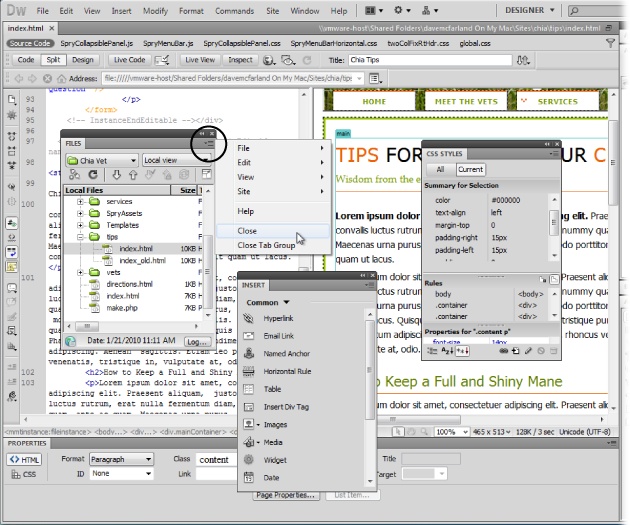
Dreamweaver CS5’s interface shares the look and feel of other programs in the Adobe "Creative Suite,” like Photoshop, Illustrator, and Flash. Out-of-the-box, Dreamweaver organizes its various windows as a unified whole (see Figure 1-1). That is, the edges of all the different windows touch; resizing one window affects the others around it. This type of interface is common on Windows computers, but Mac fans accustomed to independent floating windows might find this look strange. Give it a chance. As you’ll soon see, this design has some benefits. (But, if you just can’t stand this locked-in-place style, you can detach the various panels and then place them wherever you’d like on the screen; see Organizing Your Workspace for directions.)
Many of the program’s individual windows assist with specific tasks, like building style sheets, and you’ll read about them in the relevant chapters. But you’ll frequently interact with four main groups of windows: the document window, the application bar, the Property inspector, and panel groups.
Note
The look of these windows depends on what kind of computer you’re using (Windows or Macintosh) and what changes you make to the program’s preference settings. Even so, the features and functions generally work the same way. In this book, where the program’s operation differs dramatically in one operating system or the other, special boxes and illustrations (labeled “For Macs Only” or “For Windows Only”) will let you know.
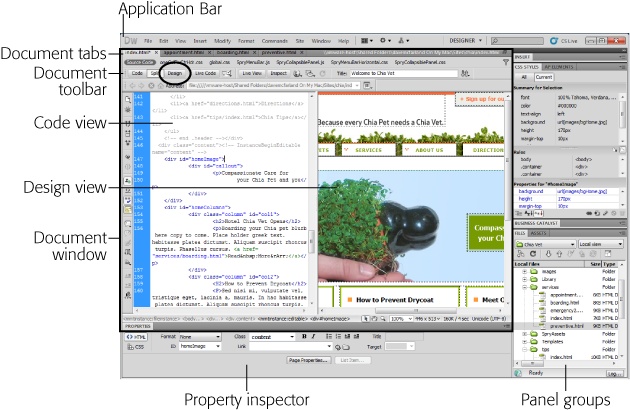
Figure 1-1. Out-of-the-box, Dreamweaver documents appear in “Split view”—HTML code on the left and the web page design on the right. If you prefer to see how your page looks as you add and delete elements, click the Design button (circled) in the Document toolbar; that hides the HTML view and brings the page view full-screen. To switch among open documents, click a file’s tab immediately above the Document toolbar.
You build web pages in the document window. As in a word processor, simply click inside the document window, and then type to add text to a page. You’ll work in this window as you build a page, and you’ll open new document windows as you add pages to your site or edit existing ones.
Several other screen components provide useful information about your document. They may appear in different locations on Windows computers and on Macs (see Figures Figure 1-10 and Figure 1-2, respectively), but they work the same way. For example:
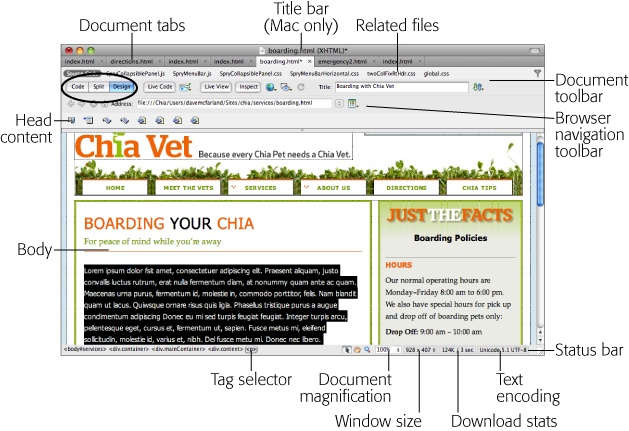
Title bar (Mac only). The title bar displays the name of the file on which you’re currently working. In addition, if the page is XHTML-compliant (see XHTML, Too), Dreamweaver indicates that in parentheses. For instance, in the example shown in Figure 1-2 the web page is written in XHTML, and saved as a file named index.html.
