of work in Dreamweaver and other Creative Cloud programs, it’s easiest to stay logged in to Creative Cloud. Under the standard license agreement, you can sign in from two computers at a time, say your office desktop and your laptop at home. If you need to use Dreamweaver on a third computer, you have to sign out from one of the others. To do that, click ![]() in the upper-right corner of the Creative Cloud app and then choose Preferences. In the dialog box, click Account, and then click “Sign Out from Creative Cloud.”
in the upper-right corner of the Creative Cloud app and then choose Preferences. In the dialog box, click Account, and then click “Sign Out from Creative Cloud.”
Getting Around the Dreamweaver Window
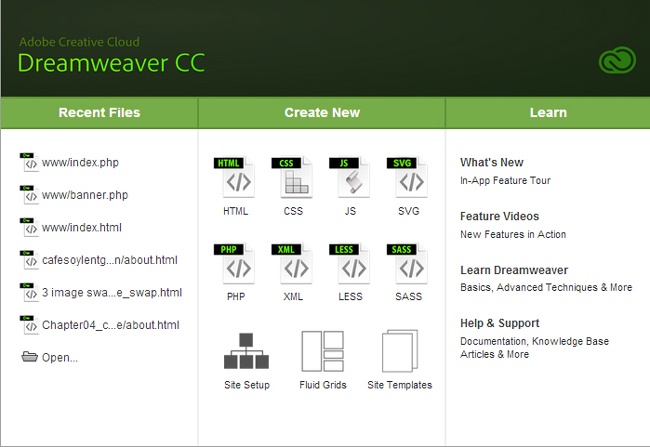
When you launch Dreamweaver, the program’s Welcome screen greets you (Figure 1-2). This simple starting point lets you reopen the last eight most recently opened files, create a new web page, view instructional videos, and get online help.
Dreamweaver CC’s interface shares its look and feel with the other programs in Adobe’s Creative Cloud suite, including Photoshop, Illustrator, and Flash. The various panels that make up Dreamweaver’s main screen appear as a unified whole. That is, the edges of all the windows touch one another, and resizing one window affects the others around it. This type of layout is common on Windows computers, but Mac fans accustomed to independent floating panels might find it strange. Give it a chance. As you’ll soon see, it has its benefits. (If you just can’t stand this locked-in-place style, you can detach most panels. Drag the panel’s tab (it includes the panel’s name) and let it float anywhere on your screen. See Figure 1-9 for more on arranging Dreamweaver panels and windows.
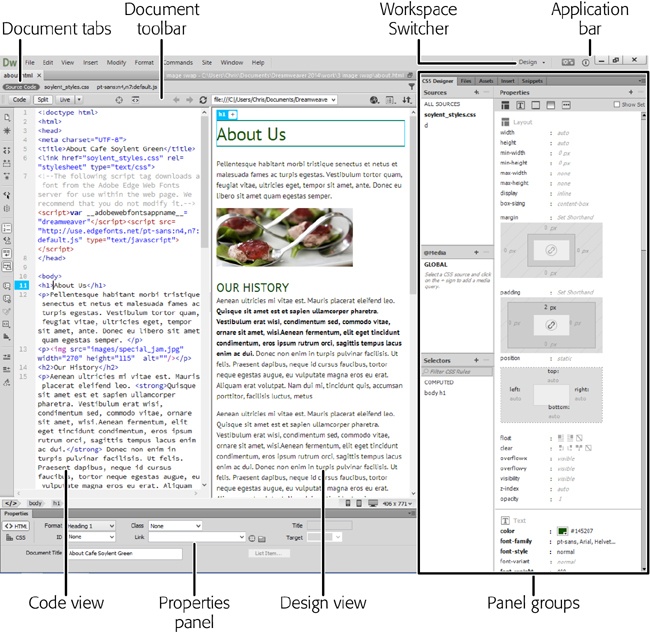
Many of Dreamweaver’s individual windows help you handle specific tasks, like building CSS styles. You’ll read about each panel in relevant chapters of this book, but you’ll frequently interact with three main groups of windows: the document window, the Properties panel (below the document window), and a set of panels on the right side of the workspace.
Note
The look of Dreamweaver’s windows depends on whether you use a Windows or Mac PC, and what changes you make in the program’s Preferences settings. Even so, the features and functions generally work the same way on both computers. In this book, where the program’s operation differs dramatically in one operating system or the other, special boxes and illustrations (labeled “For Windows Only” or “For Macs Only”) will let you know.
Choosing a Dreamweaver Workspace
If you’re new to Dreamweaver, setting up your workspace can be daunting. That’s because Dreamweaver is impressively easy to customize—you can open a bunch of panels, windows, and toolbars. You can rearrange the Code and Design windows. You can dock the Properties panel below the document window or have it float anywhere on the screen. If you’re just learning Dreamweaver, it’s probably best to set up your workspace so that it matches the pictures in these pages (see below for that). Then, once you’re a seasoned Dreamweaver jockey, you can set up your workspace so the tools you use the most are at hand.
Fortunately, there’s an easy way to rearrange your workspace. Adobe, in its wisdom, created the Workspace Switcher—a tool that lets you change your entire workspace with the click of a menu item. Its thinking is that an ideal workspace for a JavaScript coder is different from that of a Web designer. And those two individuals probably use different workspace layouts for different tasks.
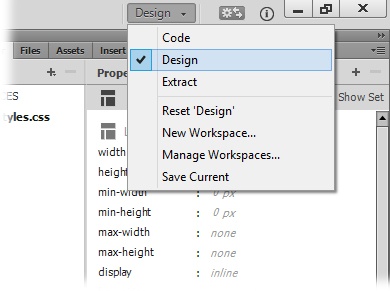
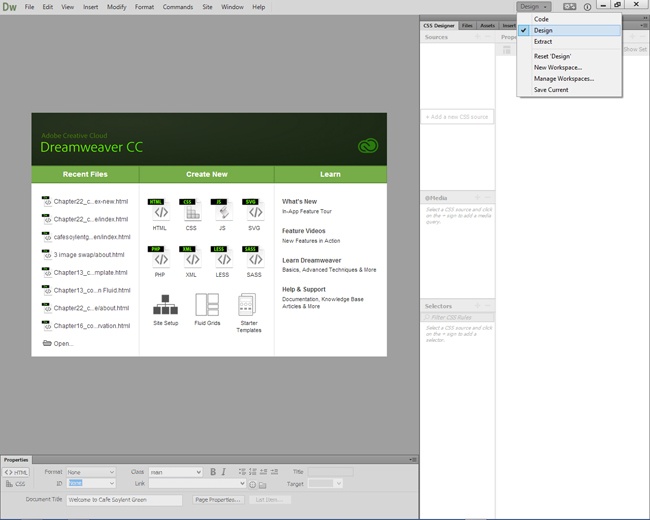
You find the Workspace Switcher in the upper-right corner of the Dreamweaver window (Figure 1-3). The button is actually a drop-down menu that displays the name of the currently selected workspace. When you open a newly installed version of Dreamweaver, that button says “Extract.” That view is a good one when you work on Photoshop files (Phase 6: Finishing the Page), but most of the exercises in this book use the Design layout, which puts the document window on the left and the Properties panel underneath it (see Figure 1-4). It also positions other panels and tools you often need to the right of the document window. If your Dreamweaver workspace doesn’t look like the one in Figure 1-4, go to the Workspace Switcher, choose Design, and then go back into the menu and select “Reset ‘Design.’” When you choose Design from the workspace switcher, Dreamweaver displays the Design workspace with panels and windows positioned as they were when you last used it. When you choose “Reset ‘Design,’” Dreamweaver displays the original out-of-the-box Design workspace.
You can customize your workspace, too. Once you have the panels and windows positioned and sized the way you want, go to the Workspace Switcher and choose New Workspace. When Dreamweaver opens the Save Workspace window, type in a name for the layout and then click OK. Your new workspace appears listed with the others. If you ever want to delete a workspace you created, use the Workspace Switcher’s Manage Workspaces option.
Figure 1-9 has more details on how to organize your workspace by rearranging the panels and windows. Figure 1-12 provides additional instructions for creating and saving workspaces.
The Document Window
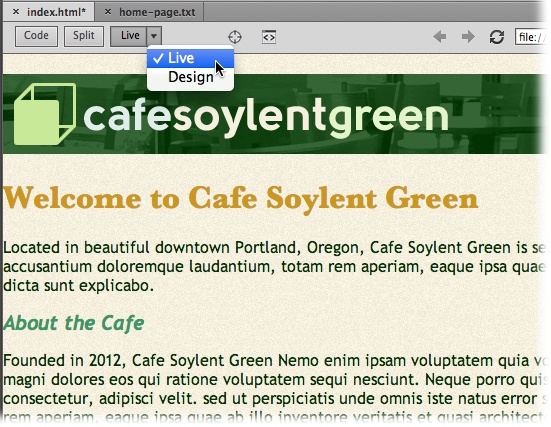
What you see on a web page is the end result of the interaction between your browser and the page’s underlying code: its HTML, CSS, and (sometimes) JavaScript. Because of this interrelationship, Dreamweaver’s document window lets you view pages-in-progress four ways: as straight code (in Code view); in an editable, visual view (called Design view, pictured in Figure 1-5); with both views side by side (known as Split view, pictured in Figure 1-4); and as the page will appear in a web browser (in Live view, which turns the document window into a real web browser). One of the new features in Dreamweaver CC 2014 is the ability to edit your pages in Live view. You can make changes to your page and see the results right away. (But editing in Live view is different from editing in Design view, as you’ll learn in Designing Pages in Live View.)
If your monitor is wide enough, Split view is a great way to work: Click into the Design view half of the document window to add HTML visually, and then, when it’s easier just to type HTML, click into the Code view part of the document window and type away. Split view even lets you see the code in one half, and turn on Live view in the other half so you can work on the HTML code while you see the page as it will appear in a real web browser. In addition, if you’re new to HTML, Split view is a great way to learn the language. You can add elements like paragraphs, headlines, and tables in Design view and see the relevant HTML in Code view. (You work in the document window’s Design view much as you do in a word processor: to add text to a page, for example, you simply click inside the window and start typing.)
Tip
A couple of commands in the View menu help you arrange the two windows in Split view exactly as you want them. First go to View→“Code and Design.” Then, on the View menu, click View→Split Vertically (this command works like a toggle, positioning the two windows side by side or one over the other). The next command down changes depending on the current view. If you split the window vertically, click “Design View on Left” to arrange the windows. If you split the windows horizontally, the menu option changes to “Design View on Top.”
When you build a page, you work in the document window, and, as you add pages to your site or edit existing ones, you open new document windows. Several screen cues provide useful information about your document. They may appear in different locations on Windows and Mac computers (Figure 1-4 and Figure 1-5, respectively), but they work the same way.
For example:
Document tabs. Small tabs appear at the top of the document window—one for each open file. The name of the file appears in the tab; to switch to a different document, just click its tab.
Related Files bar. The Related Files bar lists all CSS (Cascading Style Sheets), JavaScript, and server-side programming pages (like PHP pages) the current web page uses. You’ll learn more about these external files later in this book, but as a quick summary, it’s common in current web design to have other files supply design and interactivity to a page of HTML. Web designers frequently work on these files in addition to the basic HTML file, so the Related Files bar lets you quickly jump to and work on these “helper” files. You choose which files to display using the Filter Related Files button on the right side of the bar.
Document toolbar. The Document toolbar (View→Toolbars→Document) lets you switch between Code, Design, and Live views. On the right side, click
 to preview your page in the web browsers installed on your computer. Use the menu under
to preview your page in the web browsers installed on your computer. Use the menu under  to manage the files on both your computer and on the web server that hosts your site. You’ll read about the toolbar’s various buttons and menus in the relevant chapters of this book, but you’ll want to be aware of the Code view and Split view buttons and the Design/Live menu (circled in Figure 1-5). They let you see the page you’re working on in the four views described earlier.
to manage the files on both your computer and on the web server that hosts your site. You’ll read about the toolbar’s various buttons and menus in the relevant chapters of this book, but you’ll want to be aware of the Code view and Split view buttons and the Design/Live menu (circled in Figure 1-5). They let you see the page you’re working on in the four views described earlier.Note
You may also find Dreamweaver’s Standard toolbar useful. The Standard toolbar is common on many Windows programs and includes buttons for frequent file and editing tasks, like creating a new page; opening a page; saving one or all open documents; canceling and repeating commands; and cutting, copying, and pasting page elements. Dreamweaver hides this toolbar until you summon it by choosing View→Toolbars→Standard.
Tag Selector. The Tag Selector is extremely useful. It provides a sneak peek at the HTML that composes your web page, behind the scenes. It indicates how Dreamweaver nests HTML tags in your document to create what you see on the page. In addition, it lets you select, with a single mouse click, an HTML tag and all the content inside it. That means you can cleanly remove a page element or set its properties (see Frequently Asked Question: Adding Favorite Objects to the Insert Panel), and precisely control the application of styles to it (Chapter 3).
You’ll make good use of the Tag Selector in nearly all the tutorials to come. For experienced Dreamweaver fans, it’s one of the program’s most useful tools.
Note
In Design view, clicking the <body> tag in the Tag Selector is usually the same as pressing Ctrl+A (⌘-A) or choosing Edit→Select All. It selects everything in the document window. However, if you click inside a table (Chapter 6) or a <div> tag (see Figure 10-3), choosing Edit→Select All selects only the contents of the table cell or the <div> tag. In such a case, you need to press Ctrl+A (⌘-A) several times to select everything on the page. After you do, you can press the Delete key to instantly get rid of everything in your document.
Careful, though: Pressing Ctrl+A (⌘-A) or choosing Edit→Select All in Code view selects all the code, including the information in the head section of the page. Deleting all the code gives you an empty file—and an invalid web page.
The Insert Panel
Dreamweaver provides many windows (also referred to as panels) for working with the various technologies required to build and maintain a website. You open and close all these windows using Dreamweaver’s Window menu. For the most part, the windows appear in tidy groups on the right edge of your screen. You’ll hear about the windows and their uses in relevant sections of this book, and you’ll learn how to organize the panels in Figure 1-9. But two are worth mentioning up front: the Insert panel and the Files panel.
