OK. It’s time to dive into Layout mode and see what it’s all about. You’ll probably spend most of your time in Browse, Find, and Preview modes, but despite this fact, Layout mode has more options, more buttons, more menu commands, and more hidden features than any other mode. As you explore Layout mode in this section, you’ll work with the People database you created in the last chapter, so to start things off, open that database and switch to Layout mode:
Open the People database you created in Chapter 3.
The database appears on the screen, in Browse mode. If you don’t have the People database, you can download a copy from the “Missing CD” page from www.missingmanuals.com.
Choose View → Layout Mode.
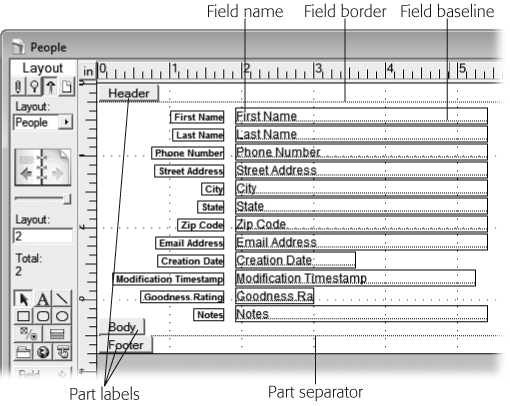
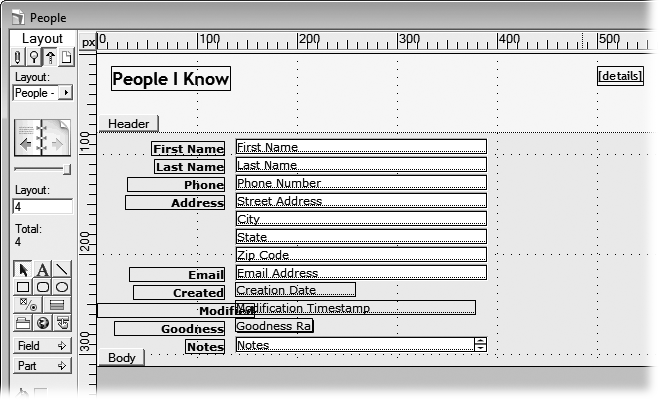
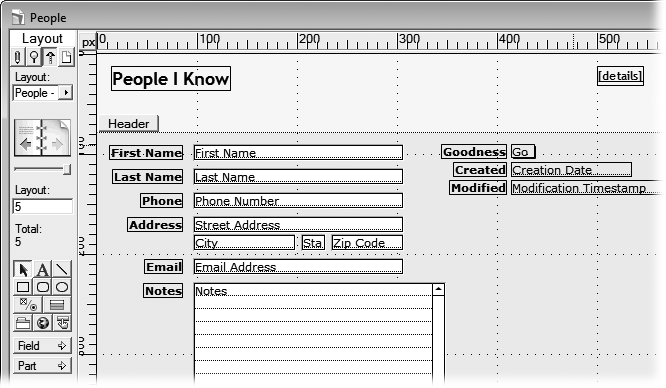
Whoa! Welcome to Layout mode…and you thought you had this FileMaker stuff figured out. (Figure 4-9 shows what you should see on your screen.)
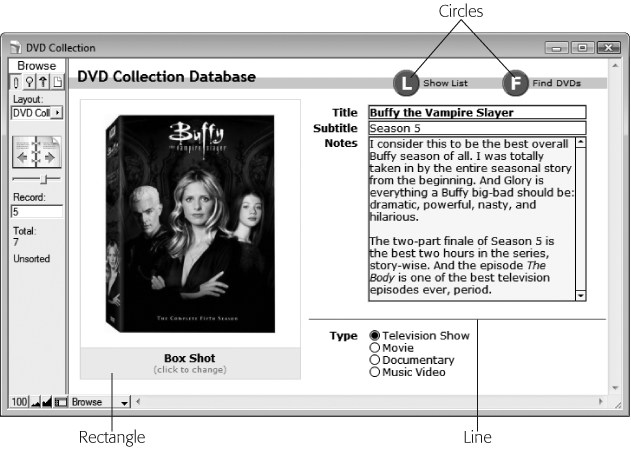
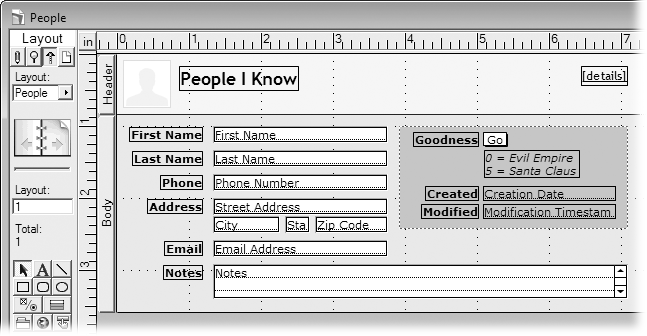
Figure 4-9. In Layout mode, your database looks a lot different. Each field on the layout shows its name where the data used to be, has a black border, and has a dotted line baseline. You can also see labels and separators for the three parts on this layout: header, body, and footer.
