Viewing Live Data Within Dreamweaver
After you add dynamic information to a Web page, you see something like this in the document window: {rsAdsIndex.adID}. It gives you an idea of what the information is—in this example, the database column adID from a recordset named rsAdsIndex—but it doesn’t show any real database information, which can make designing a page more difficult. You’re especially far from seeing the actual result when a page contains a repeating region. What appears as a single row of dynamic text will actually appear as multiple rows or records when viewed in a Web browser.
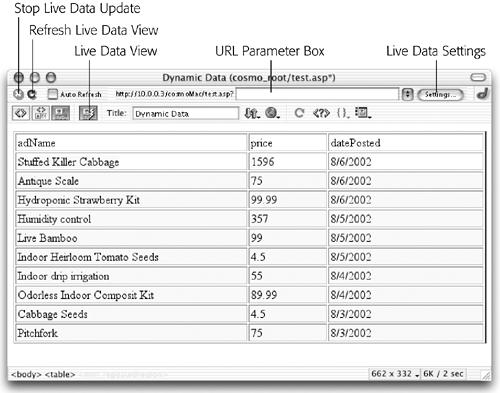
Fortunately, you can preview a page with real database records directly in Dreamweaver. In addition to Design view and Code view, Dreamweaver includes one view expressly for working with dynamic information: Live Data view. When viewing a dynamic page in Live Data view, Dreamweaver contacts the testing server, retrieves recordset data from the database, and displays it in the document window (see Figure 22-13).

Figure 22-13. This is the Live Data view of the dynamic table pictured in Figure 22-9. Now you can update the data on the page by clicking the Refresh button. Turn on Auto Refresh if you want Dreamweaver to update this view automatically whenever you make a change to a dynamic element of the page (but avoid it if your connection to the testing server is slow). If refreshing the data takes ...
Get Dreamweaver MX: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