Document tabs. When you have more than one web document open at a time, small tabs appear at the top of the document window—one for each open file. The name of the file appears in the tab; to switch to a file, just click its tab. In Windows, the Document tab bar also displays where you saved the file you’re working on (see Figure 1-1).
Related files bar. The related files bar lists all CSS (cascading style sheets), JavaScript, and server-side programming pages (like PHP) the current web page uses. You’ll learn more about external files, such as external style sheets (Internal vs. External Style Sheets), JavaScript files (Inserting JavaScript), and server side pages (Section 6), later in this book. But as a quick summary, it’s common in current web design to have other files supply design and interactivity to a page of HTML. Web designers frequently work on these files, so the related files bar lets you quickly jump to and work on external style sheets, JavaScript, and other “helper” files.
Document toolbar. The Document toolbar (see Figure 1-2) lets you change the title of a page, switch between Design and Code views, jump to Live view (to see how the page looks and works in a web browser), preview the page in different web browsers, and change the look of the document window. You’ll read about its various buttons and menus in the relevant chapters of this book, but you’ll want to be aware of the Code, Split, and Design buttons (circled in Figure 1-2). They let you see, respectively, just the raw HTML of the file you’re working on; a split view showing that code in one half of the window and the visual, design view in the other half; and, finally, a button for showing just the design of the page. When you first install Dreamweaver, it displays your pages in split view, with both the raw HTML code and visual design side-by-side. In this book, we’ll assume you’re in Design view (the visual, “this is what your page will pretty much look like in a browser” view) most of the time. (To make the toolbar visible if it’s not already, choose View→Toolbars→Document.)
Note
You may find two other toolbars, the Standard toolbar and Style Rendering toolbar, useful. The Standard toolbar is common on many Windows programs and includes buttons for frequent file and editing tasks like creating a new page, opening a page, saving one or all open documents, cutting, copying, pasting, and undoing and redoing actions. (Dreamweaver hides this toolbar until you summon it by choosing View→Toolbars→Standard.) The Style Rendering toolbar comes in handy when you work with CSS. You’ll learn how to use it on Previewing Media Styles in Dreamweaver.
Browser navigation toolbar. New in Dreamweaver CS5, this toolbar works with the program’s Live View feature. When you click the Live View button in the Document toolbar, Dreamweaver displays your page in a web browser built right into the program. As a result, you can see what your page will look like in a browser (Dreamweaver uses WebKit—basically the Safari web browser—for this feature). You can ctrl-click (⌘-click) a link on the page and Dreamweaver will load that page. You’ll find Live View especially useful with the server-side web pages discussed in Part Six of this book. You can hide this toolbar—a good idea since it takes up valuable screen space—by unchecking View→Toolbars→Browser Navigation. Turn it back on by selecting that menu option again.
Figure 1-2. A document window like this represents each web page; here’s where you add text, graphics, and other objects as you build a page. The status bar at the bottom of the window provides some useful information. It shows you how quickly the page will download and the way the page encodes text—“encoding” refers to the characters the computer uses to represent text onscreen. Today’s web pages use UTF-8, which lets you include lots of different characters—including letters from non-Latin based languages. On page 76, you’ll see how UTF-8 lets you easily include fancy typographic characters—like that em-dash you just passed and real ellipses.
Head content. Most of what you put on a web page winds up in the body of the page, but some elements are specific to the region of the page called the head (see Figure 1-2). This is where you put things like the page’s title, the meta tags (for example, a description of the page, or keywords used in the page) that provide information for some search engines and browsers, JavaScript programs, and links to CSS files (Chapter 4).
None of this information actually appears on your page when it’s “live” on the Internet, but you can have a look at it in Dreamweaver by choosing View→Head Content. You’ll see a row of icons representing the different bits of information in the head.
The Tag selector (labeled in Figure 1-2) is extremely useful. It provides a sneak peek at the HTML that, behind the scenes, composes your web page. It indicates how Dreamweaver nests HTML tags in your document to create what you see on the page. In addition, the Tag selector lets you isolate, with a single mouse click, an HTML tag and all the information inside it. That means you can cleanly remove a page element or set its properties (see The Property Inspector), add behaviors (Chapter 14), or precisely control the application of styles (Chapter 4).