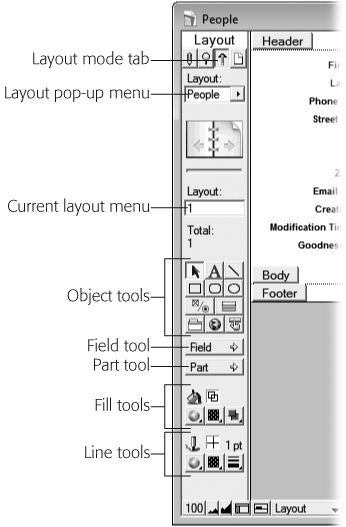
You don’t have to look too closely to see that the status area has changed significantly (Figure 4-10):
Instead of the current record number and record count, the status area now shows the current layout number and the layout count. (You can’t tell yet since you have only one layout, but the Book icon now moves you through layouts rather than records.)
A handful of tools—little square buttons with icons on them—appear. (Read on to find out what they do.)
In the bottom-left corner of the window, a new control called the part label toggle has joined the usual zoom controls and status area control.
The Mode pop-up menu and mode tabs now show that you’re in Layout mode.
It isn’t just the status area that changes, though. Take a look at the menus. The Insert and Format menus, which are almost always gray in Browse mode, are fully functional now. And you have two new menus to help you design: Layout and Arrange. Finally, the Records menu has completely disappeared.
Figure 4-10. In Layout mode the status area has a lot more going on. Some things haven’t changed, though. The Layout pop-up menu still shows you layouts and lets you instantly switch from one to another. As usual, you can hide the status area with the status area control. And the zoom controls are perhaps more handy in Layout mode than they are in any other mode, since this is the place where you’re likely to be fine-tuning little details.
Although Figure 4-9 shows how your database normally looks in Layout mode, FileMaker offers a host of options to change it. Each of these options has absolutely no effect on the finished look of your layout in Browse mode; rather, they help you while you’re designing the layout. The View menu keeps those old standby commands (Browse mode, Find mode, Layout mode, Preview mode, and “Go to Layout”) right there where they belong. But you get choices that are more suitable for layout tasks.
This hierarchical menu gives you an alternative to using the status area’s Layout pop-up menu to move to all your layouts. In Browse mode, the “Go to Layout” submenu shows only those layouts that you’ve specified for inclusion in Layout menus. But in Layout mode, all layouts are listed, so you can switch quickly as you work.
If you want a better feel for how your layout will look when printed, choose View → Page Margins (Figure 4-11). FileMaker shows a light gray border around your layout, representing your current page margins.
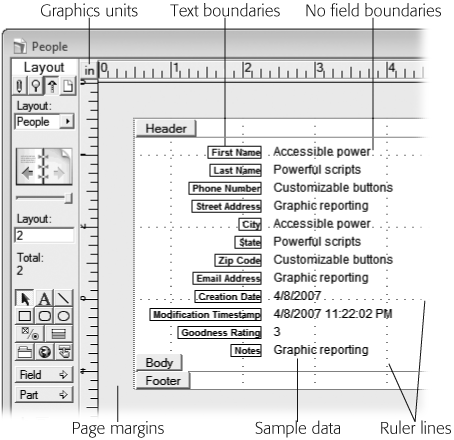
Figure 4-11. In this picture, the graphic rulers, ruler lines, text boundaries, page margins, and sample data have been turned on; and field boundaries have been turned off. You can compare this illustration with Figure 4-9 to see how things have changed. You decide which settings you use, according to your personal preference. And you can turn any of them off or on with ease, so feel free to experiment.
