Displaying Multiple Records
Often, you’ll want to create a Web page that displays multiple records, such as a page that lists all of the products in your company’s catalog.
However, so far you’ve learned how to insert dynamic data only from a single record. Fortunately, Dreamweaver provides two tools for displaying multiple records: the Dynamic Table and Repeat Region objects.
Creating a Repeating Table
HTML tables (see Chapter 6) were initially created to display data. The columns and rows of tables provide tidy compartments for individual pieces of information. It’s not surprising, then, that in database terminology, row often refers to a single record in a database, and column indicates a single piece of information in a record.
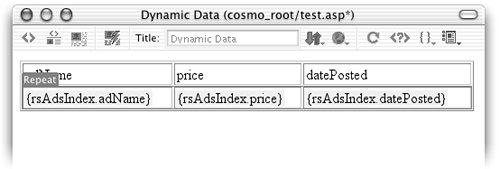
Dreamweaver’s Dynamic Table tool lets you display the results of a recordset in an HTML table. The top row of the table includes the name of each database column to identify the data in the rows below. The bottom row includes dynamic data—one database column per table cell (see Figure 22-9).

Figure 22-9. The Repeat tab that appears above the row indicates that this row will repeat, once for each record in the recordset. To see the effect, use Live Data view (see Figure 22-13).
The magic of this tool is that it can duplicate the bottom row for each record in the recordset. In other words, the table will display multiple records, one per table row. Here’s how ...
Get Dreamweaver MX: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