You’ll make good use of the Tag selector in the tutorials to come. For experienced Dreamweaver fans, it’s one of the program’s most useful tools.
Tip
In Design view, clicking the <body> tag in the Tag selector is usually the same as pressing Ctrl+A (⌘-A) or choosing Edit→Select All: It selects everything in the document window. However, if you’ve clicked inside a table (Chapter 7), or inside a <div> tag (see Float Layout Basics), choosing Edit→Select All selects only the contents of the table cell or <div> tag. In this case, you need to press Ctrl+A (⌘-A) several times to select everything on the page. After you do, you can press the Delete key to instantly get rid of everything in your document.
Careful, though: Pressing Ctrl+A (⌘-A) or choosing Edit→Select All in Code view selects all the code. Deleting code gives you an empty file—and an invalid web page.
Dreamweaver provides many different windows for working with the various technologies required to build and maintain a website. Dreamweaver calls most of its windows panels, and they sit in tidy groups on the right edge of your screen. The various panels and their uses will come up in relevant sections of this book, and you’ll learn how to organize panels on Organizing Your Workspace. But two panels are worth mentioning up front: the Insert panel and the Files panel.
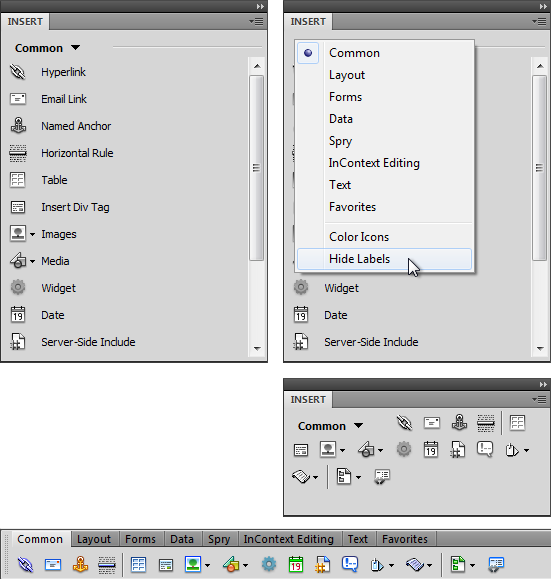
If the document window is your canvas, the Insert panel holds your brushes and paints, as you can see in Figure 1-3. Although you can add text to a web page simply by typing in the document window, the Insert panel’s click-to-add approach simplifies the process of adding elements like images, horizontal rules, forms, and multimedia elements. Want to put a picture on your web page? Just click the Images icon.
Note
Adding elements to your web page this way may feel like magic, but the Insert panel is really just a quick way to add code to a page, whether it’s HTML, XHTML, JavaScript, or server-side code like PHP (see Part Six of this book). Clicking the Images icon, for instance, simply inserts the <img> tag into the underlying HTML of your page. Of course, Dreamweaver’s visual approach hides that code and cheerfully displays a picture on the page.
When you first start Dreamweaver, the Insert panel is open. If you ever close it by mistake, you can open it again by choosing Window→Insert or by pressing Ctrl+F2 (⌘-F2). On the other hand, if space is at a premium on your screen, you can close the Insert panel and use the Insert menu instead. The commands in the Insert menu duplicate all the objects available from the Insert panel. You can even turn the Insert panel into a toolbar above the document window, as described in Figure 1-3.
Figure 1-3. The Insert panel has many faces and, depending on how large your monitor is, several space-saving techniques for displaying it. Normally, the Insert panel displays the objects under each drop-down menu category in a single list with an icon and a name—for example, the picture of an envelope and the label “Email link” (top left). Unfortunately, this tall list takes up a lot of screen real estate. You can display the Insert panel’s buttons in a more compact way by hiding the labels. When you choose Hide Labels from the panel’s category menu (top right image), Dreamweaver displays the icons side by side in rows, taking up a lot less space (middle right image). Finally, you can turn the Insert panel into an Insert bar that appears above the document window instead of grouped with the right-hand panels; this space-saving option is a favorite among many Dreamweaver users. To get the Insert toolbar, choose Classic from the Workspace switcher menu (see Figure 1-6).
The Insert panel offers eight sets of objects, each available by selecting an option from the menu at the top of the panel (see Figure 1-3, top right) or by clicking one of the tabs on the Insert toolbar (bottom image in Figure 1-3):
Common objects. In addition to images, tables, and email links—which you’ll use frequently in everyday web design—this category of the Insert panel offers access to Dreamweaver’s template features. Templates let you build basic web page designs that you can use over and over again on your site, speeding up page development and facilitating easy updates. See Chapter 20 for details.