If the document window is your canvas, the Insert panel holds your brushes and paints, as you can see in Figure 1-6. You can create a page simply by typing HTML in Code view, but it’s often easier to work in Design view, where the Insert panel can simplify the process of adding page elements like images, video, horizontal rules, and forms. Want to put a picture on your web page? Just click the Images icon in the Insert panel.
Note
Adding elements to your web page using the Insert panel may feel like magic, but it’s really just a quick way to add HTML to a page. Clicking the Images icon, for instance, simply inserts the <img> tag into the underlying HTML of your page. Of course, Dreamweaver’s visual approach hides that code and cheerfully displays a picture on the page.
If you ever close the Insert panel by mistake or simply can’t find it, you can reopen it by choosing Window→Insert or by pressing Ctrl+F2 (⌘-F2). On the other hand, if screen space is at a premium, you can close the Insert panel and use the Insert menu instead. The menu offers all the objects in the panel, but they’re not grouped by sets, as the panel and toolbar are. (You can turn the Insert panel into a toolbar that sits above the document window as described in Figure 1-6.)
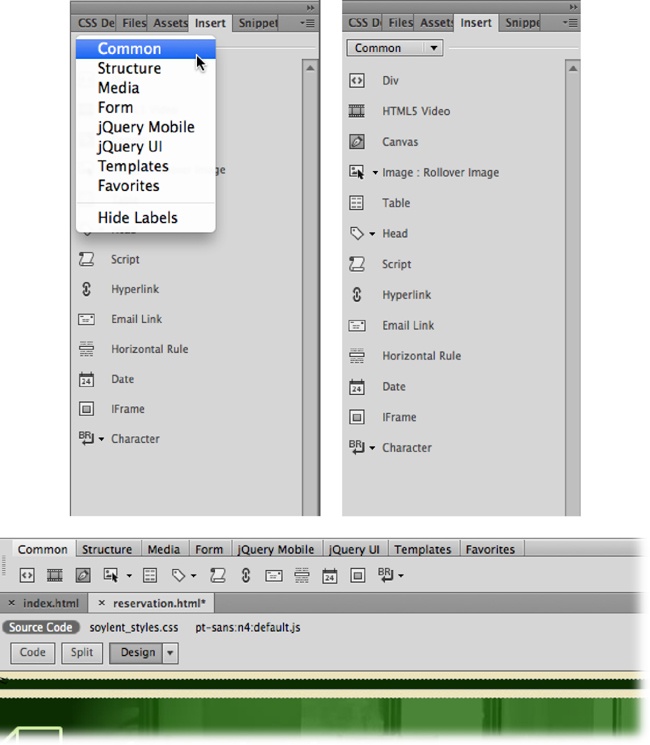
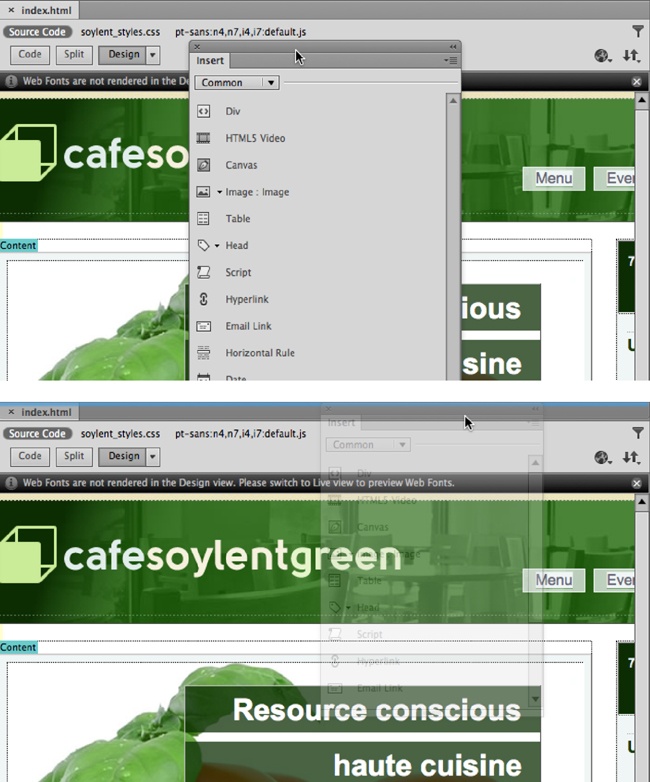
The Insert panel offers eight sets of objects, each available from the drop-down menu at the top of the window (see Figure 1-6, top) or by clicking one of the tabs on the Insert toolbar (Figure 1-6, bottom):
Common. Common objects are those you’ll most likely add to web pages: images, videos, hyperlinks, email links, tables, horizontal lines, heading tags, canvas tags, and the most versatile all-around utility player, the <div> tag.
Structure. There’s some overlap between Common and Structure objects. You’ll find the <div> and heading tags here, along with paragraph, list, navigation, article, and aside tags. You use structure tags to identify elements on your web page, and you format those elements using CSS.
Media. Media objects include Edge Animate compositions, HTML5 video, HTML5 audio, Flash SWF, Flash video, and a less well-defined catchall, Plugin. For details on inserting media into web pages, see Chapter 17.
Form. Want to hear back from your visitors? Forms let them make comments, order products, and ask questions. You can add form elements like radio buttons, pull-down menus, and text boxes (see Chapter 16). And because Dreamweaver includes sophisticated form validation, you can make sure visitors type in the correct information before they submit the form.
jQuery Mobile. jQuery Mobile is a JavaScript-powered toolset for building websites for mobile devices, like iPhones and Android phones. The objects listed here include page elements like lists, form text boxes, and text areas. You’ll learn about these tools in Chapter 14.
jQuery UI. Another part of the jQuery family, this toolset provides familiar menu and content objects like buttons, checkboxes, sliders, accordion sections, and progress bars. You don’t need to reinvent the wheel every time you want to add a widget to your web page.
Templates. Templates let you build basic web page designs you can use over and over again, speeding up page development and facilitating easy updates. See Chapter 22 for details.
Favorites. Perhaps the most useful category, Favorites can be anything you want it to be. After you discover which objects you use the most (like the Image command, if you work with a lot of graphics), you can add those objects to this set of personal tools. You may find that once you populate this category, you’ll never again need the other categories in the Insert panel. For instructions on adding objects to the Favorites category, see the box in Frequently Asked Question: Adding Favorite Objects to the Insert Panel.
The Files Panel
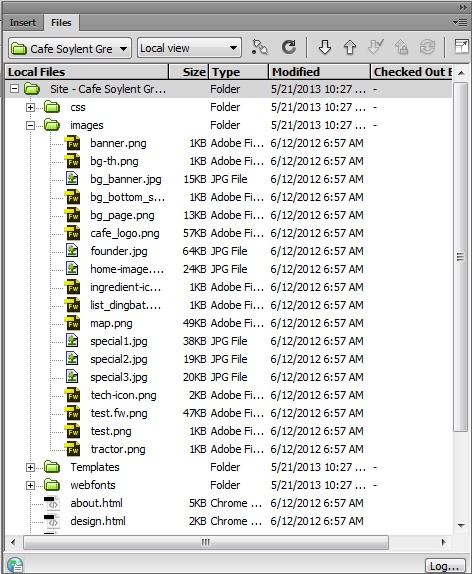
The Files panel, another Dreamweaver element you’ll turn to frequently (see Figure 1-7), lists all the files—web pages, graphics, CSS, and JavaScript—that make up your website. It gives you a quick way to open the files you want to work on (just double-click the filename), lets you switch among different sites you’re building or maintaining, and provides some valuable tools for organizing your files. If the Files panel isn’t open, summon it by choosing Window→Files or by pressing F8 (fn-F8 on Macs).
To use the Files panel effectively, you need to create a local site for each website you work on—setting up a site is a specific Dreamweaver task and one of the most important steps in using Dreamweaver correctly. You’ll learn how to do that starting in Figure 1-13.
The Properties Panel
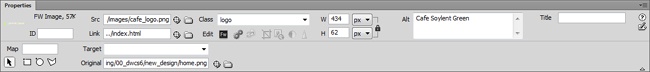
After dropping an image, table, or anything else from the Insert panel into your web page, you can use Dreamweaver’s Properties panel to fine-tune the element’s appearance and attributes (see Figure 1-8). Suppose, for example, that your boss has decided she wants her picture to link to her personal blog. After highlighting her picture in the document window, you can use the Properties panel to add the link.
The Properties panel, sometimes referred to as the Properties Inspector, is a chameleon. It’s aware of what you’re working on in the document window—a table, an image, some text—and displays the appropriate set of properties (that is, options). It works whether you’re in Design view or Code view.
You’ll use the Properties panel extensively in Dreamweaver. For now, though, here are two essential tips to get you started:
In the Properties panel, double-click any blank light-gray area to hide or show the bottom half of the panel, where Dreamweaver displays a set of advanced options. (It’s a good idea to leave the panel fully expanded, since you may otherwise miss some useful options.)
At its heart, the Properties panel simply displays the attributes of HTML tags. The src (source) attribute of the image tag (<img>), for instance, tells a web browser where to find an image file.
You can most easily make sure you’re setting the properties of the correct object by selecting its tag in the Tag Selector (see Figure 1-3).
Note
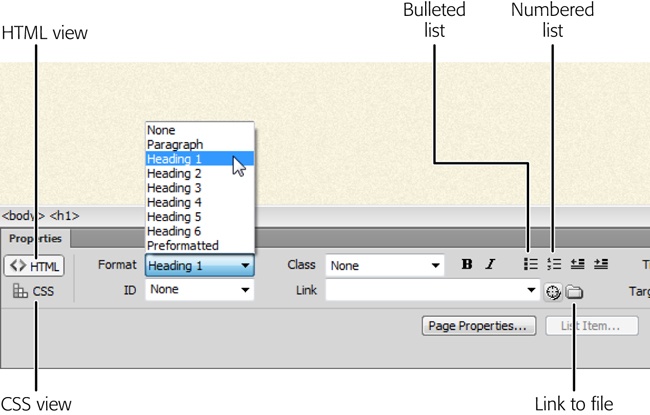
When you work with text, the Properties panel has two buttons—labeled “HTML” and “CSS”—that let you either work with the page’s HTML properties related to text or create CSS styles. You’ll read more about these two buttons in Chapter 3, but here’s a quick pointer: When you want to create paragraphs, headlines, bulleted lists, and bold or italic text, click the HTML button. When you want to change the appearance of text (its font, color, and size), use the CSS button—or, better yet, use the CSS Designer panel, described in Creating Styles, to choose from a much wider range of formatting options.
The Application Bar
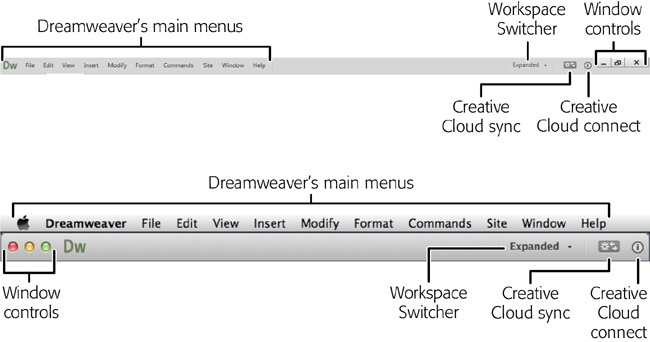
As in most programs, the Application bar offers menus and the usual controls for expanding, shrinking, hiding, and closing the workspace window. As you can see, these controls are in their usual positions on Windows PCs (Figure 1-9, top) and Macs (Figure 1-9, bottom). The application bar gives you two other toolsets, on the right side:
The Workspace Switcher lets you reorganize Dreamweaver’s layout. As discussed back in Figure 1-2, you can choose one of Dreamweaver’s stock workspaces, or you can design a custom layout to create the ultimate workspace. (You can find these same options from the Window→Workspace Layout menu.)
The Creative Cloud tools let you sync CC files on your computer with those stored in the cloud. They also give you quick entry to Adobe’s Creative Cloud site pages and let you log into your personal cloud using your Adobe ID.
Organizing Your Workspace
Dreamweaver’s basic user interface includes the document window, Application bar, Properties panel, and panel groups. All these windows act as though they were a whole; that is, if you resize one window, the other windows readjust themselves to fit the available space. For example, you can drag the left edge of the panel groups to the left to make the panels wider or to the right to make them thinner. The windows that touch the panels (the document window and the Properties panel) change their widths accordingly. This kind of joined-at-the-hip layout is common in Windows programs but may feel a bit weird for Mac enthusiasts. (If you prefer the “floating palette” look and feel common to a lot of Mac programs, you can set up Dreamweaver that way—see the next section.)
Note
On Macs, if you turn off the Application Frame, Dreamweaver’s windows act independently of one another. See the box in Figure 1-9 for more.
You can customize your workspace in many ways when you control the panel group (Figure 1-10):
You can open a particular panel from the Window menu. For example, to open the Files panel, choose Window→Files.
If the panel is hidden but its tab is visible (for example, the CSS Transitions tab in Figure 1-13), click the tab once to open the panel. Double-click the tab again, and the panel (and any other panels grouped with it) collapse down to a single bar.
If panels are stacked vertically, drag the horizontal line between two open panels to resize them. For example, if CSS Designer is below the Files panel, grab the thick border between them and then drag down. The Files panel gets taller and CSS Designer gets shorter.
To completely close a panel so that even its tab no longer appears, right-click (Control-click) the tab and then choose Close. (Choose Close Tab Group to hide all the tabs in a group.) To get the panel back, use the Window menu or the panel’s keyboard shortcut—for example, F8 (fn-F8) opens and closes the Files panel.
To hide all windows except the document window, choose Window→Hide Panels or press F4 (fn-F4)—a useful trick when you want to maximize the amount of screen space for the web page you’re working on. To bring back all the panels, press F4 (fn-F4) again or choose Window→Show Panels.
