If all that talk of links got you confused, don’t worry. Links are confusing, and that’s one of the best reasons to use Dreamweaver. If you can navigate to a document on your own computer or anywhere on the Web, you can create a link to it in Dreamweaver, even if you don’t know the first thing about URLs and don’t intend to learn.
To create a link from one page to another on your own Web site, use the Browse for File button on the Property inspector (see Figure 4-2) or its keyboard shortcut (see the steps below). Browsing for a file in Dreamweaver uses the same type of dialog box that you already use to open or save a file, making this the easiest way to add a link. (To link to a page on another Web site, you’ll need to type the Web address into the Property inspector. Turn to page 99 for instructions.)
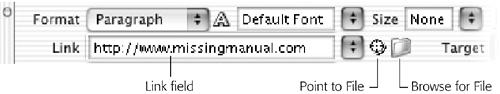
Figure 4-2. Here are three ways to add links on a Web page: the Link field, the Point-to-File icon, and the Browse-for-File icon.
Note
Before you add any links, save your Web page. Not only is saving often good computer common sense, but saving a document means that you’ve settled on a folder location for it—a requirement if you hope to use document-relative links.
In the document window, select the text or image you want to use for the link.
You can select a single word, a sentence, or an entire paragraph. When this process is over, the selected words will show up blue and underlined (depending on your visitors’ Web-browser settings), like billions of links before them.
In addition, you can turn a picture into a link—a great trick for adding attractive navigation buttons.
In the Property inspector, click the folder (Browse for File) icon.
Alternatively, choose Modify→Make Link or press Ctrl+L (
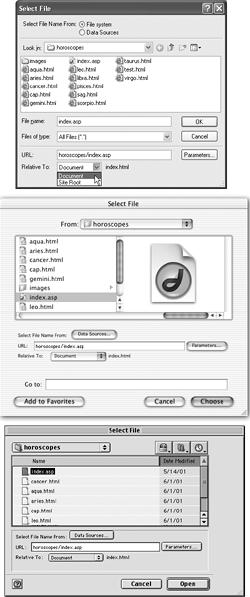
 -L). In any case, the Select File dialog box opens (see Figure 4-3).
-L). In any case, the Select File dialog box opens (see Figure 4-3).Figure 4-3. The Select File dialog box looks slightly different in Windows (top), Mac OS X (middle), and Mac OS 9 (bottom), but all of them let you browse your computer’s file system to select the file you wish to link to. From the Relative To pop-up menu, you can choose what type of link to create: Document or Site Root relative. Since root-relative links don’t work when you preview your pages on your computer, choosing Document from the pop-up menu is almost always your best bet. Whichever you choose, Dreamweaver remembers your selection and uses it the next time you create a link. Keep this quirk in mind if you suddenly find that your links are not working when you preview your pages. Odds are you accidentally selected Site Root at some point, and Dreamweaver continued writing site root-relative links.
Navigate to and select the file you’ll want the link to open.
The file should be a Web page that’s part of your Web site. In other words, it should be in the local root folder (see page 26), or in a folder therein.
If you try to link to a file outside the root folder, Dreamweaver alerts you to this problem, and offers to copy the file into the root folder. Accept the offer. Remember: For a Web site, the root folder is like the edges of the known universe; nothing exists outside it.
From the Relative To menu, choose the type of link—Document or Site Root.
As noted earlier in this chapter, document-relative links are the best choice. Root-relative links (which is short for Site Root–relative links) don’t work when previewing the Web site on your own computer.
Note
Get in the habit of double-checking this pop-up menu. As discussed in Figure 4-3, Dreamweaver remembers your selection and uses it the next time you create a link. If you inadvertently choose Site Root here, Dreamweaver will quietly continue to use Site Root–relative paths for creating hyperlinks and inserting graphics. Furthermore, you won’t realize your mistake, because root-relative links work just fine when you press F12 to preview your pages in your Web browser. However, if you were to open your Web site directly using your Web browser’s Open command, the same root-relative links and graphics would suddenly stop working. To avoid such confusion, use document-relative links in Dreamweaver.
Click Select (Windows) or Open (Mac) to apply the link.
The text or image now links to another Web page. If you haven’t yet saved the Web page, Dreamweaver doesn’t know how to write the document-relative link. Instead, it displays a dialog box saying that it will assign a temporary path for the link until you save the page—see the box on page 102.
After you apply a link, graphics don’t look any different, but linked text appears underlined and colored (using the color defined by the Page Property window, which is described on page 32). If you want to take the link for a spin, press F12 to preview the page in your browser, where you can click the link.
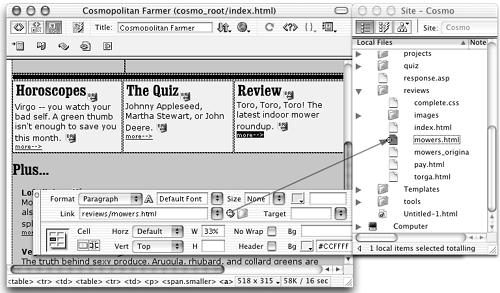
You can also create links in Dreamweaver by dragging icons, which is one great use of Dreamweaver’s Site window (shown in Figure 4-4). If your site involves a lot of links, learning the Point-to-File tool will save you time and energy.