Layout objects. The objects in this category help you control the layout of a web page by organizing a page’s contents using CSS or HTML tables. In addition, this panel includes Dreamweaver’s Spry widgets that let you add sophisticated, interactive page elements, such as drop-down menus and animated, collapsible panels, so you can fit more information in less space on a page (see Chapter 13).
Form objects. Want to get some input from visitors to your website? Use forms to let them make comments, order products, or answer questions. The Forms category lets you add form elements like radio buttons, pull-down menus, and text boxes (see Chapter 12). Dreamweaver includes sophisticated form validation so you can make sure visitors input the correct information before they submit the form.
Data. Dreamweaver makes connecting your web pages to databases as easy as clicking a few buttons (OK, almost as easy; see Part Six for details). The Data category provides powerful tools to help you build dynamic pages: controls that add records to your database, for example, or that update information already in a database. Dreamweaver also includes several data tools that work without a complicated database setup. Its Spry dataset feature lets you display interactive data in a table, so visitors can sort the data by column and even change the information displayed on the page by interacting with the data—all without having to reload an additional web page (you’ll find Spry datasets discussed on Formatting a Tooltip).
Tip
If you’re a long-time Dreamweaver user, you know that versions of the program before Dreamweaver CS4 displayed tool buttons in color; now it displays the buttons in the Insert panel as black-and-white—if you liked it better the old way, just right-click the Insert panel and then choose Color Icons. Better yet, you can move the Insert panel back to its old location above the document window by selecting Classic from the Workspace switcher menu (see Figure 1-6). This action not only brings back the old Insert bar, it also adds color to all the buttons.
Spry. Spry is a technology from Adobe that lets you easily add interactive features to your site: from drop-down navigation menus to animated effects to complex displays of data. Basically, Spry is a simple way for web designers to insert complex JavaScript programming into websites. The Spry category of the Insert panel gathers together all of Dreamweaver’s Spry features. You’ll find the same buttons spread throughout the Insert panel; for example, the Spry tools related to form validation also appear in the Form objects category, while the Spry dataset buttons are also available from the Data category.
InContext Editing. If you build websites that non-web-savvy folk will update, Adobe offers a commercial service called InContext Editing, which lets average people edit web pages using a simple web-based interface. Unfortunately, at the time of this writing, Adobe was in the process of closing down the InContext Editing program, and folding its features into another Adobe product called Business Catalyst. Business Catalyst is a web hosting service for web designers whose clients require sophisticated e-commerce capability, mail-list management, advanced web statistics, and automated tools to manage and update their websites. Dreamweaver CS5 includes a Business Catalyst panel that lets you download and install a Dreamweaver extension (see Create a Shortcut Cheat Sheet for more on extensions) to help you manage sites created for Business Catalyst. According to Adobe, the InContext Editing tools in Dreamweaver will eventually work with Business Catalyst, but until then (and until you want to let Adobe host your websites) you’re better off staying away from this category in the Insert panel.
Text objects. To format type—make it bold or italic, for instance—turn to Dreamweaver’s Text category. Most of the buttons here aren’t technically objects; they don’t insert new objects onto the page. Instead, they format text already present on the page. For the most part, the Property inspector offers the same formatting options and is a more common tool for formatting text.
Note
You might find it disorienting to use the options in the Text objects category. Some “text objects” create incomplete HTML and actually dump you into the raw HTML of a page, leaving the nice visual Design view behind. In general, the Property inspector and Text menu let you do everything in the Text objects tab—more quickly and more safely.
Favorites. Perhaps the most useful category, Favorites can be anything you want it to be. That is, after you discover which objects you use the most (like the Image command, if you work with a lot of graphics), you can add them to this set of personal tools. You may find that once you populate this category, you’ll never again need the other categories in the Insert panel. For instructions on adding objects to your Favorites tools, see the box on the opposite page.
ASP, PHP, ColdFusion. If you’re building database-driven web pages, you’ll discover yet another category of objects. The exact name of the category depends on the server model you use (PHP, Microsoft’s Active Server Pages, or Adobe’s ColdFusion server, for example), but it always contains frequently used code snippets for the appropriate programming language. See Part Six for more on working with these technologies.