Floating Panels
As mentioned earlier, you can drag a panel by its tab to another part of the screen. Releasing the panel at the edge of the screen docks it to that edge. However, if you drag a panel and drop it when it’s not near a screen’s edge, it becomes a floating panel (see Figure 1-11). Floating panels are often nuisances, since they hide whatever is beneath them, so you often end up having to move them out of the way just to see what you’re doing. However, they come in handy when you have two monitors. If that’s the case, you can dedicate your main monitor to the document window and Properties panel (and maybe your most important panels), and then drag a bunch of floating panels onto your second screen.
To “unfloat” a floating panel, drag it to the edge of your screen (if you have more than one monitor, drag the panel to one of the edges of your main monitor). If you already have panels at that edge, drag the panel to either the bottom of the panels (to dock it at the bottom of the column of panels), between the bottom edge of one panel group and the top edge of another (to insert the panel in its own group between the other panels), or next to another panel’s tab to group the panels together side by side.
Iconic panes
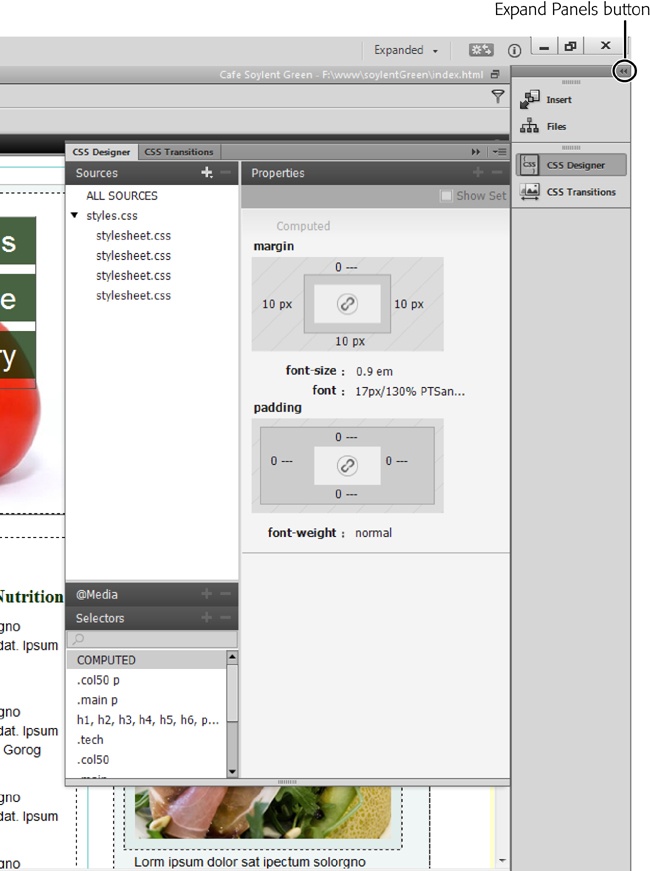
As if you didn’t already have enough ways to organize your panels, Dreamweaver includes yet another one. By clicking the “Collapse to Icons” button at the top right of a column of panels, you can shrink the panels to a group of much smaller icons. To reopen the controls for a panel you shrunk, click the panel name. For example, in Figure 1-12, clicking CSS Designer opens the CSS Designer panel to the left. Once you finish working with the panel, click the panel name again or click elsewhere on the screen, and the pop-up panel disappears. This so-called iconic view is particularly good if you have a small monitor and need to preserve as much screen real estate as possible.
Workspace layouts
Sometimes too much choice is a bad thing, and even though Dreamweaver lets you pretty much organize windows and panels any way you like, it also means you can easily accidentally click or drag the wrong thing and suddenly find panels strewn across the screen or completely gone.
Fortunately, Dreamweaver includes a wonderful, timesaving productivity enhancer that ensures you always have your windows organized the way you want, and you can return to that setup if you accidentally move anything. The Workspace Layouts feature lets you save the position and size of Dreamweaver’s panels and windows as a custom “layout” you can invoke by selecting the layout’s name from the Workspace Switcher menu in the Application bar or by choosing Window→Workspace Layout.
For example, when you work on a mobile website, you may like to have the jQuery swatches panel and the Snippets panel open, and the CSS Designer panel tucked away. But when you work on design-heavy sites, you probably want the CSS Designer panel open, though you couldn’t care less about the Code Inspector. You can create a different layout for each situation and then switch among them.
Note
If you have a small screen or an older, squarish screen, drag the vertical bar between the document window and the panels to the right. They squash down quite well. On the other hand, if you have a larger, or cinema-style, display, you may want to drag the vertical bar in toward the document window, making more room for important, but cluttered, tools like CSS Designer and the Files panels.
After you tweak a workspace to perfection by closing, opening, and rearranging panels, you can save the result as a custom layout. Go to Window→Workspace Layout→New Workspace; when the New Workspace dialog box appears, provide a meaningful name like “Dual Monitors” and then click OK. (You’ll find the same New Workspace command on the Workspace Switcher menu in the Application bar.) If you type in a name that matches a workspace you already use, Dreamweaver gives you the option to replace the old layout with the new one. That’s the only way to update a workspace layout you previously created. Once you save a custom workspace, you can call it up in the Workspace Switcher with a couple of mouse clicks. If you prefer menus, you can choose Window→Workspace Layout→[Name of Your Layout].
Here are a few other tips when you’re ready to create a custom layout:
Open the panels you work with most frequently. For example, choose Window→Files to open the Files panel.
Increase or decrease the height of a panel by dragging the empty space to the right of a panel or panel-group name up or down (see Figure 1-13).
You can move a panel to another area of your screen by dragging its tabs as described in Figure 1-9. This trick is especially useful if you have a large monitor, since you can place one group of panels on the right edge of the monitor and another group either next to the first one or on the left side of the monitor. As described in Floating Panels, you can also create untethered panels—if you’ve got two monitors, you can spread the panels across both screens.
Tip
The Workspace Layout feature is also handy if you share your computer with other people. You can create your own workspace layout (“Bob’s Workspace,” for example) with the panels and windows exactly where you like them. Then, when you go to use the computer and the bozo before you has rearranged the entire workspace, just select your layout from the Application bar or the Window→Workspace Layouts menu.
Setting Up a Site
Whenever you build a new website or want to edit a site you created outside of Dreamweaver, you have to introduce the program to the site—a process Dreamweaver calls setting up a site. This is the most important first step when you start using Dreamweaver, whether you plan to whip up a five-page site, build a 1,000-page online store, or edit the site your sister built for you. At its most basic, defining a site lets Dreamweaver know where you store your web pages on your computer. It also helps Dreamweaver correctly insert images and add links from one page to another. In addition, if you want to take advantage of Dreamweaver’s many timesaving site-management tools, such as the link checker (Finding and Fixing Broken Links), Library items (Chapter 21), templates (Chapter 22), and FTP feature for moving your files to a web server (Chapter 20), you have to set up a site.
There are a lot of ways to configure a site, depending on your needs. For example, if you’re ready to move pages to the Web, you need to tell Dreamweaver how to connect to your web server. But to get started with a new site, you need only a couple pieces of information:
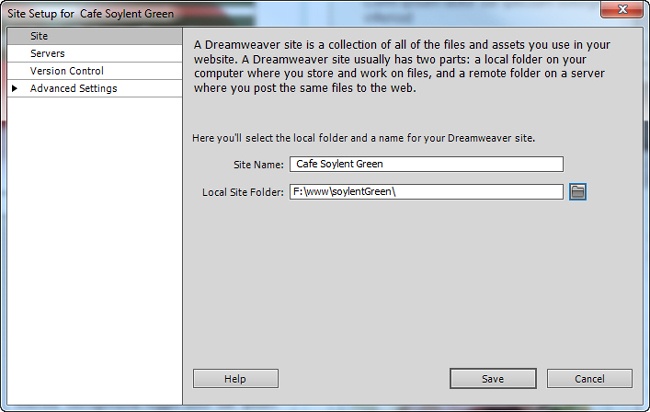
Choose Site→New Site to open the Site Setup window (Figure 1-14).
You’ll supply basic site info here.
In the Site Name box, name your site.
The name you type here is for your own reference, to help you identify the site when it appears in the Files panel; the name won’t show up on the Web.
Click
 (the browse-for-file button) to the right of the Local Site Folder box.
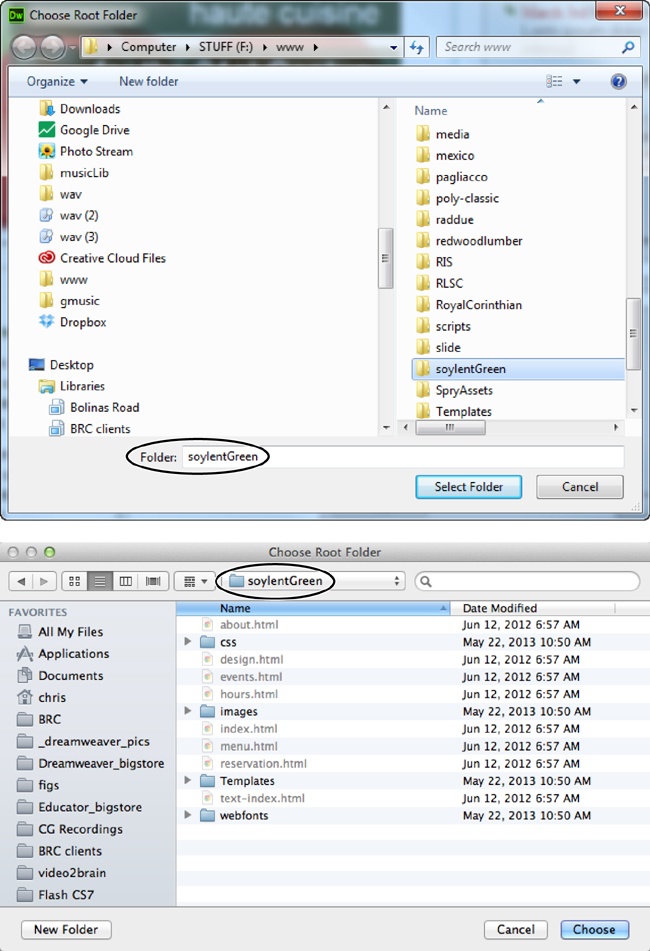
(the browse-for-file button) to the right of the Local Site Folder box.The Choose Root Folder window opens, letting you select a folder on your hard drive to serve as your local site or, more specifically, your local site’s main, or root, folder. You’ll store all your site’s files—HTML documents and graphics, CSS files, and so on—in this local root folder (or in a subfolder that you create in the root folder, like an Images subfolder).
Note
Another way to think of the local site folder is as the folder on your computer in which you’ll put your site’s home page.
Figure 1-14. The Site Setup window tells Dreamweaver about your site—where you store your files, how to connect to your web server so you can upload pages to the Internet, and so on. But to get started, you only need to fill in these two boxes and designate an Images folder (step 5). You’ll find the other Site Setup categories, listed on the left, discussed later: The Servers category lets you point Dreamweaver to your online web server so you can upload files to your site (Chapter 20) and to a “testing server” so you can put complex, database-driven websites through their paces before going live (Chapter 24); the Version Control category is for those using the (very complex) Subversion system (most people—the authors of this book included—never use this option, but if you’re curious, see the box in Gem in the Rough: Subversion in Dreamweaver for more).Browse to and select a folder for your site’s files.
Figure 1-15 demonstrates the process. If you’re editing a site created outside of Dreamweaver, select the folder that contains the site’s files. If you’re creating a new site, create a folder for that site using the New Folder button in this window.
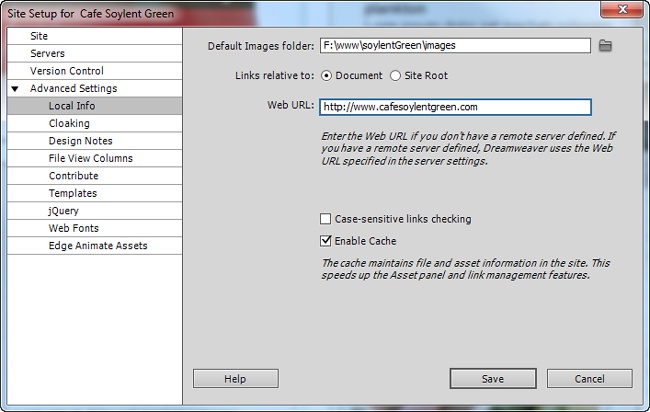
For a few additional options, select Advanced Settings from the left-hand list of setup categories (see Figure 1-16).
This step is optional and you can happily skip much of the settings listed. You’ll find most of them discussed elsewhere in the book. But you should visit the Local Info category to at least set up an Images folder for your site. Here are the options you’ll see in that category, including the one to set up an Images folder:
You should always set up an Images folder whenever you set up a site. The Default Images Folder box lets you select (or create) one inside your local site folder. It will hold the images you’ll use on your web pages. Choosing a default images folder is important when you add images to your pages-in-progress from outside your local site folder—you might, for example, add images that are sitting on your desktop or in another folder on your hard drive. In that case, Dreamweaver automatically copies those files to the Images folder on your local site; that way, when you upload your local site to your web server, all your images go along for the ride. (Dreamweaver copies “outside” image files to your local site without setting this option, but each time you add an outside image, you have to tell Dreamweaver where to save the file.)
Figure 1-16. You can happily use Dreamweaver without ever visiting many of the advanced settings in the Site Setup window. The Local Info options are discussed earlier, and the other options are discussed elsewhere in this book: cloaking in Power Users’ Clinic: Troubleshoot Using the FTP Log, Design Notes in Communicating with Design Notes, File View columns in Modifying the Files Panel View, templates in Chapter 22, jQuery in Chapter 15, Web fonts in Using Adobe Edge Web Fonts, and Edge Animate in Figure 17-9.The Links Relative To setting determines how Dreamweaver writes links to other pages in your site, links to images in your site, and links to external files, like Cascading Style Sheets, Flash movies, and so on. Unless you’re an experienced web designer, stick with the normal “Document” setting here—you can read about the difference between (and uses for) document-and site root-relative links in Root-Relative Links.