Choose View → Graphic Rulers to get a handle on the actual size of the layout and the objects on it. When they’re turned on, you see a ruler running up the left edge of the layout, and another across the top (see Figure 4-11). You can use this ruler to measure how big layout objects are and align things perfectly to a spot on the printed page, since an inch, centimeter, or pixels on the ruler matches the same unit when printed. Change the rulers’ unit of measurement by clicking the square where they intersect. Units cycle through a series of presets: inches, centimeters, and pixels.
You might not care how tall your page is, but you do want to know how wide objects are. If so, choose View → Text Ruler. When you have no text objects selected on a layout, the text ruler looks just like the graphic rulers above, except there’s no ruler along the left margin. You see the text ruler in action when you have a text object selected. Then the ruler shrinks to the width of your object, and displays margins, indents, and tabs—an ideal tool for judging space when you’re trying to cram a lot of information onto a small screen.
Rulers running along the edge of the window may not provide enough visual alignment aid to suit your tastes. In that case, choose View → Ruler Lines. FileMaker draws dotted lines along your layout in a grid pattern. With this grid, you can more easily see how things line up on the layout, and get objects just where you want them on the printed page.
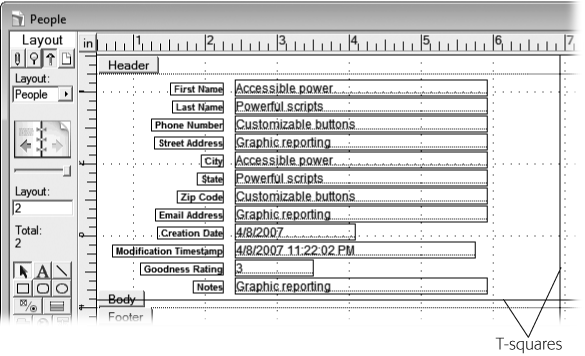
Choose View → T-Squares to show the T-squares (Figure 4-12). When FileMaker shows you the T-squares, they always land aligned smack-dab in the middle of your layout. To move them where you want them, just drag them into place. Unfortunately, you have to move them one at the time. Practice your multiplication tables while you do this tedious task.
You can even use the T-squares to line up objects on more than one layout. Align something to the T-squares, and then switch to a different layout and align another object to them. Now, as you switch between these layouts, the two objects stay in the same place. So what, you say? Most often, the two objects are really two copies of the same thing, say a button you want in the same place on two different layouts. If these two objects aren’t precisely aligned on each layout, you’ll see a very distracting flash when you switch between those two layouts. Sure, it takes a little time, but this kind of precision will give your database polish and a professional look.
Figure 4-12. T-squares are like little crosshairs you can move around on your screen. You can drag these lines anywhere on the layout, making it a breeze to align multiple objects. If you drag an object close to a T-square, it will “stick” to the T-square unless you hold down the Alt (Windows) or ⌘ (Mac) key.
This tiny window is a powerhouse of formatting options. You can position and size objects with numerical precision, give your objects their own names (which comes in handy when scripting, as you’ll see in Chapter 13), and control how each object moves and resizes as you resize the window in Browse mode.
Contrary to what you might think, View → Show → Buttons doesn’t show or hide your buttons. Instead, this command puts a thick gray line around all objects you’ve defined as buttons. You haven’t learned about buttons yet, so see Adding Buttons for directions on how to make objects bend to your will and turn into buttons.
As mentioned above, FileMaker normally shows the name of each field inside the field itself. To get a real-world impression of your database, you can choose View → Show → Sample Data. FileMaker shows data from your records instead, just as you’d see in Browse mode. This feature can give you a visual clue about what kind of data a field holds (text, numbers, dates, and so forth), and how FileMaker is formatting these values. (If you don’t have any records, you see semi-random sample data instead. Figure 4-11 shows fields with sample data.)
Normally, text objects on a layout (like the field labels you see now) have no border around them. Sometimes, though, you can have a tough time visually lining up text since different letters have different shapes and sizes. If you choose View → Show → Text Boundaries, you see a tidy box surrounding each text object. When you line up these boxes, you ensure that the text inside them is lined up, too.