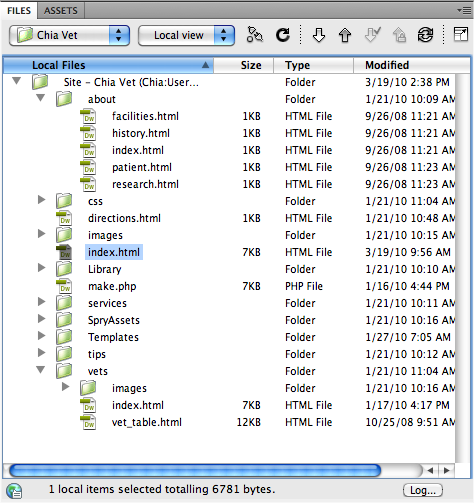
The Files panel is another Dreamweaver element you’ll turn to frequently (see Figure 1-4). It lists all the web files—web pages, graphics, Flash movies, and so on—that make up your website. It gives you a quick way to open pages you want to work on (in the panel, just double-click the file name). It also lets you switch between different sites you’re building or maintaining, and provides some valuable tools for organizing your files. If the Files panel isn’t open, summon it by choosing Window→Files or by pressing F8 (Shift-⌘-F on Macs).
To use the Files panel effectively, you need to create a local site for each website you work on—setting up a site is a specific Dreamweaver task, and one of the most important steps in using Dreamweaver correctly. You’ll learn how to do this later in this chapter, starting on Setting Up a Site.
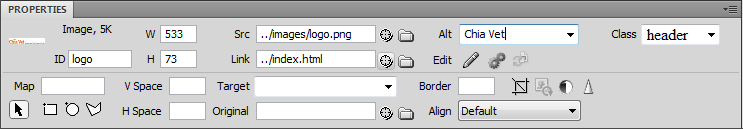
After dropping in an image, table, or anything else from the Insert panel, you can use the Property inspector to fine-tune its appearance and attributes. Suppose, for example, that your boss has decided she wants her picture to link to her personal blog. After highlighting her picture in the document window, you can use the Property inspector to add the link.
The Property inspector (Figure 1-5) is a chameleon. It’s aware of what you’re working on in the document window—a table, an image, some text—and displays the appropriate set of properties (that is, options). You’ll use the Property inspector extensively in Dreamweaver.
Figure 1-4. The Files panel provides a bird’s-eye view of your site’s files. But it’s more than just a simple list—it also lets you quickly open files, rename and rearrange them in the site, and more. You’ll learn about the Files panel in detail in “Organizing Your Workspace” on page 31.
Figure 1-5. If you don’t see the Property inspector, you can open it by choosing Window→Properties or pressing Ctrl+F3 (⌘-F3).
For now, though, here are two essential tips to get you started:
In the Property inspector, double-click any blank gray area to hide or show the bottom half of the inspector, where Dreamweaver displays a set of advanced options. (It’s a good idea to leave the inspector fully expanded, since you may otherwise miss some useful options.)
At its heart, the Property inspector simply displays the attributes of HTML tags. The src (source) attribute of the <img> (image) tag, for instance, tells a web browser where to find an image file.
You can most easily make sure you’re setting the properties of the correct object by clicking its tag in the Tag selector (see The Insert Panel).
Note
When you work with text, the Property inspector has two buttons—labeled HTML and CSS—that let you work with either the HTML properties related to text, or create CSS styles. You’ll read more about this in Chapter 3, but here’s a quick pointer: when you want to create paragraphs, headlines, bulleted lists, and bold or italic text, click the HTML button. When you want to change the appearance of text (its font, color, and size), use the CSS button—or, better yet, use the CSS Styles panel, described on Creating Styles, to choose from a much wider range of formatting options.
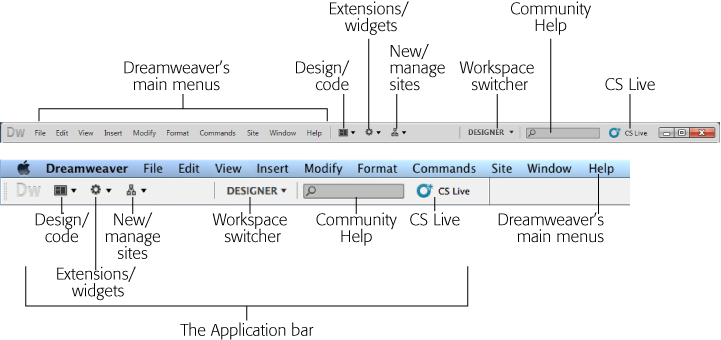
The Application bar’s main purpose in life is to let you switch between different document views (for example, between Code and Design view), to configure the program’s windows, and to give you a shortcut for getting help, defining sites, downloading extensions, and accessing Adobe’s online services (such as BrowserLab and Acrobat.com). You can find all the options listed here in the program’s main menus, too. Figure 1-6 shows its location in Windows (top) and on a Mac (bottom). Here’s what it offers:
The Code/Design View menu lets you switch between the visual Design view (a rough approximation of what the page will look like in a web browser) and the raw HTML. You can also see both the design and code at the same time. PCode View has more on that option (called Split view).