Type the web address for your site in the Web URL box, something like http://www.cafesoylentgreen.com/, for example. If you don’t yet have a web address, you can leave this blank. In some cases, you may need to add information after the domain name. For example, if you’re a teacher and you have a site on your college’s web server, its address might look something like this: www.somecollege.edu/~bob. Or you might be responsible for maintaining just part of a larger site—sometimes called a “sub-site”—so you might need to append, for example, /marketing to the end of the URL. Regardless, just type the address you normally type into a web browser to visit your site; for example, www.mybigcompany.com/marketing.
Leave the checkbox next to “Case-sensitive links checking” turned off. This is useful only when you have web pages and files on a UNIX server that allows files with the same name but different letter cases: for example, HOME.html, home.html, and HoMe.html. Since Windows PCs and Macs don’t let you do this, you’ll probably never have a site with filenames like these.
Keep the Enable Cache checkbox turned on. Dreamweaver creates a cache for each site you set up. That’s a small database that tracks pages, links, images, and other site components. The cache helps Dreamweaver’s site-management tools avoid breaking links, lets Dreamweaver warn you when you’re about to delete important files, and lets you reorganize your site quickly. The only reason to turn off this checkbox is if you have a really large website (tens of thousands of pages and images) and you notice that Dreamweaver is really slow whenever you begin to work on the site, move a file, change a file’s name, delete a file, or perform one of Dreamweaver’s other site-management tasks. In that case, you may see a box saying “Updating the site cache” or “Checking links” that stays open and prevents you from using Dreamweaver for a minute or more—basically your site is so big that Dreamweaver has to spend a lot of time keeping track of your files and links.
Click Save to finish the site setup.
Your site’s files (if there are any yet) appear in the Files panel. Now you’re ready to create and edit web pages and take advantage of Dreamweaver’s powerful site-building tools.
Note
Dreamweaver lets you set up multiple websites, a handy feature if you’re a web designer with several clients, or if your company builds and manages more than one site. To define an additional site, choose Site→New Site and then repeat the steps above. You can then switch from one site to another using the Sites menu at the top left of the Files panel.
Creating a Web Page
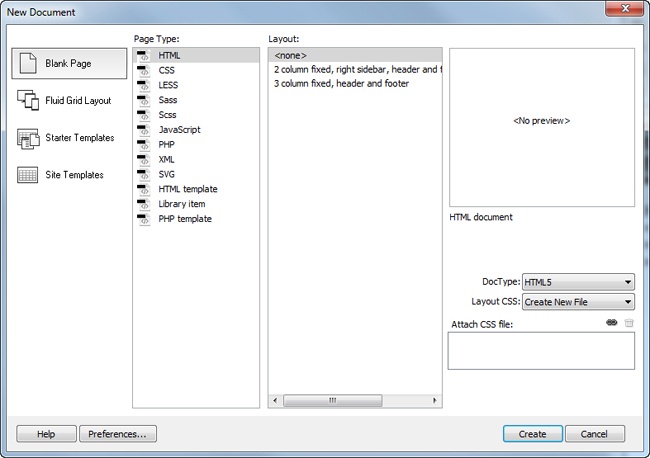
After you define a site, you’ll want to start building pages. Just choose File→New or press Ctrl+N (⌘-N on Macs) to open Dreamweaver’s New Document window (see Figure 1-17). The window’s a little overwhelming at first—there are so many options, it’s hard to know where to start. Fortunately, when you just want to create a new HTML file, you can skip most of these options.
To create a basic HTML file for a web page:
From the left-hand list of document categories, choose Blank Page.
The Blank Page category lets you create a new empty document—maybe a web page or something a bit more esoteric, like an XML file, an external JavaScript file, or one of the several types of server-driven pages (such as a PHP file, discussed in Chapter 24).
The Fluid Grid Layout option is relatively new in Dreamweaver. It lets you create a web page that adapts to three browser widths: for a phone, a tablet, and a desktop browser. You’ll learn how to use this feature in Chapter 13.
The Starter Templates and Site Templates categories relate to Dreamweaver’s Template feature discussed in Chapter 22. Within Starter Templates you’ll find starter pages for common projects like blog posts or image portfolios (Using Responsive Starter Templates). The Site Templates category holds templates for sites you’ve created, so initially it will be empty.
From the Page Type list, choose HTML.
You can create other types of documents, too, some of which you’ll learn about later in this book, such as templates (Chapter 22), Library items (Chapter 21), and CSS files (Chapter 3).
From the Layout list, choose <none>.
This creates a blank document. The other choices (“2 column fixed, right sidebar, header and footer,” “3 column fixed, header and footer,” and so on) are pre-designed page layouts (you’ll learn more about using these layouts in Chapter 10). They use CSS, which you’ll learn about in Chapter 3.
Select a document type from the DocType menu.
Selecting a doctype, or document type, identifies the type of HTML you’ll use to create your page. It affects how Dreamweaver writes HTML code and how a web browser understands it. Fortunately, since Dreamweaver writes all the code for you, you don’t need to worry about the subtle differences between the different doctypes.
HTML5 is the latest version of HTML, and the normal setting in Dreamweaver—it’s what all the cool kids on the block are using, and you should, too. However, XHTML 1.0 Transitional, as well as HTML 4.01 Transitional, HTML 4.01 Strict, and XHTML 1.0 Strict also work just fine; so if you’re working on a site whose pages use one of these older doctypes, you might want to stick with it.
If you don’t really understand or care about doctypes, just select HTML5, making sure to avoid the None option (which can force browsers to display pages in what’s called “quirks mode” and makes perfecting designs difficult), XHTML Mobile, and XHTML 1.1 (which is not only obsolete but also requires a special setting on your web server to work properly).
Tip
If you don’t want to deal with the New Document window every time you create a page using Dreamweaver’s New Document keyboard shortcut (Ctrl+N in Windows, ⌘-N on Macs), choose Edit→Preferences in Windows (Dreamweaver→Preferences on Macs). In the Preferences dialog box, click the New Document category and then turn off the “Show New Document Dialog on Ctrl+N (⌘-N)” checkbox.
While you’re at it, you can specify the type of file Dreamweaver creates whenever you press Ctrl+N (⌘-N). For example, if you usually create plain HTML files, choose HTML. But if you usually create dynamic pages, choose a different type of file—PHP, for example. You can also select the default doctype—choose HTML5—for all new pages.
Once you set these options, pressing Ctrl+N (⌘-N) instantly creates a new blank document using the doctype you chose. (Choosing File→New, however, still opens the New Document window.)
Click Create.
Dreamweaver opens a new, blank page ready for you to save and title (see Figure 1-18).
Choose Modify→Page Properties. In the panel on the left of the Page Properties window, choose Title/Encoding, and then, in the Title box, type a name for your page.
Every new document Dreamweaver creates has the unflattering name Untitled Document. If you do a search on Google for “Untitled Document,” you’ll find about 40 million pages. Dreamweaver probably created most of them. Change the Dreamweaver-given name to a descriptive one that indicates the page’s main topic, like “Directions to Cafe Soylent Green,” “About Cafe Soylent Green,” or “Technical Specifications for the Anodyne 3000 Indoor Lawn Mower.” Not only is a true page title more professional, but providing one can also improve a web page’s ranking among search engines.
Choose File→Save.
The Save As dialog box appears. You need to save the file somewhere inside your local site folder (or in any subfolder of the site folder).
Figure 1-18. As advertised, here’s a new, blank web page. It’s not much to look at yet, but that will change as you work through the tutorial at the end of this chapter. Dreamweaver gives your pages filenames like Untitled-1 and Untitled-2. Those names appear in tabs at the top of the document window. You need to choose File→Save to save your pages and give them a more meaningful name.Tip
If you’ve set up a site, Dreamweaver provides a quick shortcut to the local root folder. When you save a web page, click the Site Root button in the Save As dialog box—this jumps directly to the local root folder. The Site Root button appears at the bottom right of the Save As dialog box in Windows, and at the bottom left of that window on Macs.
Type a name for the file and then click Save.
Make sure the name doesn’t contain spaces or any characters except letters, numbers, hyphens, and underscores, and that it ends in either .html or .htm.
Although most operating systems let you save files with long names, spaces, and characters like #, $, and & in them, some browsers and servers have trouble interpreting anything other than letters and numbers. Furthermore, web servers rely on file extensions like .htm, .html, .gif, and .jpg to know whether a file is a web page, graphic, or some other type of file. Dreamweaver for Windows automatically adds the extension to your saved documents. But on Macs—which let you save files without extensions—you have to add the extension yourself.
Managing Files and Folders with the Files Panel
Dreamweaver’s Files panel provides a fast way to add blank web pages to your site. With one click, you can create a new page in any folder, saving you several steps compared with using the File menu. In addition, you can use the Files panel to add folders, rename files and folders, and move files into and out of the folders on your site.
Adding Files
To create a new, blank web page, open the Files panel using one of the methods described in The Files Panel (for example, choose Window→Files), and then right-click (Control-click) a file or folder in the Files panel. In the shortcut menu that appears, choose New File. Dreamweaver creates a new, empty page in the same folder as the selected page or, if you selected a folder, it creates the page there.
The type of file Dreamweaver creates depends on the type of site you’re creating. For a plain HTML site, Dreamweaver produces a blank HTML page. If you’re building a dynamic, database-driven site, however (like those described in Chapter 24), Dreamweaver creates a blank page based on the type of server model you select. For example, if you build a site using PHP and MySQL, Dreamweaver creates a blank PHP page (named untitled.php).
Note
The doctype (page xxi) of a new web page created with the Files panel depends on your Dreamweaver Preferences settings: Choose Edit→Preferences (Dreamweaver→Preferences on Macs), select the New Document category, and choose HTML5 (or whichever doctype you prefer) from the Default Document Type menu. You can set other options for new documents in this window as well, such as the file extension you prefer (.htm or .html, for instance).
The new file appears in the Files panel with a highlighted naming rectangle next to it; type a name for the page here. Don’t forget to add the appropriate HTML extension (.htm or .html)—if you do forget, Dreamweaver creates a completely empty file, no starter HTML included (and changing the name by adding the .html extension won’t fix the problem). If this happens, delete the file and create a new one. (If you’re creating a PHP file, make sure the filename ends in .php.)
Adding Folders
You can add folders to your site using the Files panel, too. Right-click (Control-click) any file or folder. From the shortcut menu, choose New Folder. If you click a filename, Dreamweaver creates the new folder in the same folder the file is in; if you click a folder, you get a new folder inside the existing one.
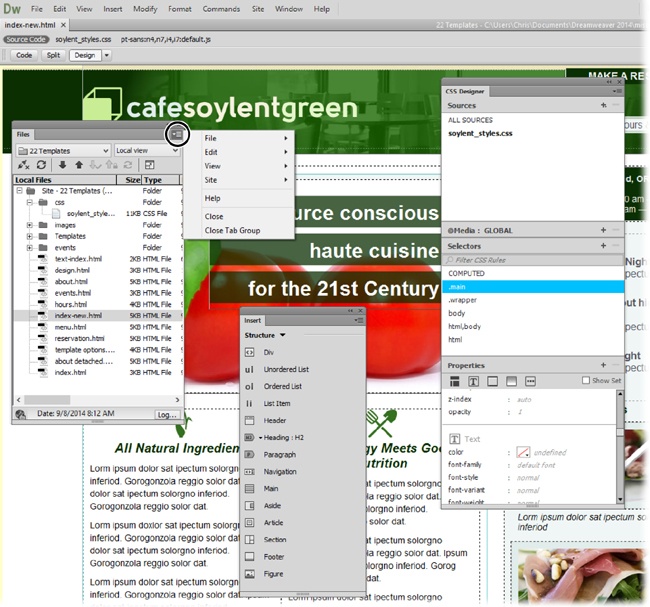
If you crave variety, you can add a folder another way. Select a file or folder in the Files panel, click the drop-down menu button at the very top right of the Files panel, and then select File→New Folder. Finally, in the naming rectangle that appears in the Files panel, type a name for the new folder.
Moving Files and Folders
Because the Dreamweaver Files panel looks and acts so much like Windows Explorer and the Mac Finder, you may think it does nothing more than let you move and rename files and folders. You may even be tempted to work with your site files directly on your Windows or Mac desktop, thinking that you’re saving time. Think again. When it comes to moving site files and folders, Dreamweaver does more than your computer’s desktop ever could.
In your Web travels, you’ve probably encountered the dreaded “404: File Not Found” error. This “broken link” message doesn’t necessarily mean that the page doesn’t exist; it just means that your web browser didn’t find the page at the location (URL) the link specified. Someone working on the website probably moved or renamed the file without updating the link. Because website files are interrelated in such complex ways—pages link to other pages, which include paths to graphics, which in turn appear on other pages—an action as simple as moving one file can wreak havoc on an entire site. That’s why you should always use the Files panel, rather than Windows Explorer or the Macintosh Finder, to rearrange your files.
Moving and reorganizing website files is so headache-ridden and error-prone that some web designers avoid it altogether, leaving their sites straining under the weight of thousands of poorly organized files. But Dreamweaver’s Files panel makes organizing a site easy and error free. When you use the panel to move files, Dreamweaver looks for actions that could break your site’s links and automatically rewrites the paths of links, images, and other media (see the cautionary Note below).
Tip
Note to JavaScript coders: If your custom JavaScript programs include paths to web pages, images, or other files on your site, Dreamweaver can’t help you. When you reorganize your site with the Files panel, the program updates links it created, but not any paths in your JavaScript programs.
