Chapter 17. Timelines
In
Chapter 14, we examined the behaviors used to
manipulate layers. Timelines also allow us to manipulate layers (and
images) over time. Timelines are a Dreamweaver convenience used to
generate dynamic HTML
(DHTML), as the combination of
JavaScript,
HTML, and CSS is often known. Timelines depend
heavily on layers and therefore require Version 4.0+
browsers, and some features work only in
Internet Explorer. However, over 95 percent of web site visitors use
4.0+ browsers, and most of those use IE4+ browsers.
Timelines Panel
Each
frame
of a timeline represents
a moment in time, akin to a frame in a video;
timeline
frames have no relation to the HTML frames and framesets discussed in
Chapter 4.
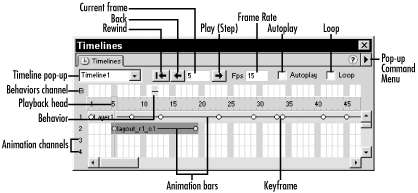
Timelines are manipulated in the Timelines panel, shown in Figure 17-1. To open the Timelines panel, use Window → Timelines (Shift+F9).

Figure 17-1. The Timelines panel
A single HTML document can contain multiple timelines (use the
Timelines
pop-up
menu in the Timelines panel to switch between them). The time axis
runs from left to right; higher frame numbers represent later points
in time. The playback
head
, shown in Figure 17-1 as
a red rectangle and vertical line, indicates the current
animation
frame.
You can animate
objects over time by adding them to the
animation channels
in a timeline. The duration of each
object animation is indicated by an animation
bar,
which ...
Get Dreamweaver in a Nutshell now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