The Extensions menu gives you quick access to Dreamweaver’s Extension Manager and the Adobe Exchange website. Extensions are add-on features (some are free and some cost money) that let you do more with Dreamweaver. You’ll find extensions discussed on Create a Shortcut Cheat Sheet. You can also use the menu to find “widgets,” prepackaged programs that add JavaScript-driven interactivity to a page.
The Sites menu lets you “define” a new site or “manage” the sites you already have. You’ll learn a lot more about Dreamweaver sites later in this chapter, in Setting Up a Site but basically a site is the folder where you keep all the files for one particular site. If you’re designing more than one website, you can define multiple sites within Dreamweaver.
The Workspace switcher lets you reorganize the program’s layout of windows. You can choose one of the workspaces supplied by Dreamweaver or, as discussed in The Insert Panel earlier, you can create your own layout to organize the ultimate workspace for your sites.
The Community Help box is a search function. But unlike the “Help” box you find in most programs, this search field lets you search the entire Internet for useful information related to Dreamweaver. Type a search term in the box and then hit Enter (Return)—the Adobe Help program launches, loading a web page related to your search, and a list of links to other, related web pages. This help function is a bit better than just using Google—you never know what that’ll turn up—since Adobe handpicks all the sites that turn up in a search. So you won’t be getting “helpful” advice from the blogger down the street who just bought Dreamweaver and decided to post his thoughts.
The CS Live menu provides access to online services from Adobe, such as useful web tools like Adobe BrowserLab, which lets you preview a web page in a variety of different browsers and operating systems. It’s also a gateway to less useful (at least for web designers) tools such as Adobe Story (for collaborative screenplay writing) and Acrobat.com (can you say “cross-marketing vehicle” three times fast?) The actual contents of this menu are pulled off the web each time you use Dreamweaver, so the options you see will vary.
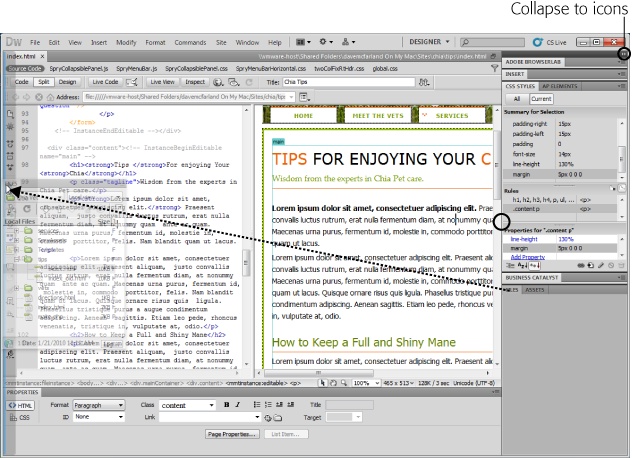
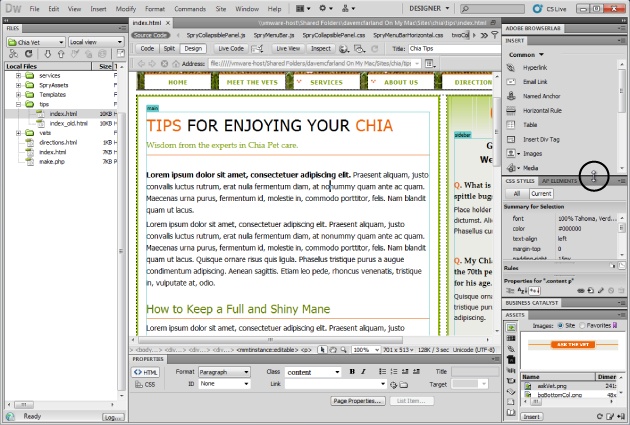
Dreamweaver’s basic user interface includes the document window, Application bar, Property inspector, and panel groups (see Figure 1-7). All these windows act like a unified whole; that is, if you resize one window, the other windows resize to fit the space. For example, you can drag the left edge of the panel groups (circled in Figure 1-7) and drag it to the left to make the panels wider, or to the right to make them thinner. The other windows that touch the panels (the document window and Property inspector) change their widths accordingly. This kind of joined-at-the-hip interface is common in Windows applications, but may feel a bit weird for Mac enthusiasts. (If you prefer the “floating palette” look and feel common to a lot of programs, you can set up Dreamweaver that way as well—see Floating panels.)