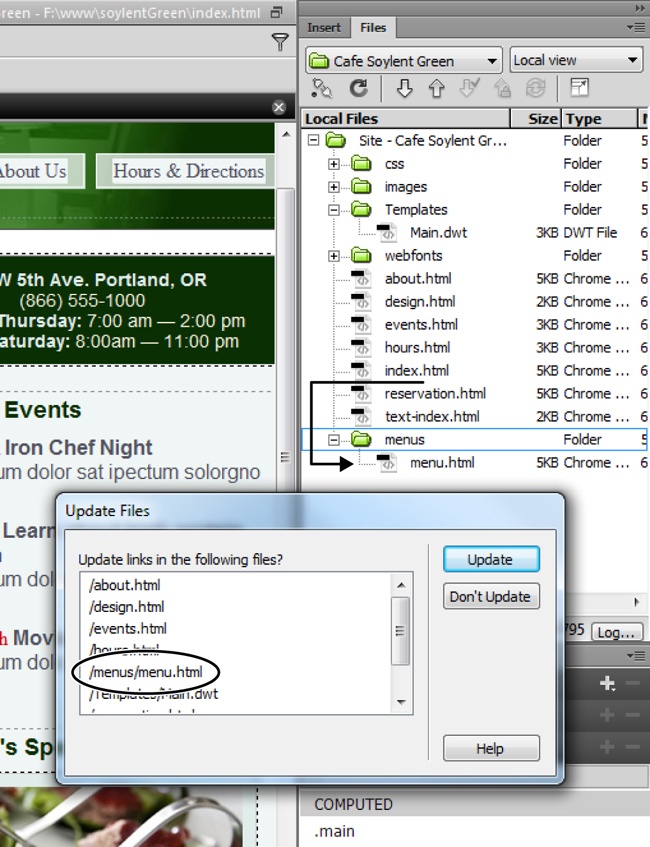
Just be sure to do your file and folder moving from within Dreamweaver, like this: In the Files panel, drag the file or folder into its new folder (see Figure 1-19). To move multiple files, Ctrl-click (⌘-click) each and then drag them as a group; to deselect a file, Ctrl-click or ⌘-click it again. You can also select a file or folder and then Shift-click another file or folder to select all the content between the two.
Note
Close all your web documents before you reorganize your files. Dreamweaver has been known to skip updating links in open files. But if you do end up with malfunctioning links, you can always use Dreamweaver’s Find Broken Links tool (Finding and Fixing Broken Links) to ferret out and fix them.
When you release the mouse button, the Update Files dialog box appears (Figure 1-19); click Update and Dreamweaver rewrites the links.
Renaming Files and Folders
Renaming files and folders poses the same problems as moving them. Because links include file and folder names, altering a name can break a link just as easily as moving or deleting a file or folder.
Say you create a new site that has a page named about.html. You cheerfully continue building the other pages of your site, linking them to about.html as you go along. But that cranky boss of yours insists that you change the name of the page to aboutus.html. If you were to rename the file using Windows Explorer or the Macintosh Finder, every link to about.html would result in a “File not found” error!
Dreamweaver handles this potential disaster effortlessly, as long as you rename the file in the Files panel. To do so, click the file or folder name in the panel, pause a moment, and then click it again. (The pause ensures that Dreamweaver won’t think you just double-clicked the name to open the file.) Dreamweaver highlights the name, ready for you to type in a new name. Be sure to include the proper extension. For example, image GIFs end with .gif and Cascading Style Sheets end with .css. Although Dreamweaver lets you name files without using an extension, extension-less files won’t work when you move them to a web server, and Dreamweaver may not open the file correctly without an extension.
Finally, in the Update Files dialog box, click Update. Dreamweaver updates all the links to the newly named file or folder.
Note
It bears repeating: Never rename or move files or folders outside of Dreamweaver. If you use Windows Explorer or the Macintosh Finder to reorganize your site’s files, links will break, images will disappear, and the earth will open underneath your feet. (Well, that last thing won’t happen, but it can feel that way when your boss comes in and says, “What happened to our website? Nothing works!”)
If you move files outside of Dreamweaver by accident and break links, see Finding and Fixing Broken Links to learn how to fix them.
Deleting Files and Folders
It’s a good idea to clean up your site from time to time by deleting old and unused files. Just as with moving and renaming files, you delete them from the Files panel.
To delete a file or folder, select it in the Files panel and then press Backspace or Delete. (To select multiple files or folders, Ctrl-click [⌘-click] them.) If no other page references the doomed file or folder, a simple “Are you sure you want to delete this file?” warning appears; click Yes.
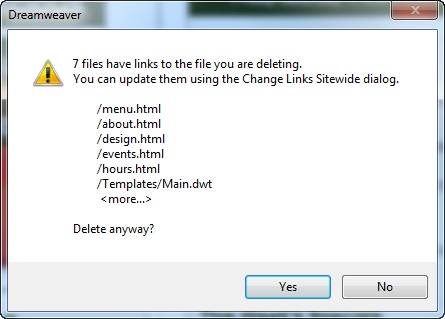
If other files link to the file or to files within the folder you want to delete, Dreamweaver displays a warning message (Figure 1-20) informing you that you’re about to break links on one or more pages.
The message even lists the first few pages that use the file.
If you’re sure you want to delete the file or folder, click Yes. If you made a mistake, click No to leave your site untouched.
Clicking Yes breaks the links in all the pages. Repairing those links, which usually means linking to a new web address, requires a separate command: Site→Change Links Sitewide (see Up to Speed: Selection Shortcuts for the Files Panel).
Note
If you move files to your site folder using Windows Explorer or the Mac Finder, Dreamweaver might not be aware of those files or links between those files and others in your site. If that’s the case, when you move or delete files, Dreamweaver may not correctly update links or warn you of broken links caused by deleting a necessary file. To make Dreamweaver aware of any new files you add, choose Site→Advanced→Recreate Site Cache. Dreamweaver scans the files in the local site folder and updates the cache (its database of files and links on the site).
Tutorial: The Dreamweaver Test Drive
Although reading a book is a good way to learn the ins and outs of a program, nothing beats sitting in front of a computer and putting that program through its paces. Many of this book’s chapters include hands-on training: step-by-step tutorials that show you how to create a real, working, professionally designed website for a fictional restaurant, Cafe Soylent Green.
The rest of this chapter introduces Dreamweaver by taking you step by step through the process of building a web page. It shouldn’t take more than an hour. When it’s over, you’ll have learned the basics of building any web page: creating and saving a new document, adding and formatting text, inserting graphics, adding links, and using the program’s site-management features.
If you already use Dreamweaver and want to jump right into the details of the program, feel free to skip this tutorial. (And if you’re the type who likes to read first and try second, read Chapter 2 through Chapter 5 and then return here to practice what you learned.)
Note
The tutorial in this chapter requires the example files from this book’s website at http://oreilly.com/missingmanuals/cds/dreamweaverccmm13/. Click the Download Tutorials link to save the files to your local drive. The tutorial files are in ZIP format, a technology that compresses a lot of files into one, smaller archive file. Windows folks should download the ZIP file and then double-click it to open the archive. Click Extract All Files and then follow the instructions to store the files on your computer. Mac users can just double-click the file to decompress it. After you download and decompress the files, you should have an MM_DWCC folder on your computer, containing all the tutorial files for this book.
Once you download the tutorial files and open Dreamweaver, set up a new site as described in Figure 1-13. In a nutshell, choose Site→New Site. In the Site Setup window, type Test Drive in the Site Name box. Click ![]() next to the Local Site Folder box, navigate to and select the Chapter01 folder inside the MM_DWCC folder, and then click Choose (Select). Finally, click OK.
next to the Local Site Folder box, navigate to and select the Chapter01 folder inside the MM_DWCC folder, and then click Choose (Select). Finally, click OK.
Phase 1: Getting Dreamweaver in Shape
Before you start working in Dreamweaver, make sure the program is set up to work for you. In the following steps, you’ll double-check some key Dreamweaver settings and organize your workspace using Dreamweaver’s Workspace Layout feature.
First, make sure your preferences are all set:
If it isn’t already open, start Dreamweaver.
Hey, you’ve got to start with the basics, right?
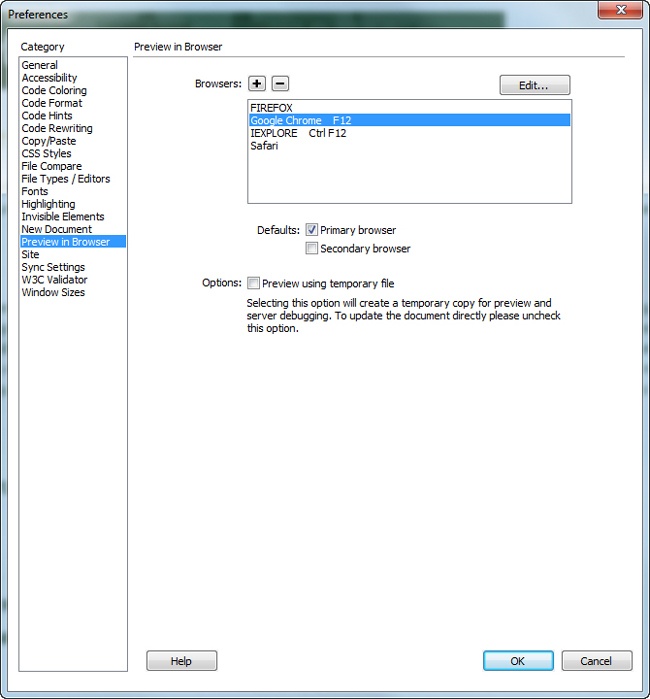
Choose Edit→Preferences (Windows) or Dreamweaver→Preferences (Macs).
The Preferences dialog box opens, listing a dizzying array of categories and options (see Figure 1-21).
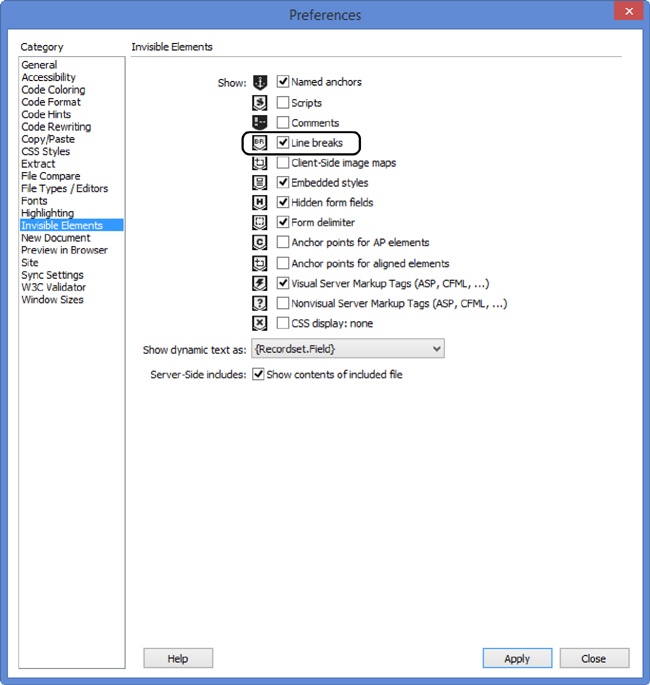
Select the Invisible Elements category and then turn on the fourth checkbox from the top, Line Breaks (circled in Figure 1-21).
Sometimes, when you paste text from other programs, like Microsoft Word or an email program, Dreamweaver displays what were once separate paragraphs as one long, single paragraph broken up with invisible characters called line breaks (for you HTML-savvy readers, that’s the <br> tag). Normally, you can’t see the line break character in Dreamweaver’s Design view. This setting makes sure you can—it uses a little shield to represent breaks in the document. The shield gives you an easy way to select a line break and remove it to create a single paragraph by combing the text before and after the line break, or to create two paragraphs from one long one.
Figure 1-21. Dreamweaver’s Preferences dialog box is a smorgasbord of choices that let you customize the program to look and work the way you want. This panel lets you choose whether to keep Dreamweaver’s invisible elements hidden or exposed. For example, if you turn on the checkbox next to Line Breaks (circled), you can easily see where the breaks fall as you work on a page.Click Apply, and then click Close.
The Preferences dialog box closes. You’re ready to get your workspace in order. As noted at the beginning of this chapter, Dreamweaver offers many windows to help you build web pages. For this tutorial, though, you need only four: the Insert panel, the document window, the Properties panel, and CSS Designer. But for good measure (and to give you a bit of practice), you’ll open another panel and rearrange the workspace a little. To get started, have Dreamweaver display the Design workspace.
From the Workspace Switcher on the Application bar, select Design (see Figure 1-22), or go to Window→Workspace Layout from the main menu and select Design from the drop-down list.
If you see Design already selected, choose “Reset ‘Design,’” which moves any panels you resized, closed, or repositioned back to their original locations. The Design workspace puts the Properties panel below the document window and groups several panels together on the right side of the window. You choose one or the other of these panels by clicking the appropriate tab. The panels are CSS Designer, Files, Assets, Insert, and Snippets.
In the next step, you’ll turn the handy Insert panel into a toolbar, so you have easy access to its commands.
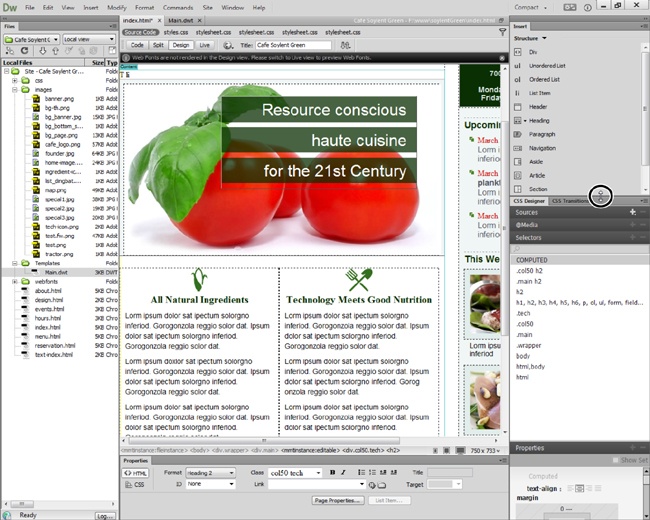
Figure 1-22. The Dreamweaver Welcome screen lists recently opened files in the left-hand column. Clicking a filename opens that file for editing. The middle column provides a quick way to create a new web page or define a new site. In addition, you can go to introductory videos and other getting-started material from the screen’s right-hand column. Dreamweaver displays the Welcome screen when you have no documents open in the document window.Grab the Insert tab and then drag the Insert panel to just below the Application bar. When you see a blue line as shown in Figure 1-23, release the mouse button.
