Dynamic Form Fields
Form fields don’t necessarily have to be empty. For example, Dreamweaver automatically fills out the record update forms covered in the previous section with data it pulls from the database. Likewise, you don’t necessarily have to manually create the options in a pull-down menu; they could come from information in a database.
Imagine you create an Employee Directory section of your company’s website. On the Insert New Employee page, you build a pop-up menu that lets you select a department for the new employee.
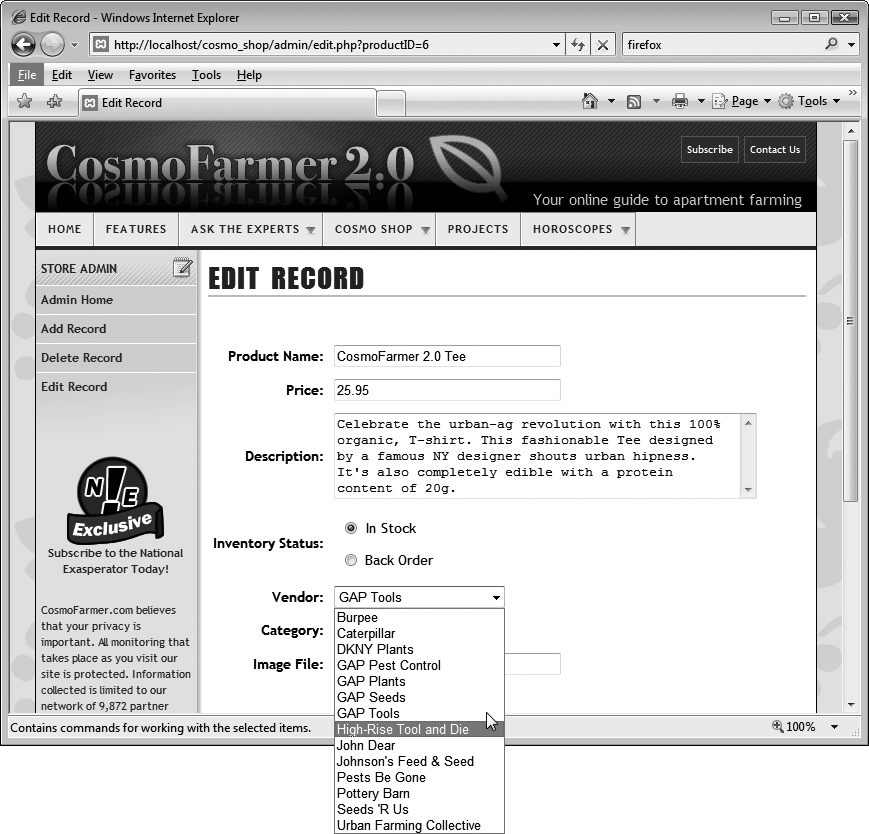
You, the designer, could create a menu by manually typing in the name of each department (as described in the Forms chapter on Radio Group). But what if the names of the departments change, or your company adds new departments? You’d have to reopen the page and edit the form field each time this happened. But if you use a dynamic menu instead, the page automatically builds the Departments pop-up menu by retrieving the current list of departments from the database. Figure 25-9 shows a similar example of a dynamically created pull-down menu.

Figure 25-9. Dynamic form fields come in handy for update forms. Dreamweaver automatically fills in the fields with database information that’s ready to be edited. You can also dynamically generate menus from records in a recordset. The Vendor shown open here lists records retrieved from a database table containing the names ...
Get Dreamweaver CS5: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