You can control the panel in many ways to help customize your workspace:
You can open a particular panel from the Window menu. For example, to open the Files panel, choose Window→Files.
If the panel is closed but its tab is visible (for example the CSS Styles tab in Figure 1-7), double-click the tab to open it. Double-click the tab again, and the panel (and any other panels grouped with it) closes.
Figure 1-7. You can move individual panels to other parts of the screen—you’re not limited to keeping all the panels on the right side. In this figure, grabbing the Files panel’s tab lets you drag the panel to the left edge of the screen. A ghosted version of the panel appears as you drag it around. When you see a thick blue line on the screen’s edge, drop the tab to create a panel that takes up the entire edge of the screen. In other words, in this figure, dropping the Files panel tab creates a full-height column on the left edge of the screen composed entirely of the Files panel—the document window and Properties inspector move to the right to make room.
Drag the line between an open panel and another panel to resize a panel. For example, if you want to make the Insert panel (pictured in Figure 1-7) taller, grab the thick border line between that panel and the panel group containing the CSS Styles and AP Elements tabs.
To completely close a panel so that even its tab no longer appears, right-click (Control-click) the tab and then choose Close. (Choose Close Tab Group to hide the tab and any other tabs it’s grouped with.) To get the panel back, you need to use the Window menu or use the panel’s keyboard shortcut—for example, the F8 key (Shift-⌘-F on Macs) opens and closes the Files panel.
If you want to hide all windows except for documents, choose Window→Hide Panels or press F4—a useful trick when you want to maximize the amount of screen space dedicated to showing the web page you’re working on. To bring back all of Dreamweaver’s administrative windows, press F4 again or choose Window→Show Panels.
As mentioned in Figure 1-7, you can drag a panel by its tab to another part of the screen. Dragging it to the edge of the screen docks the panel on that edge. However, if you drag a panel and drop it when it’s not near a screen’s edge, then it becomes a floating panel (see Figure 1-8). Floating panels are often nuisances, since they hide whatever’s beneath them, so you often end up having to move them out of the way just to see what you’re doing. However, they come in handy when you have two monitors. If that’s the case, you can dedicate your main monitor to the document window and Property inspector (and maybe your most important panels), and then drag a bunch of floating panels onto your second screen.
To “unfloat” a floating panel, simply drag it to the edge of your screen (if you have more than one monitor, drag the panel to one of the edges of your main monitor). If you already have panels at that edge, drag the panel to either the bottom of the panels (to dock it at the bottom of the column of panels), between other panel groups (to insert that panel in its own group between other panels) or next to another panel’s tab to group the panels together.
Tip
Drag a panel to either side of a docked column of panels to create a second column. In other words, you can create two, side-by-side, columns of panels.
Figure 1-8. Here, the Files, Insert, and CSS Styles panels are floating. Each panel has its own Context menu icon (circled on Files panel at left side of image). Clicking the button reveals a shortcut menu that lets you work with features specific to that panel. This menu also offers generic panel actions, such as closing the panel. If you find you’ve made a mess of your workspace and want to return to the way Dreamweaver normally lays out its panels, use the Workspace switcher discussed in “Workspace Layouts”.
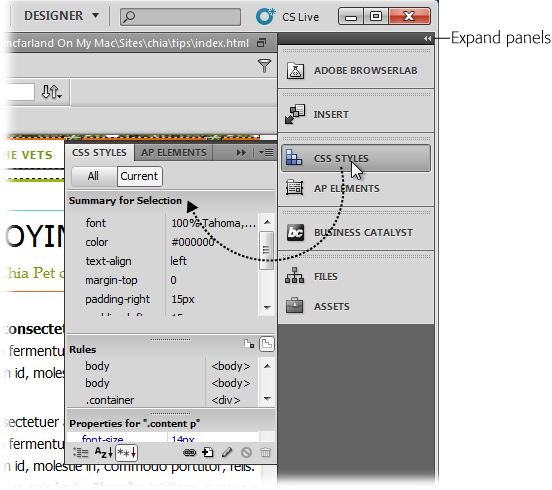
As if you didn’t already have enough ways to organize your panels, Dreamweaver includes yet another way to display them. By clicking the "Collapse to Icons” button at the top right of a column of panels (see Figure 1-7) you can shrink the panels to a group of much smaller icons (see Figure 1-9). To reopen the controls for a particular panel you’ve just shrunk, just click the icon. For example, in Figure 1-9, clicking the CSS Styles icon opens the CSS Styles panel to the left. Once you finish working with the panel, and click elsewhere on the screen, the pop-up panel disappears. This so-called iconic view is particularly good if you have a small monitor and need to preserve as much screen real estate as possible.