When you drag the Insert panel away from the panel group, it looks like a floating palette, and that’s what it would be if you let go of the mouse button. When it’s near workspace edges where it can dock, you see a blue line. When you let go of the mouse to dock the panel, Dreamweaver transforms it into a toolbar with no text labels, just icons. Tabs across the top let you choose from different Insert sets like Common, Media, and Favorites. If you don’t know what a button does, point to it and Dreamweaver displays a descriptive tooltip. That won’t work now because the buttons are disabled since you don’t have a document open.
Now the workspace looks great. It displays most of the tools you need for this tutorial (and for much of your web page building). Since this arrangement is so useful, you’ll want to save it as a custom layout (OK, maybe you don’t, but play along).
Figure 1-23. Customize your workspace to match the way you want to work. A key to this is positioning Dreamweaver’s windows and palettes where you need them. Here you’re positioning the Insert panel under the Application bar. When you see a thick blue line, the panel is ready to dock in that new location. When you move the Insert panel to this position, it changes into a toolbar.From the Application bar’s Workspace Switcher, choose New Workspace.
The Save Workspace window appears, waiting for you to name your new layout.
Type Missing Manual (or any name you like), and then click OK.
You just created a new workspace layout. To see if it works, switch to another one of Dreamweaver’s layouts, see how the screen changes, and then switch back to your new setup.
From the Workspace Switcher, choose Code.
This moves the panels around a bit. The Files and Snippets panels move to the left side of the window, leaving a big empty area to the right, where you can open documents and write code—but not right now. This is just a demonstration/detour, so now you’ll switch back.
From the Workspace Switcher, choose Design.
Voilà! Dreamweaver resets everything to the Design workspace used for much of this book. Just keep in mind that you can create multiple workspaces for different websites or different types of sites.
Phase 2: Creating a Website
As discussed in Note, whenever you use Dreamweaver to create or edit a website, your first step should always be to show Dreamweaver the location of your local site folder (also called the local root folder)—the master folder for all your website’s files. You do this by setting up a site, like so:
Choose Site→New Site.
The Site Setup window appears. You need to provide only two pieces of information to get started.
Type Test Drive in the Site Name box.
The name you type here is for your own reference; it lets you identify the site in Dreamweaver’s Site menu. Dreamweaver also asks where you want to store the website’s files. In this example, you’ll use one of the folders you downloaded from this book’s website (at other times, you’ll choose or create a folder of your own).
Click
 next to the label Local Site Folder.
next to the label Local Site Folder.The Choose Root Folder window opens so you can navigate to a folder on your hard drive to serve as your local folder. (This is where you’ll store the HTML documents and graphics, CSS, and other web files that make up your site.)
Browse to and select the Chapter01 folder located inside the MM_DWCC folder you downloaded earlier. Click Select Folder (Choose) to set this folder as the local root folder.
At this point, you’ve given Dreamweaver all the information it needs to successfully work with the tutorial files.
Choose Advanced Settings and then click
 next to the Default Images Folder box. Click the folder named images, and then click Select Folder (Choose).
next to the Default Images Folder box. Click the folder named images, and then click Select Folder (Choose).When you first create a website, you should identify the folder where you will store images. There are several subcategories under Advanced Settings. The first is Local, which Dreamweaver displays when you first click Advanced Settings.
Click Save to close the Site Setup window.
After you set up a site, Dreamweaver creates a site cache for it (see Creating a Web Page). Since there are hardly any files in the Chapter01 folder, you may not even notice this happening—it goes by in the blink of an eye.
Phase 3: Creating and Saving a Web Page
“Enough already! I want to build a web page,” you’re probably saying. You’ll do just that now:
Choose File→New.
The New Document window opens. Creating a blank web page involves a few clicks.
From the left-hand list of document categories, select Blank Page; in the Page Type list, highlight HTML; and from the Layout list, choose <none>. From the DocType menu in the bottom right, select HTML5.
As discussed on page xxi, HTML comes in a variety of flavors, called doctypes. HTML5 is the latest and greatest version, so use it.
Click Create.
Dreamweaver opens a new, blank HTML page. Even though the underlying code for an HTML page differs in slight ways depending on which document type you chose (HTML 4.01 Transitional, XHTML 1.0 Strict, HTML5, and so on), you have nothing to worry about: When you add HTML in Design view, Dreamweaver writes the correct code for your doctype.
If you see a bunch of strange text in the document window, you’re looking at the underlying HTML, and you’re in either Code or Split view. If your monitor is wide enough to view both the Code and Design views side by side, select the Split button at the top of the document window; if your monitor is on the small side, choose Design from the Design/Live menu (the button with the triangle opens this menu). If you don’t see the Code, Split, Design, or Live buttons, choose View→Toolbars→Document. You’ll work mainly in the visual Design view for this tutorial.
Choose File→Save.
The Save As dialog box opens.
Always save a newly created page right away. This good habit prevents serious headaches if the power goes out as you finish that beautiful—but unsaved—creation.
Save the page in the Chapter01 folder as index.html.
You could also save the page as index.htm; both .html and .htm are valid extensions for HTML files. On most web servers, you’ll name the home page index.html (see the box in Frequently Asked Question: All Those Index Pages for an explanation).
Make sure you save this page in the correct folder. In Phase 2 earlier, you told Dreamweaver to use Chapter01 as the site’s root folder—the folder that holds all the pages and files for the site. If you save the page in a folder outside of Chapter01, Dreamweaver gets confused and its site-management features won’t work correctly.
If the document window toolbar isn’t already open, choose View→Toolbars→Document to display it.
The toolbar at the top of the document window provides easy access to a variety of tasks you’ll do frequently, like previewing your page in a browser, and looking at the HTML.
In the Properties panel, click the Page Properties button, or choose Modify→Page Properties.
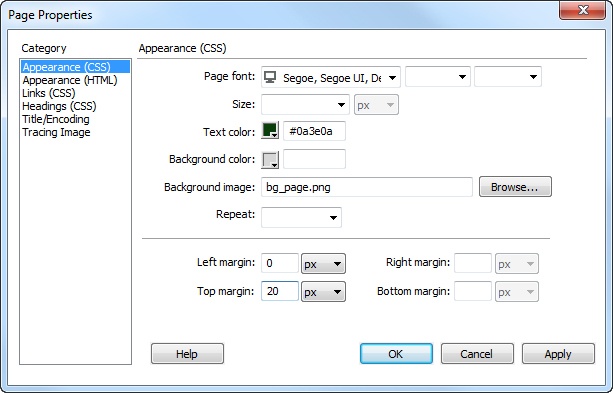
Dreamweaver opens the Page Properties dialog box (see Figure 1-24) where you can give your page a title and define the basic look of each page you create. Six categories of settings control page attributes like text color, background color, link colors, and page margins.
Click Title/Encoding, and then, in the Title box, select the text “Untitled Document” and type Welcome to Cafe Soylent Green. Then click Apply.
The Title box holds the page’s title—the information that appears in the title bar of a web browser. The title also shows up as the name of your page when someone searches the web. In addition, a clear and descriptive title that identifies the main point of a page can also help increase a page’s rank among the major search engines.
If you have Split view turned on, you’ll notice that in Code view, Dreamweaver updated the <title> tag in the HTML to read “<title>Welcome to Cafe Soylent Green</title>.”
Click Appearance (CSS) in the Category list. From the “Page font” menu, select “Segoe, Segoe UI, DejaVu sans, Trebuchet MS, Verdana, sans-serif.”
This sets a basic font (and backup fonts, in case your visitor’s machine lacks Segoe) that Dreamweaver automatically uses for all the text on the page. But as you’ll see later in this tutorial, you can always specify a different font for selected text.
Next you’ll set a basic text color for the page.
Click the small gray box next to “Text color.” From the palette that pops up, choose a color (a dark green color works well with this site).
Unless you intervene, all web page text starts out black; the text on this page reflects the color you select here. In the next step, you’ll add an image as a background to liven up the page.
Note
Alternatively, you could type a color value, like #333333, into the color box. That’s hexadecimal notation, which is familiar to HTML coding gurus. Both the pop-up color palette and the hexadecimal color-specifying box appear fairly often in Dreamweaver. Dreamweaver even lets you specify a color using other values, such as RGB (red, green, blue) and HSL (hue, saturation, lightness) values. See Picking a Font Color for more on setting colors in Dreamweaver.
To the right of “Background image,” click the Browse button.
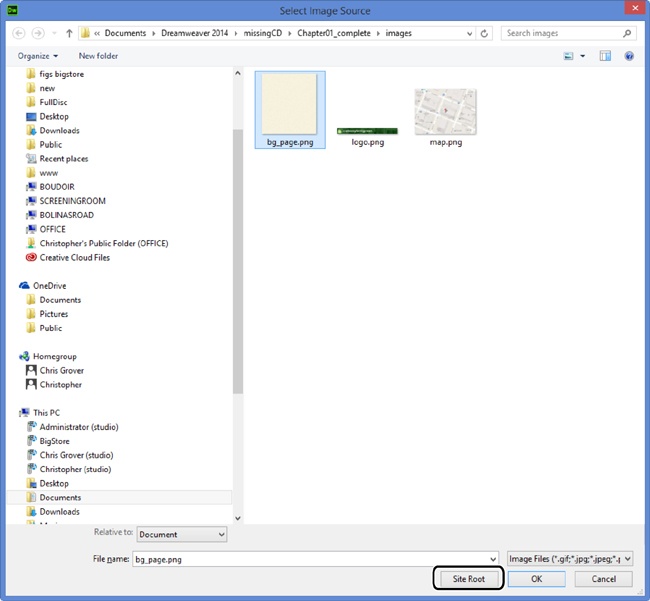
The Select Image Source window appears (see Figure 1-25) and it automatically displays the files in the Images folder. Dreamweaver knows this is where you store images, because you identified the folder when you created your site.
Select the file bg_page.png, and then click OK (Open).
In Dreamweaver, you can select a file and close the selection window just by double-clicking the filename.
Figure 1-25. Use the Select Image Source window to insert graphics on a web page. The image for the background is in the Images folder, which is in your site’s main, or root, folder. The Site Root button (circled) is a shortcut to that folder—a nifty way to quickly select it when you’re searching for a file.Note
Note for Windows users: Windows normally doesn’t display a file’s extension, so when you navigate to the Images folder in step 12, you might see bg_page instead of bg_page.png. Since file extensions are an important way people (and web servers) identify the types of files a website uses, you probably want Windows to display extensions. Here’s how you do that: In Windows Explorer, navigate to and select the MM_DWCC folder. In the Windows 8 ribbon, choose View and then, in the Show/Hide group, turn on “File name extensions.” If you use Windows 7 or Vista, choose Organize→“Folder and search options.” If you use Windows XP, choose Tools→Folder Options. In the Folder Options window, select the View tab, and then turn off the “Hide extensions for known file types” checkbox. To apply this setting to the tutorial files, click OK; to apply it to all the files on your computer, click the “Apply to Folders” button, and then click OK.
In the Left margin box, type 0; in the Top margin box, type 20.
The 0 setting for the left margin removes the little bit of space web browsers insert between the contents of your web page and the left side of the browser window. The 20 adds 20 pixels between the top of the browser window and the page contents.
If you like, you can change this setting to make the browser add more space to the top and left side of the page, or set both values to 0 to remove any space between the page’s content and the browser window edges. In fact, you can even add a little extra empty space on the right side of a page. (The right margin control is especially useful for languages that read from right to left, like Hebrew or Arabic.)
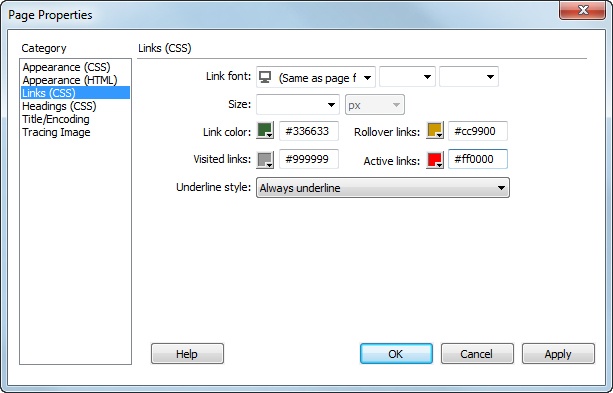
Back in the Category menu (far left of the Page Properties window), click Links (CSS).
Add the following properties: In the “Link color” box, type #336633; in the “Visited links” box, type #999999; in the “Rollover links” box, type #CC9900; and in the “Active links” box, type #FF0000 (see Figure 1-26).
These hexadecimal codes specify the colors for links on your web page (see Picking a Font Color for more on choosing colors in Dreamweaver).
Figure 1-26. You can set several hyperlink properties using the Links (CSS) category of the Page Properties dialog box. For example, you can choose a different font and size for the links, as well as specify colors for the four link states (unvisited, hovered over, clicked, and visited). Finally, you can choose whether (or when) a browser underlines links. Most browsers automatically do, but you can override that behavior with the help of this dialog box.Links come in four varieties: regular, visited, active, and rollover. A regular link is a plain old link, unvisited, untouched. A visited link is one you’ve already clicked, as noted in your browser’s History list. An active link is one you’re currently clicking, so you see its color for the split second that you’re pressing the mouse button. And finally, a rollover link changes color as you point to it without clicking. You can choose different colors for each of these states.
While it may seem like overkill to have four link colors, the regular and visited links provide useful feedback to visitors by telling them which links they already followed and which remain to be checked out. For its part, the rollover link gives you instant feedback, changing color as soon as you move your cursor over it. The active link color isn’t that useful for navigating a site since its color changes so briefly you probably won’t even notice it.
Click OK to close the window and apply your changes.