All the view options available in Layout mode are turned off unless you turn them on yourself—except for this one. FileMaker normally shows a border around every field in Layout mode no matter how you have that field formatted for Browse mode. If you don’t want to see this border, choose View → Show → Field Boundaries. Figure 4-11 shows how the layout looks with field boundaries turned off.
This command (View → Show → Sliding Objects) places small, black arrows near the top of any item that’s been set to slide during printing. See Sliding Layout Objects to learn how to make objects slide.
This command puts a dotted gray border around any object that’s set as nonprinting. See Print-related Layout Options to learn how to make objects non-printing.
As you’ll learn in Chapter 19, FileMaker Pro Advanced allows you to attach helpful tooltips to your layout objects. When you turn on View → Show → Tooltips, you’ll see a little sticky note icon attached to any object that has its own tooltip. As with all these view options, this icon appears only in Layout mode.
You can find all FileMaker’s toolbar commands in either the menus or on the status bar. But if the fascination of menus has lost its steely grip on you, you can show or hide any of FileMaker’s toolbars at will. They come in four flavors:
Standard. This toolbar contains the stuff you find in most applications’ toolbars. There are buttons for creating new files, for opening existing files, for saving, for undo, and for cut, copy and paste, among many others.
Text Formatting. Here you’ll find the stuff you need to make your text look great. You can change fonts, sizes, styles, alignment, and spacing.
Arrange. These oddly marked buttons let you align objects, move them backwards and forward in layers, and rotate them.
Tools. This powerful little bar gives you the strength to draw simple objects and to create those objects that make a database do what it does best. You can make fields, buttons, portals, tab controls, and Web viewers, as well as insert parts into your layout. Any of those items mentioned here that don’t make sense yet will make sense in due time, Grasshopper. Keep reading this chapter and the next one. Soon, you’ll be ready to leave the temple and embark on your own journey of discovery and saving the world through better databases.
The first time you see these toolbars, they’re anchored near the top of the screen, just under the menu bar. But they all have dotted gray lines at their left edges. Just use these lines to drag the toolbars wherever you want them. They are powerless to resist you and will stay where they’re put. Use the close box to make them go away.
This is a menu-based choice for showing and hiding the status area. If you have to work on a laptop, or any other computer with a small screen, you’ll be grateful for the extra pixels you can squeeze out by hiding the status area while you’re designing your layouts.
The View menu also has options to zoom the layout in or out (View → Zoom In and View → Zoom Out). If the thrill of clicking the zoom controls in the status area isn’t enough for you, you can alternate between zoom buttons below and zoom menus above. You do have some control over what area of the screen is magnified. If there’s an object you need to see, select it before zooming in. FileMaker tries to keep that object centered as it zooms.
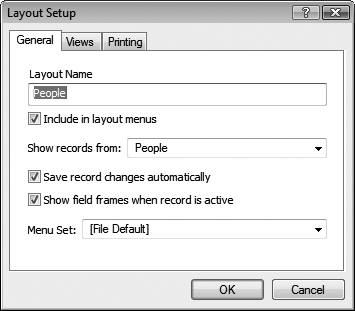
Most of your layout work simply involves creating and adjusting layout parts, and filling them with things. But some important aspects of a layout aren’t visible on the layout itself. These settings are tucked away in the Layout Setup dialog box (Figure 4-13) instead. You can call this window into action by choosing Layouts → Layout Setup. With the People database open, switch to Layout mode. Now’s a good time to set some options.
Figure 4-13. The Layout Setup dialog box (Layouts → Layout Setup) gives you control over the layout’s basic attributes. Under the General tab you can change the layout’s name, for example. The “Show records from” pop-up menu controls which table the layout is connected to. Since your database only has one table, you don’t have to worry about this option just yet. It’s covered in full in Part 4.
First up, suppose your People database holds all your clients. You might want to change the name of this layout to “Personal Details.” This change clears the way for a “People List” layout down the road.
Choose Layouts → Layout Setup.
The Layout Setup dialog box appears.
In the Layout Name box, type Personal Details.
You can give a layout just about any name you want, so long as it’s no more than 100 characters long. You can even have more than one layout with the same name, if you’re a fan of confusion. FileMaker keeps track of layouts using an internal ID number, so it always knows which layout is which. But you have to depend on the names you give your layouts, so name them wisely.
