Adding Form Elements
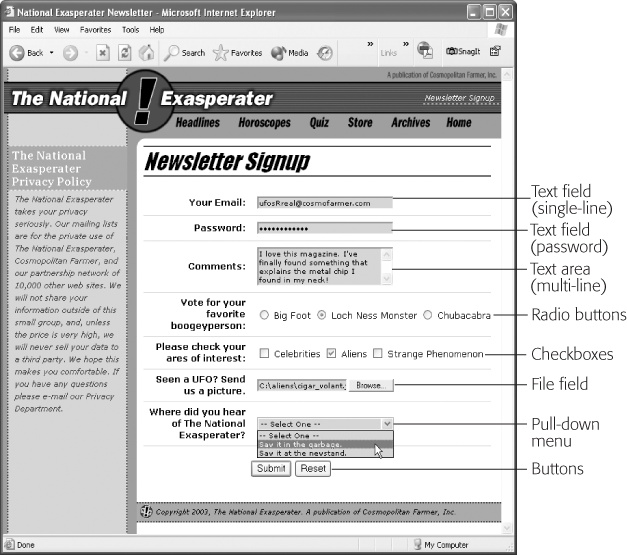
Unless you’ve never used a computer before, the different user interface elements available for HTML forms should look familiar (Figure 12-4): text fields where people can type in information (their names, addresses, phone numbers, and so on); checkboxes for making multiple-choice selections; and menus for picking items from a list. The Insert panel’s Forms category (Figure 12-2) lets you create all these elements and more.
Dreamweaver includes some special form elements, called Spry Validation widgets. They’re like the regular form elements discussed below, but have the added ability to verify the contents of a form field, which prevents visitors from submitting forms if they don’t fill them out correctly. The Spry Validation widgets are discussed on Validating Forms.
What All Form Elements Have in Common
Adding form elements to your document always follows the same pattern:
In the document window, insert a form (see Creating a Form).
Or, if the page already has a form, click inside its red border.

Figure 12-4. Forms collect information using a variety of different interface elements like text boxes, password fields, and pull-down menus. You can even add a File Field to let visitors select and upload a file to your site.
Tip
You can skip step 1 and have Dreamweaver add a form element when you first add the form field to a page. When you insert a field (step 2) and there’s ...
Get Dreamweaver CS5: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