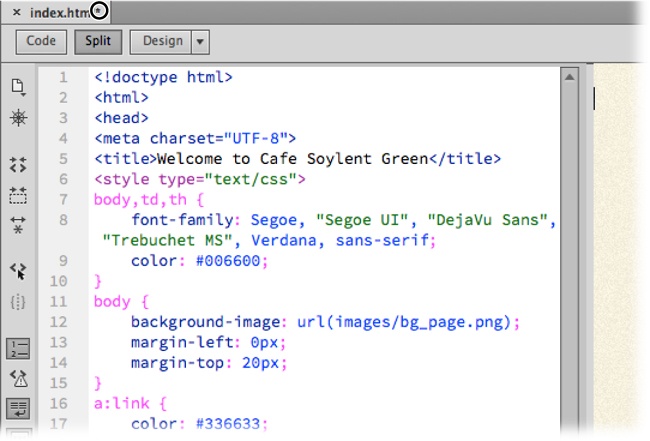
If you look at the top of the document window, you’ll see an asterisk next to the filename—that’s Dreamweaver’s way of telling you that you haven’t saved a page you edited, a nice reminder to save your files frequently to prevent heartache if the program suddenly shuts down (see circled image in Figure 1-27).
Figure 1-27. An asterisk next to a filename (circled) means you’ve made changes to the file, but haven’t yet saved it—quick, hit Ctrl+S (⌘-S)!If you’ve been working in Split view, you’ll notice that Dreamweaver added the HTML <style> tag along with some other code—this is called a CSS style sheet, and the code dictates how a browser displays your pages (you’ll learn all about this in Chapter 3).
Choose File→Save (or press Ctrl+S [⌘-S]).
Save your work frequently. (This isn’t a web technique so much as a computer-always-crashes-when-you-least-expect-it technique.)
Phase 4: Adding Images and Text
Now you’ll add the real meat of your web page, words and pictures. Before you get started, make sure you have the Workspace Switcher (upper-right corner) set to Design. Also, above the document window, choose Design from the Design/Live menu.
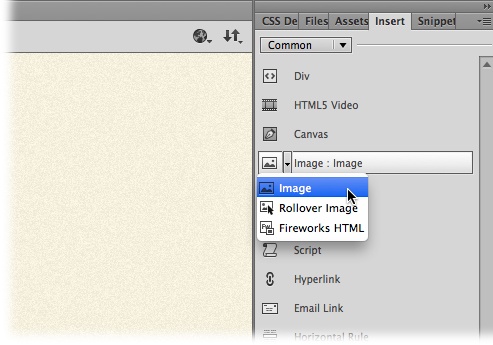
In the panels to the right of the document window, click the Insert tab. Then, in the drop-down menu at the top (Figure 1-28), choose Common. Click the triangle next to Image and then choose Image from the submenu.
Dreamweaver opens the Select Image Source window, showing the contents of your Images folder.
Double-click the logo.png graphics file.
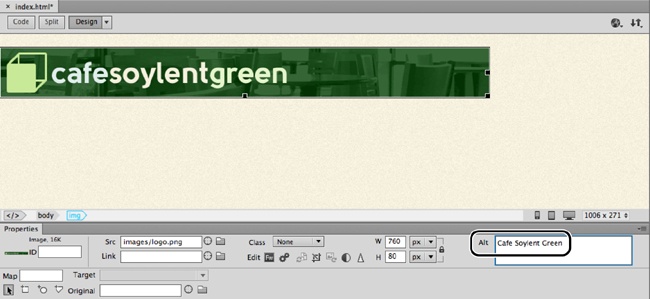
The Cafe Soylent Green logo appears in the upper-left corner of your web page. After you insert an image, it remains selected, as shown in Figure 1-29. Its properties appear in the Properties panel below the document window. If you click elsewhere on the page, that deselects the image and you no longer see its properties.
Figure 1-28. Dreamweaver splits the Insert commands into several categories. Use the drop-down menu at the top of the panel to select one, like the Common category shown here. Some commands, like Image, have a submenu; click the triangle button to open it. These clever menus remember the last selection you made, so if you make the same choice several times in a row, all you have to do is click the main button, without having to go into the submenu.In the Properties panel’s Alt text box (circled in Figure 1-29), type Cafe Soylent Green.
“Alt” stands for Alternative, but the text you type here is really all about accessibility. It makes your pages more accessible to people who visit websites using alternative devices—for example, people with viewing disabilities who require screen readers to read the contents of a web page out loud. That’s where the alt property comes in. This text description is useful not only for screen-reading software, but for people who deliberately turn off pictures in their web browser so pages load faster. (Search engines also look at alt properties when they index a page, so an accurate description can help your site’s search-engine rankings.)
Figure 1-29. When you select an image in the document window, the Properties panel reveals the image’s dimensions. A thumbnail of the image appears in the top left of the panel, as does the word “Image” (to identify the type of element you selected), along with the image’s file size (in this case, 16 KB). You’ll learn about other image properties in Chapter 5.Deselect the image by clicking anywhere else in the document window or by pressing the right arrow key.
Keep your keyboard’s arrow keys in mind—they’re a great way to deselect a page element and move your cursor into place to add text or more images.
Press Enter (Return) to create a new paragraph. Type Welcome to Cafe Soylent Green.
Make sure you’re in Design view here—pressing Enter (Return) in Code view simply inserts a carriage return and no paragraph tags. Notice that the text is a dark color and uses the Segoe (or, if you don’t have Segoe installed, a substitute sans-serif) font; you set these options earlier, in the Page Properties dialog box. The Properties panel now displays text-formatting options.
In the Properties panel, click the HTML button and then, from the Format menu, choose Heading 1 (see Figure 1-30).
The text you just typed becomes big and bold—the default style for Heading 1. Right now, the text doesn’t stand out enough, so you’ll change its color.
Select the text you just typed.
Do so by either dragging carefully across the entire line or by triple-clicking anywhere inside the line. (Unlike the Format menu, which affects an entire paragraph at a time, many options in the Properties panel—like the one you’ll use next—apply only to text you select.)
Figure 1-30. The Properties panel includes two views: HTML and CSS. The HTML view, shown here, lets you control the HTML tags Dreamweaver uses to create standard text elements like bulleted lists, paragraphs, and links. The CSS view provides a simple way to create fancy CSS styles that format your text to look great.In the Properties panel, click the CSS button so you can style the text. Look for New Rule under the Targeted rule drop-down menu, and then choose <New Inline Style> from the submenu. In the Color box to the right, replace the current value with #CC9900 (or select a color using the color box). Click in the document window to deselect the text so you can see its new color.
Congratulations! You created a new CSS style in the middle of your content using what’s known as an inline style. With your cursor somewhere inside this headline, the Properties panel’s Targeted Rule box shows it as <inline style>.
In the panels group on the right, click the tab for CSS Designer. Under that is a section called Selectors. Section headers like Selectors and Properties work like an accordion—when you click a headline, the section expands to display the contents inside. If necessary, click the Selectors bar to view the contents, where you’ll see a few selectors, including “<inline style>: h1.”
This is another way of explaining that the cursor is inside an h1 heading, but the heading isn’t displaying the usual style because you added an inline style for it.
To see the style Dreamweaver applies to a selector, look in the Properties section of CSS Designer (just below the Selectors section). Use the scroll bar to see all the properties.
The items Dreamweaver displays in the Properties section change depending on what you highlight in the Selectors section. For example, if you click “<inline style>:h1” in Selectors, you see all the properties you can use to format your <h1> headings. Grayed-out properties are undefined—you haven’t assigned any values to them. At the top of the list you’ll see text attributes including the color property, along with a swatch and the hex code that defines the hue. If you click Computed in the Selectors section, Dreamweaver displays the properties in use for the currently selected element. In this example, if you position your cursor in the heading and highlight Computed in the Selectors section, the Properties section displays the color and font family you chose earlier.
With your cursor still in the document window, right-click (Control-click) any text. Choose CSS Styles→Convert Inline CSS to Rule.
The Convert Inline CSS dialog box opens.
Set the “Convert to” menu to “All h1 tags,” turn on the radio button labeled “The head of this document,” and then click OK.
You’ve successfully redefined the <h1> style in your document. Now all <h1> tags will sport the new color. Dreamweaver writes the CSS definition in the “head” section of your document. Want to take a peek? Change your document view to Split or Code view, and then look for <h1> in the code window.
You’re not done yet. Next, you’ll make more changes to <h1> using CSS Designer.
In CSS Designer’s Sources section, click <style>.
The <style> entry represents the internal style sheet in the <head> part of your web page. When you choose <style>, CSS Designer’s Selectors section displays the selectors defined in the internal style sheet.
In CSS Designer’s Selectors section, you’ll see “h1” listed, but it no longer displays <inline style> because you’re no longer using an inline style. Dreamweaver formats the text using the new <h1> style. What’s more, when you create new <h1> paragraphs, they’ll look the same as this one.
In the Selectors section of CSS Designer, click h1. In the Properties section, scroll down until you see the Text group and the font-family property within it. Click the grayed-out words “default font” and then choose “Baskerville, Palatino Linotype, Palatino, Century Schoolbook L, Times New Roman, serif” from the drop-down menu.
Once again, you’re changing the definition of the <h1> heading (also called the <h1> tag). No extra steps are necessary when you change the definition in the CSS Designer panel. You can confirm the change by inspecting the code in the document window as you did in the previous step.
Time to add more text.
Back in Design view, click to the right of the heading, and then press Enter (Return) to create a new paragraph.
Although you may type a headline now and again, you’ll probably get most of your text from word processing documents or emails from your clients, boss, or coworkers. To get that text into Dreamweaver, you simply copy it from the other document and paste it into your web page.
Click the tab for the Files panel. In the Files panel, double-click the file home-page.txt to open it.
This file is just plain text—no formatting, just words. To get it into your document, you’ll copy and paste it.
Click anywhere inside the text, and then choose Edit→Select All, followed by Edit→Copy. Click the index.html tab to return to your web page and, finally, choose Edit→Paste.
You should see a few shields sprinkled among the text (circled in Figure 1-31). If you don’t, make sure you completed step 3 in Phase 1. These shields represent line breaks—spots where text drops to the next line without creating a new paragraph. You’ll often see these shields in pasted text. If you find them, you need to remove them and then create separate paragraphs.
Click one of the shields and then press Enter (Return). Repeat this on all the other gold shields in the document window.
This deletes the line break in the document (it actually deletes the HTML tag <br>) and creates two paragraphs out of one.
At this point, the pasted text is just a series of paragraphs. To give it some structure, you’ll add headings and a bulleted list.
Click in the paragraph that has the text “About the Cafe.” In the Properties panel, click the HTML button, and then choose Heading 2 from the Format menu.
That changes the paragraph to a headline, making it bigger and bolder.
Using the same technique as in step 19, assign the Heading 2 tag to the labels “Location,” “Hours,” and “Specialties.”
You now have one Heading 1 and four Heading 2 headlines. The Heading 2 headlines could use a little style.
Triple-click the headline “About the Cafe” to select it. In the Properties panel, click the CSS button. Make sure Targeted Rule is set to <New Inline Style>. Then, in the Size box, delete “none” and type 20.
Once again, you’ve created an inline style. This time it’s within this <h2> heading (“About the Cafe”). Notice that it is the only <h2> heading affected by the size change to 20 pixels (px). Next you’ll update all the <h2> headings to match.
Figure 1-31. Line breaks (circled) often crop up when you copy and paste text from other programs into Dreamweaver. Follow the steps in Frequently Asked Question: Beware “Site-Less” Web Design to make sure you can see the line breaks in Design view.With your cursor in the “About the Cafe” heading, right-click (Control-click) and then choose CSS Styles→Convert Inline CSS to Rule from the drop-down menu.
The Convert Inline CSS dialog box appears.
Using the “Convert to” menu, choose “All h2 tags.” In the “Create rule in” group, turn on the radio button labeled “The head of this document,” and then click OK.
Notice that all the <h2> headings now look the same. The text gets a little smaller—the style you just created applies to all <h2> tags, and they now share the same font size, 20 pixels.
Next you’ll change the text’s color.
In CSS Designer’s Sources section, choose <style>. Then, in the Selectors section, choose “h2.” Below that, in the Properties section, scroll down until you see the Text group and the color property. Replace the color currently there with #339966.
You changed the color to a lighter and brighter shade of green.
Under font-style, choose Italic.
This italicizes the text and updates the <h2> style you created earlier—that’s why the other Heading 2 headlines are now italicized, too.
Select the four paragraphs under the headline Specialties; drag from the start of the first paragraph to the end of the fourth paragraph.
You can also drag up, starting from the end of the last paragraph.
In the Properties panel, click the HTML button, and then click the Unordered (bulleted) List button (see Figure 1-30).
The paragraphs turn into a bulleted list of items, called an “unordered list” in HTML-speak. Finally, you’ll highlight the cafe’s location and hours.
Select the two paragraphs below the Location headline (beginning with “700 SW 5th” and ending with the phone number).
You’ll make the address bold.
Make sure you have the HTML button pressed in the Properties panel, and then click the B button.
Dreamweaver boldfaces the text, but you won’t see any change in CSS Designer. Even though you find the Bold options in two places—the HTML Properties panel and the CSS Font Weight setting (Font→Font Weight→Bold)—they do different things. When you select bold in HTML mode, Dreamweaver inserts the HTML <strong> tag—used to “strongly” emphasize text. But when you choose Font→Font Weight→Bold in CSS mode, Dreamweaver adds CSS code to the page to make the text look bold. It’s a subtle but important difference—in HTML mode, you change the formatting of just the selected text, but in CSS mode, you’d create a style, and that style could change the formatting of all the text that shares the same tag (the paragraph tag [<p>] in this example). (You’ll read more about this in Creating Styles.) In this case, you want to use the HTML <strong> tag to emphasize the selected text.
Repeat the previous step for the two paragraphs below the Hours headline, and then save the page.
You’ll add a few more design touches to the page, but first you should see how the page looks in a real web browser.
Phase 5: Preview Your Work
Dreamweaver’s Design view gives you a visual way to add and edit HTML, but its page presentation is frequently a long way off from that of a real web browser. Dreamweaver may display more information than you’d see on the Web, for example, including “invisible” objects, like table borders and those line breaks you removed earlier, or it may display less information (it sometimes has trouble rendering complex designs).
Furthermore, much to the eternal woe of web designers, different browsers display pages differently. Pages you view in Internet Explorer don’t always look the same in other browsers, like Safari, Firefox, or Chrome. In some cases, the differences may be subtle (text may be slightly larger or smaller, for instance). In other cases, the changes are dramatic: Earlier versions of Internet Explorer, for example, can’t display the text or drop shadows discussed in Figure 9-21.