Sometimes too much choice is a bad thing, and even though Dreamweaver’s interface means you can pretty much organize its windows and panels any way you like, it also means you can easily accidentally click or drag the wrong thing and suddenly find panels strewn across the screen or completely gone.
Fortunately, Dreamweaver includes a wonderful, timesaving productivity enhancer that ensures you always have your windows organized the way you want, and you can quickly return to that setup if you accidentally move your panels. The Workspace Layouts feature lets you save the position and size of Dreamweaver’s panels and windows as a custom “layout,” which you can return to by simply selecting the layout’s name from the Workspace Switcher menu in the Application bar (see Figure 1-6) or by choosing Window→Workspace Layout.
For example, when you work on a database-driven website, you may like to have the Application panel group and the Snippets panel open, but keep the CSS panel tucked away. When you work on design-heavy sites, on the other hand, you probably want the CSS panel open, but could care less about the Tag Inspector. You can create a different layout for each situation and then simply switch between them.
Note
Dreamweaver CS3 veterans should check out the “Classic” layout, which puts the Insert panel back up at the top of the screen. Even if you’re new to Dreamweaver, the Classic layout is a great way to free up space in the already crowded grouping of panels on the right edge of the screen.
In addition, Dreamweaver comes preprogrammed with eight layouts designed to configure the interface to match the needs of designers, coders, application developers, and those who like to spread their windows and panels across two monitors. You should try each one (use the Workspace switcher menu in the Application bar [Figure 1-6]) to see which you like best. You can then tweak that layout by closing or opening other panels, rearranging panels, and so on, until you find the perfect layout for you. Then just save that layout (as described below) so you can call it up any time. Here are a few other tips when you’re ready to lay down a custom layout:
Open the panels you work with most frequently. For example, choose Window→Files to open the Files panel.
Increase or decrease the height of a panel by dragging up or down the empty space to the right of a panel or panel-group name (see Figure 1-10).
You can move a panel to another area of your screen by dragging its tabs as described in Figure 1-7. This trick is especially useful if you have a large monitor, since you can place one group of panels on the right edge of the monitor and another group either next to the first one or on the left side of the monitor. As described in Floating panels on page 32, you can also create floating panels. If you’ve got two monitors hooked up to your computer, you can spread the panels across both monitors.
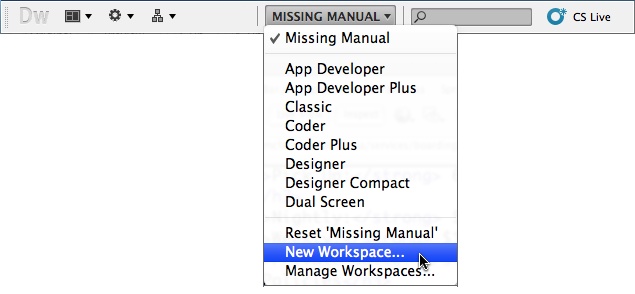
To save your layout, select New Workspace from the "Workspace switcher” menu in the Application bar (see Figure 1-11) or, alternatively, choose Window→Workspace Layout→New Workspace. The Save Workspace dialog box appears; type in a name for the layout and then click OK. (If you type the same name as a layout you already saved, Dreamweaver lets you know and gives you the option to replace the old layout with the new one. You have to do this to update a layout you previously created.) Dreamweaver saves your new layout.
Figure 1-11. The Application bar’s “Workspace switcher” menu lets you choose one of the eight workspaces already set up in the program, or a workspace you create. For example, the Missing Manual option pictured here is a custom workspace. If you accidentally move a panel out of position, return the workspace to its original setup by selecting the Reset option at the bottom of this menu.
Tip
The Workspace layout feature is also handy if you share your computer with other people. You can create your own Workspace Layout—use your own name when naming the layout—with all the panels and windows exactly where you like them. Then, when you go to use the computer and the bozo before you has rearranged the entire workspace, just select your layout from the Application bar or the Window→Workspace Layouts menu.
To switch to a layout you already saved, simply select your workspace from the Application bar (see Figure 1-11) or choose Window→Workspace Layout→The Name of Your Layout. After a brief pause, Dreamweaver switches to the selected layout.
Get Dreamweaver CS5: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.