The humble hyperlink may not raise eyebrows anymore, but the notion that you can easily navigate a whole sea of information, jumping from one piece of information to another with a simple click, is a very recent and powerful invention. Interested in a particular band? Go to http://Yahoo.com, type in the band’s name, click to go to its Web site, click to go to the page that lists its upcoming gigs, click to go to the Web site for the club where the band’s currently playing, and click to buy tickets.
Although links are a basic part of building pages, and although Dreamweaver, for the most part, shields you from their complexities, they can be tricky to understand. The following section provides a brief overview of links, including some of the technical distinctions between the different types. If you already understand links, or are just eager to start using Dreamweaver, jump to Adding a Link on page 95.
A link is a snippet of computer code that gives a Web browser directions for how to get from one page to another on the Web. What makes links powerful is the fact that the distance those directions take doesn’t matter. A link can just as easily lead to another page on the same site or to a page on a Web server halfway around the globe.
Behind the scenes, a simple HTML tag called the anchor (<a>) tag generates each and every link. Links come in three different flavors: absolute, document relative, and root relative. See page 94 for some examples of each link type in practice.
When people need to mail you a letter, they ask for your address. Suppose it’s 123 Main St., New York, New York 12001. No matter where in the country your friends are, if they write 123 Main St, NY, NY 12001 on an envelope and mail it, their letters will get to you. That’s because your address is unique—just like an absolute link.
Similarly, every Web page also has a unique address, called a URL (most people pronounce it “You Are El”), or Uniform Resource Locator. If you open a Web browser and type http://www.sawmac.com/dwmx/index.html into the Address bar, the home page for this book opens.
This URL is an absolute link; it’s the complete, unique address for a single page. Absolute links always begin with http://, and you’ll use them anytime you link to a Web page outside of your own site. Absolute links always lead to the same page, whether the link to it is on a page in the current site or an entirely different site.
The bottom line: Use absolute links when you want to link to a page on another Web site.
Suppose you, the resident of 123 Main Street, drop in on a couple who just moved into the neighborhood. After letting them know about all the great restaurants nearby, you tell them about a party you’re having at your place.
When they ask you where you live, you could, of course, say, “I live at 123 Main St., NY, NY 12001,” but your neighbors would probably think you needed a little psychiatric help. More likely, you would say something like, “Just go across the street and turn left. I’m the second house on the right.” Of course, you can’t use these instructions as your mailing address, because they work relative only to your neighbors’ house.
When you want to create a link from one Web page to another within the same Web site, you can use similar shorthand: a document-relative link. In essence, a document-relative link—like the directions you give your neighbor—simply tells the browser where to find the linked page relative to the current page. If two pages are in the same folder, for instance, the path is as simple as “Go to that page over there.” In this case, the link is simply the name of the file you wish to link to: index.html. You can leave off all that http:// and www.sawmac.com business, because you’re already there.
Document-relative links can be finicky, however, because they’re completely dependent on the location of the page containing the link. If you move the page to another part of the site—filing it in a different folder, for example—the link won’t work. That’s why working with document-relative links has traditionally been one of the most troublesome chores for a Web designer, even though this kind of link is ideal for linking from one page to another in the same site.
Fortunately, Dreamweaver makes working with document-relative links so easy, you may forget what all the fuss is about. For example, whenever you move a page into a different folder—a maneuver that would normally shatter all document-relative links on the page—Dreamweaver quietly rewrites the links so they still work. Even better, using the program’s site management tools, you can cavalierly reorganize your Web site, moving folders and files without harming the delicate connections between your site’s files. Dreamweaver’s site management features are discussed in depth in Part 4.
Root-relative links describe how to get from one page to another within the same site, just like document-relative links. However, in this case, the path is described relative to the site’s root folder—the folder that contains the home page and other pages, folders, and files that make up your site. (For a detailed description of the root folder and structuring a Web site, see Chapter 15.)
Imagine you work in a big office building. You need to get to a co-worker’s office for a meeting. You call him up for directions. Now, he may not know the precise directions from your office to his, but he can tell you how to get from your building’s entrance to his office. Since you both know where your building’s front door is, these directions work well. Think of the office building as your site, and its front door as the root of your site.
Root-relative links always begins with a slash /. This slash is a stand-in character for the root folder—the front door—of the site. The same root-relative link always leads to the same page, no matter where it is on your Web site.
Although the principle behind them makes sense, there are some major drawbacks to using root-relative links in Dreamweaver. The most apparent is that they don’t work when you test them on your own computer; clicking a root-relative link in a Web browser on your own machine produces only a “file not found” error. Such links work only after they’re moved to a Web server. Web servers understand root-relative links, but your local computer doesn’t.
Stick to document-relative links for your pages, but keep this discussion in mind. You’ll see later that Dreamweaver’s site management features use root-relative paths to track your site’s files behind the scenes.
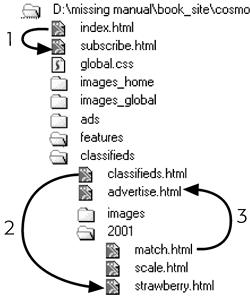
Figure 4-1 shows a Web site as it lies on a hard drive: folders filled with HTML documents and graphics. Here’s a closer look at some links you might find on the pages there, and how they might work:
Figure 4-1. Here are a few examples of links for a fictitious Web site located at http://www.cosmofarmer.com. Notice that although the root folder (cosmo) is nested inside several other folders— book_site and missing manual—it’s still the top level folder for the site, since it holds the home page and all of the other files that go on the site. Keep this distinction in mind: The site root is not the same as the top level of your hard drive.
The home-page document is usually called index.html. (The exact name depends on the configuration of your Web server. Contact your Web host, or the person in charge of your Web server, to confirm.) You could create the link from it to the subscribe.html page—identified by the number 1 in Figure 4-1—using any of the three link types:
Absolute. http://www.cosmofarmer.com/subscribe.html. What it means: Go to the Web site at www.cosmofarmer.com and download the page subscribe.html.
Document Relative. subscribe.html. What it means: Look in the same Web site and folder and download the page subscribe.html.
Root Relative. /subscribe.html. What it means: Go to the top level folder of this site (called cosmo, in this case) and download subscribe.html.
Now imagine that you’re building a Web page that’s in a folder inside another folder. Here’s how you’d use each of the three link types to open a document that’s nested in a subfolder (called 2001, in this case), as identified by the number 2 in Figure 4-1:
Absolute. http://www.cosmofarmer.com/classifieds/2001/strawberry.html. What it means: Go to the Web site at www.cosmofarmer.com, look in the folder classifieds, and then in the folder 2001; download the page strawberry.html.
Document Relative. 2001/strawberry.html. What it means: From the current page, look into the folder 2001 and download the page strawberry.html.
Root Relative. /classifieds/2001/strawberry.html. What it means: Go to the top level folder of this site, look in the folder classifieds, and then in the folder 2001; download the page strawberry.html.
Now suppose you’re building a Web page that’s in a deeply nested folder; you want it to link to a document that’s outside of its folder, a link labeled 3 in Figure 4-1:
Absolute. http://www.cosmofarmer.com/classifieds/advertise.html. What it means: Go to the Web site at www.cosmofarmer.com, look in the folder classifieds, and download the page advertise.html.
Document Relative. ../advertise.html. What it means: Go up one level—outside of the current folder—and download the page advertise.html. In links, a slash / represents a folder or directory. The two dots (..) mean: Go up one level, into the folder that contains the current folder.
Root Relative. /classifieds/advertise.html. What it means: Go to the top level folder of this site; look in the folder classifieds, and download the page advertise.html.
Get Dreamweaver MX: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.