If you’re designing web pages for a company intranet and only have to worry about the one web browser your IT department puts on everyone’s computer, you’re lucky. Most people have to deal with the fact that their sites must withstand scrutiny from a wide range of browsers, so it’s a good idea to preview your pages using whatever browsers you expect your visitors to use. Fortunately, Dreamweaver lets you do that using any browser you have on your computer.
Note
With the increasing popularity of tablets and mobile phones, you can no longer just worry about how your web pages look in desktop browsers; you also have to think about how they look on the small screens of an iPhone, Android phone, or Windows phone. Chapter 12 has information on how Dreamweaver CC can help you make your websites mobile-ready.
One quick way to check a page in a web browser is to use Dreamweaver’s built-in Live view, which lets you preview a page using a browser that’s built into Dreamweaver.
In the Document toolbar, switch the Design/Live menu to Live (Figure 1-32).
The Design/Live menu displays “Live” in the document toolbar. The page doesn’t look that different—for a simple page like this it won’t, but Live view is great for previewing more complex CSS and for testing JavaScript page elements (see Chapter 15).
Figure 1-32. Dreamweaver’s Live view lets you preview a page in a real web browser, one built into Dreamweaver.There is one problem with Live view: It uses the page display engine that’s behind Google’s Chrome browser. Chrome isn’t the only browser out there, of course, so you want to test your page designs in other browsers, too. Fortunately, Dreamweaver makes it easy to jump straight to any browser on your computer.
Click the logo at the top of the page.
Dreamweaver displays a turquoise border around it. A blue tab at the top says “img.” This is Live view’s way of telling you that you selected a page element that has the <img> tag applied to it. In other words, you clicked an image. You can select page elements and make edits in Live view, which is different from editing in Design view, as you’ll learn in Designing Pages in Live View.
Click some of the headings and paragraphs in your document.
The headings display “h1” or “h2” on their tabs, while the paragraphs display “p.” If you click one of the cafe’s specialties with the bullets, you see “li.” In HTML code, that’s the list item tag, <li>.
In the document toolbar, switch the Design/Live menu back to Design.
This is an important and easily overlooked step. When you’re in Live view, you can’t edit a page in the same manner as Design view. Since a page in Live view can look very much like it does in Design view, it’s easy to try to work on the page while you’re in Live view and say, “Hey, what’s going on? Dreamweaver isn’t working anymore!” When that happens, check the Design/Live menu to see which view you have selected.
To preview your page in a web browser, you need to make sure Dreamweaver knows which browsers you have installed and where they are.
Choose File→Preview in Browser→Edit Browser List.
The Dreamweaver Preferences window opens with the Preview in Browser category selected (see Figure 1-33). When you install Dreamweaver, it detects the browsers on your computer; a list of them appears in this window. If you installed a browser after you installed Dreamweaver, it doesn’t appear here, and you need to follow steps 4 and 5 again; otherwise, skip to step 6.
Click +.
The Add Browser window opens. There are two boxes. In the Name box, type any name you want to describe one of the browsers installed on you computer. In the Application box, provide the path to the browser. The easy way to do that is by clicking the Browse button.
Click the Browse button. Search your hard drive to find the browser you want to add to the list.
Dreamweaver inserts the browser’s out-of-the-box name in the Name box. To change it, select it, and then type a new name. (But don’t do this before you select the browser, since Dreamweaver erases anything you typed as soon as you select a browser.)
In the window’s Browser list, select the browser you most commonly use. Turn on the Primary Browser checkbox, and then click OK.
You just designated this browser as your primary one. You can now preview your pages in this browser with a simple keyboard shortcut: F12 (Option-F12 on Macs—unfortunately, Apple assigned the F12 key to the Mac’s Dashboard program, so it takes two keys to preview a web page—Option and F12 together; you can change this by creating your own keyboard shortcut, as described in Dreamweaver’s Stock Shortcuts). If you use a Macintosh laptop, you may have to press Option-F12 and the function [fn] key in the lower-left corner of the keyboard.
If you like, you can choose a secondary browser, which you open by pressing Ctrl+F12 (⌘-F12).
Now you’re ready to preview your document in your favorite browser.
Figure 1-33. Dreamweaver can open a web browser and load a page so you can preview your design-in-progress. One option—“Preview using temporary file”—comes in handy when you work with an external CSS style sheet, as described in Up to Speed: Getting to Know (and Love) CSS.Note
Some Windows PCs don’t list Google Chrome in the Program Files directory, as they do for most other programs. Depending on your version of Windows, you’ll find Chrome in one of these locations:
Windows 8: C:\Program Files (x86)\Google\Chrome\Application
Windows 7: C:\Users\[Username]\AppData\Local\Google
Vista: C:\Users\[Username]\AppDataLocal\Google\Chrome
XP: C:\Documents and Settings\[Username]\Local Settings\Application Data\Google\Chrome
Press F12 (Option-F12) or choose File→Preview in Browser and then, from the menu, select a browser.
The F12 key (Option-F12) is the most important keyboard shortcut you’ll learn; it opens a web page in your primary browser so you can preview your work.
You can also use the “Preview in Browser” menu,
 , in the document window to preview a page (see Figure 1-34).
, in the document window to preview a page (see Figure 1-34).When you finish previewing the page, go back to Dreamweaver.
Do so using your favorite way to switch programs on your computer—the taskbar in Windows or the Dock in Mac OS X.
Phase 6: Finishing the Page
You’ve covered most of the steps you need to finish this web page. Now you just need to add a graphic, format the copyright notice, and provide a little more structure to the page.
In Design view, scroll to the bottom of the page and select all the text in the copyright notice.
You can either triple-click inside the paragraph or drag from beginning to end.
Click the CSS button in the Properties panel and make sure the Targeted Rule menu displays <New Inline Style>. Then, from the Size menu, choose “12.”
You’ve created a new CSS style within a paragraph <p> tag. You can see the result in the CSS Designer’s Selectors section. This time you want to create a reusable style that applies only to specific paragraphs of text—not every paragraph. So you need to use what’s called a class style.
With your cursor still in the copyright text, right-click (Control-click) and then choose CSS Styles→Convert Inline CSS to Rule.
The Convert Inline CSS dialog box makes its appearance.
Leave the “Convert to” menu set to “A new CSS class.” In the text box to the right, type the word copyright. Click the “The head of this document” button and then click OK.
While you won’t see a change in the document’s design, you’ve successfully created a new CSS class that you can apply to any paragraph you want. Notice in the Properties panel’s CSS view that the Targeted rule now displays .copyright. Don’t overlook the period (.) that precedes the word, as that’s how browsers identify the CSS style as a class. Look in CSS Designer’s Selectors section (Figure 1-35) and you see .copyright listed there, too. Scroll through the Properties for the .copyright selector, and you see that it has the font-size property set to 12 px (pixels).
Another way to separate the copyright notice from the page’s main content is to add a simple line above it. CSS lets you do that in CSS Designer with a property called Border.
Figure 1-35. To view or edit a CSS class, position your cursor within some text that has that class applied to it. Then, in CSS Designer’s Selectors section, click the class name (.copyright here) to highlight it. In the Properties section below, you can view the defined properties (properties you haven’t defined are grayed out). Here the font-size property is set to 12 px (pixels).In CSS Designer’s Sources section, click <style>.
Dreamweaver displays all the CSS selectors defined in the document’s head in the Selectors section.
In Selectors, click the .copyright class.
You may need to scroll through the list to find it.
In the Properties section of the CSS Designer, click
 to scroll down to the Border group (Figure 1-36). Under the word “border,” click the second tab from the left (“top border”). Then, next to “style,” click the grayed-out word “none” and choose “solid” from the drop-down menu.
to scroll down to the Border group (Figure 1-36). Under the word “border,” click the second tab from the left (“top border”). Then, next to “style,” click the grayed-out word “none” and choose “solid” from the drop-down menu.The CSS Designer panel is the command center for working with style sheets (see Figure 1-36). It lists all the styles available to the current web page and lets you edit them. You can even use CSS Designer to add new styles, as you’ll learn in Creating Styles.
Figure 1-36. You’ll often work in the CSS Designer panel from the top down, selecting from the sections Sources, Selectors, and Properties. Here you’ve selected <style> in the Sources section, the .copyright class in the Selectors section, and the three top border attributes (width, style, and color) in the Properties section.Note
It takes three properties to define a border: border-style, border-width, and border-color. To add to this smorgasbord, you can place your border left, right, top, bottom, or on all sides of the selected text (see Adding Borders).
Set width to 1px and border-top-color to #CC9900.
With all three properties defined (border-top-style, border-top-width, and border-top-color), your copyright notice has a handsome line separating it from the rest of the page. Borderlines touch the content of the element they surround—in other words, this top line sits very close to the copyright text. It’ll look better if there’s a bit of space between it and the copyright notice.
In the CSS Designer’s Properties section, click the Layout icon,
 , to scroll to Layout properties (Figure 1-37). Then find the Padding properties.
, to scroll to Layout properties (Figure 1-37). Then find the Padding properties.Padding is the space that appears between an element’s content (like the text in the copyright notice, or an image) and its border. In the Padding properties section, Dreamweaver uses a rectangle to represent content. As you make changes to the properties, you see the results in the document window.
Click the 0 at the top of the Padding box and then type 5px, as shown in Figure 1-37.
Initially, the border setting is grayed out because you haven’t defined the property. After you enter a number, you see the Padding setting reflected in the document window—there’s more distance between the copyright text and the border. Next you’ll link to a map that shows the location of the cafe.
In the middle of the page, select the parenthetical text “click to see map.”
To create a link, you need to tell Dreamweaver which page you want to link to. You can do this several ways, but using the Properties panel is the easiest.
In the Properties panel, click the HTML button, and then click
 to the right of the Link box.
to the right of the Link box.Click the Site Root button and double-click the file map.html.
The Site Root button takes you right to the folder containing your site. It’s a quick way to select the root folder if you aren’t already there, or if you want to be certain you are. Double-clicking the filename tells Dreamweaver to insert the HTML needed to create a link to the file, along with the link’s address.
If you save the page and then preview it in a web browser, click the link you just added. The browser jumps to another page (one already created for you). You’ll notice that there’s text near the bottom of the map that reads “back to home page.” Since you just learned the powerful link-adding skill, open map.html and add a link to that page. Select the text “back to home page” and link to the index.html file by following steps 11 and 12, and then save the map.html file. We’ll wait for you.
You may have noticed that the map page’s content is contained in a box that’s nicely centered in the middle of the screen. That would look great on your home page. To make that happen, first create a new selector in the Selectors section of CSS Designer. Then, in the Properties section, specify the properties you want for the border and the way you want to position the page elements. Finally, apply your new selector to the page elements you want to style. You’ll do all that next.
In the document window, click the Index tab. In CSS Designer’s Sources section, click <style>.
The <style> source means that Dreamweaver stores selectors and their styles inline, that is, in the code for your page. In this case, <style> also stores the formatting for the headings and the .copyright class of the page you’re working on.
In the gray bar at the top of Designer’s Selectors section, click +.
A new selector appears. Dreamweaver prompts you with a name in the text box, but you’re going to change it.
Type .container in the box and then press Enter (Return).
Make sure you begin the new name with a period (.), because that’s the way you identify a class.
With new .container class still selected, go to the Properties section of CSS Designer and click
 . Then choose the first border tab (“All sides”), and set the width property to 1px, style to solid, and color to #336633.
. Then choose the first border tab (“All sides”), and set the width property to 1px, style to solid, and color to #336633.These are the same three properties you used for the border of the .copyright class. The difference this time is that the border will be on all four sides of the element.
At the top of CSS Designer’s Properties section, click the Layout button,
 .
.Dreamweaver scrolls to the layout properties. At the top of the list, you see “width” with the word “auto” grayed out next to it. When you see a property grayed out, you haven’t set a value for it.
Click “auto” next to “width,” choose “px” from the list, and then type 760 in the number box.
The abbreviation “px” stands for pixels, a standard unit of measure for computer screens. CSS Designer often gives you several choices for units of measure. Pixels (px) is the one you’ll use most frequently.
Below the Width property, find the Margin box, which is a silhouette that represents a page element. In the number box for the left margin setting, click the grayed-out “px” and then choose “auto” from the list. Do the same for the right margin setting.
As you’ll see in a moment, setting left and right margins to “auto” centers elements on the page.
Scroll down to the Padding box, another element silhouette. Click the link in the middle of the box, and then type 10px in any number box around the edge.
The link is a timesaver—it lets you set the padding for all sides of an element by typing in just one number. The 10 pixels you specified here puts distance between the border and the contents inside the border. When you’re done, the Layout properties should look like those in Figure 1-38.
Return to the index.html file; click anywhere inside the page, and then choose Edit→Select All or press Ctrl+A (⌘-A).
You selected all the contents on the page. You’ll wrap all the text and images in a <div> tag to create a kind of container for the page contents.
Choose Insert→Div.
The Insert Div window opens (see Figure 1-39). A <div> tag simply provides a way to organize content on a page by grouping HTML—think of it as a box containing other HTML tags and web page content. For example, to create a sidebar that includes navigation links, news headlines, and Google ads, you’d wrap them all in a <div> tag. It’s a very important tag for CSS-based layouts. You’ll read more about it in Figure 10-3.
Figure 1-39. The Insert Div window gives you an easy way to divide sections of a web page into groups of related HTML—like the elements that make up a page banner, for example (logo, navigation bar, and so on). You’ll learn all the functions of this window in The Insert→Div Command.In the Insert Div window, leave the Insert menu set to “Wrap around selection.” Then, in the Class menu, choose container and click OK.
Dreamweaver wraps the contents of your page inside a <div> that has the .container class applied to it. As a result, you can see the effects of the settings for the Border, Width, Margin, and Padding properties.
Choose File→Save All, and then press F12 (Option-F12) to preview your work in your browser (Figure 1-40).
The Save All command saves the changes you made to both index.html and map.html. Test the link to make sure it works. Resize your browser and watch how the content centers itself in the middle of the window.
Tip
To get a full description of every Dreamweaver menu, see Appendix B.
Get Dreamweaver CC: The Missing Manual, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.