Figure 4-4. In this figure, the text “more —>” is selected in the document window to the left. To link to another page, drag from the Point-to-File icon in the Property inspector to a Web page in the Site window shown at right. In this example, Dreamweaver creates a link to the Web page called mowers.html. Another method would be to press Shift and drag from the text “more —>” to the page mowers.html in the Site window.
To use this trick effectively, position your document window and Site window side-by-side, as shown in Figure 4-4.
In the document window, select the text or image you want to turn into a link.
Make sure that both the Property inspector and Site window are open. To open the Property inspector if it’s not on the screen, choose Window→Properties. To open the Site window, choose Window→Site Files. (Before using the Site window, you need to first create a local site, as described on page 25.)
Drag the Point-to-File icon from the Property inspector onto a Web page in the Site window (see Figure 4-4).
Alternatively, you can Shift-drag the selected text or image in the document window to any Web page in the Site window—a method that bypasses the Property inspector altogether.
After dragging over the correct Web page, release the mouse button.
The selected text or image in your Web page turns into a link to the file you just pointed to.
If you need to link to another Web site, or you feel comfortable with how document-relative links work, you can also simply type the URL or path to the page in the Property inspector. Note that this is the only way to add a link to a page outside of the current Web site.
In the document window, select the text or image you want to make into a link.
In the Property inspector, type the URL or path to the file in the Link field (see Figure 4-1).
If the link leads to another Web site, type an absolute URL—that is, a complete Web address, starting with http://.
Tip
An easier approach is to copy a complete URL—including the http://—from the Address bar in your browser window. Then paste the address into the Link field.
To link to another page on your own site, type a document-relative link (see page 94 for some examples). You’ll be less prone to error if you let Dreamweaver write the correct path using the browsing or point-to-file techniques described above; but typing the path can come in handy, for instance, when you want to create a link to a page you haven’t yet created.
Tip
If you’re adding an absolute link to a Web site without specifying a Web page, always add a final / to the address. For example, to link to Yahoo, type http://www.yahoo.com/. The final slash tells the Web server that you’re requesting the default page (home page) at http://Yahoo.com.
Although leaving out the slash works too (http://www.yahoo.com), the server has to do a little extra work to figure out what page to send back, resulting in a slight and unnecessary delay.
Also include the slash when you provide a link to the default page inside a folder on a site like this: http://www.sawmac.com/dwmx/.
Press Enter (Return) to apply the link.
The text or image now links to another Web page.
Dreamweaver MX provides yet another way to add a link. The Hyperlink object on the Insert bar (see Figure 4-6) lets you insert a link with many optional properties.
Figure 4-5. The Common tab of the Insert bar includes three link-related objects: The Hyperlink for adding text links, the email link for adding links for email addresses, and the Named anchor for adding links within a page.
Unfortunately, only the latest browsers—Internet Explorer 6, Mozilla, Netscape 6, and later versions of these—actually understand these additional properties, and you can only use the hyperlink object to create a new text link. You can’t use it to add a link to an image or to text you’ve already placed on the page.
If you want to give this feature a spin anyway, here’s how it works. Start by clicking on the page where you wish to insert a new link. Then:
Choose Insert → Hyperlink or click the icon on the Insert bar.
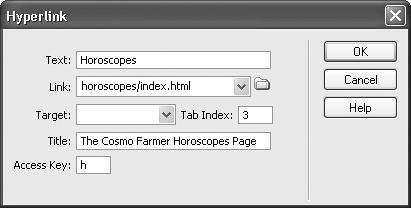
The Hyperlink dialog opens (see Figure 4-5).
Figure 4-6. To apply these optional properties to an image or existing text, you have a couple of options. You can always go into Code view (as described in Chapter 9) and hand-edit the HTML, but it’s easier to use the Tag inspector, new in Dreamweaver MX, to access all the properties available to a particular link. (For details see page 288.)
Type the text you want to appear in the Text box.
This is the text that you’ll see on the page, and that your audience will click to follow the link.
Click the folder icon and search for the page you want to link to.
Alternatively, you can type a URL in the Link box.
Set the target for the link.
If you want the link to open in the same window, like most links, don’t select anything. The targeting option works just like a regular link (see page 98).
The last three options are more interesting.
In the Tab Index box, type a number for the tab order.
In some newer browsers (notably Internet Explorer), you can press the Tab key to step through the links on a page (and boxes on a form). This feature not only provides useful keyboard control of your Web browser, but is also important for people who can’t use the mouse due to disability.
Normally when you press Tab, the browser highlights links in the order in which they appear in the HTML of the page. The Tab Index, by contrast, lets you control the order in which links light up as a visitor tabs through them.
For example, you can make your main navigation buttons the first things to highlight when someone presses Tab, even if the buttons are not the first links on the page.
For the first link in order, type 1 here; number other links in the order you want the Tab key to follow. If you aren’t concerned about the order of a particular link, leave this option blank or type 0. The Web browser will highlight that link after the visitor has tabbed through all links that do have a Tab index.
Type a title for the page you’re linking to.
This property is optional. The latest versions of Internet Explorer display this property in a small tooltip window when you move your mouse over the link.
Type a key to define an access key.
An access key provides a way to trigger a link from the keyboard. Internet Explorer, Netscape 6 and later, and Mozilla understand this property in conjunction with the Alt key.
For example, if you type h in the Access Key box, a visitor to your page could press Alt-H to mouselessly open that link. (Of course, unless those who visit your site are psychic, it’s a good idea to provide instructions by adding the access key information to the link: Home Page (Alt-H).)
Get Dreamweaver MX: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.