Use tables and carefully aligned images to place decorative frames around your auction descriptions.
A little extra decoration will give your customers that warm, fuzzy feeling they need to open their wallets and bid a little higher, or so the theory goes. At the very least, frames may help your auctions look more polished and inviting.
Tip
For a fee, eBay’s Listing Designer upgrade [Hack #46] will do this for you. But using the predesigned templates everyone else uses is not exactly the best way to make your listings look unique. Instead, take a few minutes to design your own and save the fees for buying more stuff on eBay.
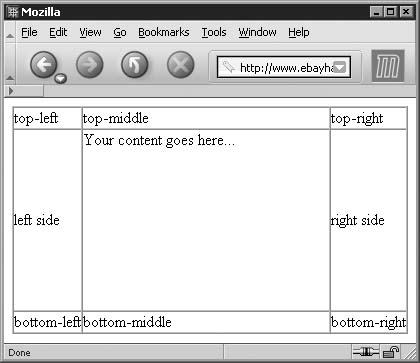
It all starts with a single table, which positions the frame
across the top, bottom, and sides, holding your content snugly inside.
While you’re designing the table, turn on the border by placing
border=1 in the <table> tag so you can see more
clearly what’s going on.
<table style="width:100%" cellpadding=0 cellspacing=0 border=1>
<tr>
<td width=25>top-left</td>
<td>top-middle</td>
<td width=25>top-right</td>
</tr>
<tr>
<td width=25>left side</td>
<td>
Your content goes here...
<br><br><br><br><br><br><br><br><br>
</td>
<td width=25>right side</td>
</tr>
<tr>
<td width=25>bottom-left</td>
<td width=25>bottom-middle</td>
<td width=25>bottom-right</td>
</tr>
</table>The resulting table shown in Figure 4-13 is a placeholder
for the eventual design. Note the width=25 parameters in the left-and
righthand columns, which can be changed to accommodate whatever images
are eventually placed inside.
Warning
Early versions of Internet Explorer and Netscape are notorious
for improperly resizing table cells and trying to automatically
adjust the cell widths based solely on content. If your table
doesn’t appear to be responding to the width=25 parameters as it should, try
filling the center cell with lots of text, which should give it the
“bulge” it needs to squeeze the sides into position.
In most cases, you’ll need eight images (one for each corner, and one for each side), all hosted on an off-site server [Hack #76] .
Figure 4-13. This simple table provides the structure for a decorative frame around an auction description
The corner images stay put, but since the width of the browser window and the height of your content cannot be taken for granted, the side images (top, bottom, left, and right) should be designed so that they are either stretchable or repeatable.
To make an image stretch to fill its container (in this case, a
table cell), specify 100% for the
width if it’s a top or bottom
piece, or for the height if it’s a
left- or righthand piece. For example, place this in the top-middle
cell:
<td><img src="http://www.my.server/top_image.jpg" width=100% height=25></td>
Since the image will be stretched, you’ll want to do this only with images comprised of solid colors, and that won’t look bad if distorted in one direction.
Tip
Make sure not to leave any spaces between the opening <td> tag and the <img> tag or between the <img> tag and the closing </td> tag; otherwise, those spaces
will manifest themselves as gaps between the pictures.
On the other hand, you may want to have a single image repeat
like wallpaper, which is accomplished by modifying the <td> tag and dumping the <img> tag altogether, like
this:
<td background="http://www.my.server/top_image.jpg"> </td>
Naturally, repeating images should be designed as such, with an
edge that provides a smooth transition to the adjacent image. Note the
use of the code
(nonbreaking space) here to convince browsers that there’s content to
display; otherwise, the cell (and its background) might not show up at
all.
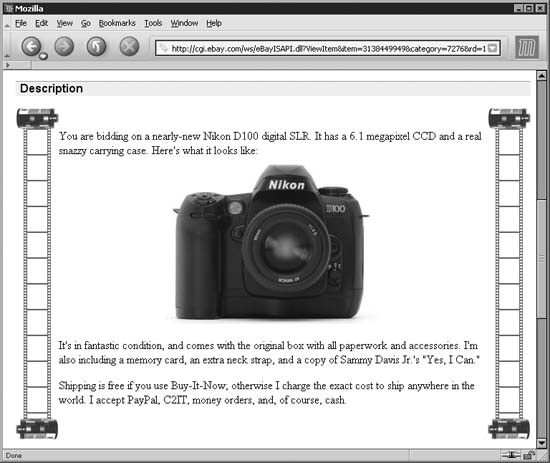
For the full effect, the theme of your decorative border should relate to the item being sold. When selling photographic equipment, for instance, a film-based theme, as in the example that follows, would be appropriate.
Uncut film makes an excellent border because it’s comprised entirely of a very simple, repeating pattern, so the image need contain only a single frame, and the browser will do the rest. Figure 4-14 shows a completed border with four film canister images and film extending down the sides of the auction, accommodating long and short descriptions with ease.
Figure 4-14. The completed frame with four film canister images and a single film frame image repeated down both sides
Here’s the code for this frame:
<table style="width:100%" cellpadding=0 cellspacing=0 border=0>
<tr>
<td width=60><img
src="http://www.ebayhacks.com/pictures/film_canister_top.jpg"></td>
<td></td>
<td width=60><img
src="http://www.ebayhacks.com/pictures/film_canister_top.jpg"></td>
</tr>
<tr>
<td width=60 background="http://www.ebayhacks.com/pictures/film.gif"
width=60> </td>
<td>
Your content goes here...
<br><br><br><br><br><br><br><br><br>
</td>
<td width=60 background="http://www.ebayhacks.com/pictures/film.gif"
width=60> </td>
</tr>
<tr>
<td width=60><img
src="http://www.ebayhacks.com/pictures/film_canister_bottom.jpg"></td>
<td></td>
<td width=60><img
src="http://www.ebayhacks.com/pictures/film_canister_bottom.jpg"></td>
</tr>
</table>The canister images, film_canister_top.jpg and film_canister_bottom.jpg, are referenced by
the <img> tags in the corner
cells, providing a weird scroll effect. You could
also replace two of the canisters with jagged film edges for more
realism, if that’s the effect you’re after.
The film strip, film.gif,
appears as the background of the two side cells. The widths of the
left and right columns are set at 60 pixels to match the width of the
film canister images. To get the 38-pixel-wide film to line up, 11
pixels of whitespace was added to each side. Make sure to get all the
dimensions right, or unsightly gaps or misalignments could ruin the
effect.
Get eBay Hacks, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.