Make sure the “Include in layout menus” checkbox is turned on.
Normally, each layout is listed in the Layouts pop-up menu, so that when you’re using the database you can switch to that layout at any moment. In this case, you want to be able to check out client details at an instant’s notice.
Sometimes, you’ll turn this checkbox off when a layout serves a special purpose: Perhaps it’s a report that makes sense only after performing a special find and sort; or a search screen that works only in Find mode. In cases like these, you can turn off the “Include in layout menus” checkbox and use a script (see Part 5) to go to the layout instead. When you do, the layout no longer shows up in the Layouts pop-up menu or the View → “Go to Layout” menu in Browse, Preview, or Find modes. Every layout shows in these menus in Layout mode, no matter how you set this checkbox.
Turn off the “Save record changes automatically” checkbox.
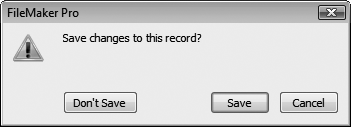
This way, FileMaker displays the message shown in Figure 4-14 whenever you try to exit a record after making edits to it using this layout. It’s confirming that you want to save those changes when you commit the record.
If you leave this checkbox turned on, this saving happens quietly in the background. FileMaker’s factory setting is to commit changes the moment you leave the record, as you learned on Closing a Database. But say you run a growing business and plan to hire a helper to update client information. Until that person gets up to speed in FileMaker, you want to give him a chance to double-check his work before saving it, so you don’t want records saved automatically.
Figure 4-14. When the “Save record changes automatically” option is turned off, you see this message when you exit a record to which you’ve made any changes. If you’d rather not keep the changes you made, click Don’t Save. Click Cancel if you want to stay in the record, changes intact and unsaved. Click Save to exit the record and save the changes.
Note
Pay close attention to the fact that this is a layout setting. If you want to make sure record changes are always confirmed before being saved, you have to turn this setting on for every layout. There’s a point to turning it on, though: Suppose you don’t want to confirm changes to most of your fields, but you do want this behavior for the Notes field. You can simply leave the Notes field off the main layout, and create a separate notes layout. When you create this layout, you get the ask-before-saving feature for the Notes field without the hassle for every other field.
Turn off “Show field frames when record is active.”
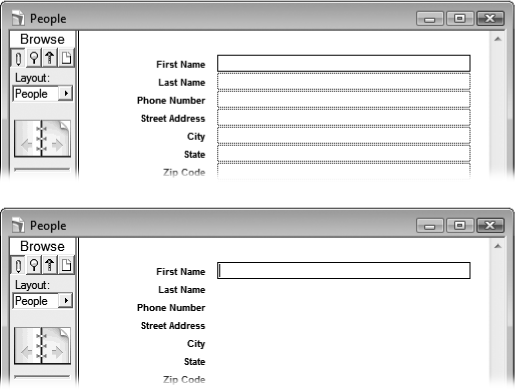
The “Show field frames when record is active” option affects how FileMaker shows fields in Browse and Find modes. You’ve probably noticed that whenever you’re in a field, every field on the layout has a dotted-line border around it. These borders help people figure out where the enterable fields are. Figure 4-15 illustrates the difference.
Using the tools in this chapter, you, O savvy database developer, can make your layout clear and user-friendly without the unsightly dotted lines, so turn them off.
You can always return to this dialog box (Layout → Layout Setup) if you ever get confused and want to use the dotted fields as a guide.
Tip
The Menu Set pop-up menu gives you heretofore unheard-of power. Using FileMaker Advanced, you can control which menus and commands are available when your users view a layout. But you won’t learn how to do that until Chapter 19, so don’t touch that dial just yet.
Now, if you switch to Browse mode, you see the new name in the Layout pop-up menu, and no frames when you click a field. Of course, without the field frames, your invisible fields look a little odd. You’ll fix this problem shortly. But first, you need to learn about the tools you have in Layout mode.
Figure 4-15. Top: When “Show field frames when record is active” is turned on (Layouts → Layout Setup), FileMaker puts a dotted line around each field when you click into a record. Bottom: When you turn this option off, the fields don’t get any extra adornment. Of course, you can add your own borders to fields, which you’ll learn how to do shortly.
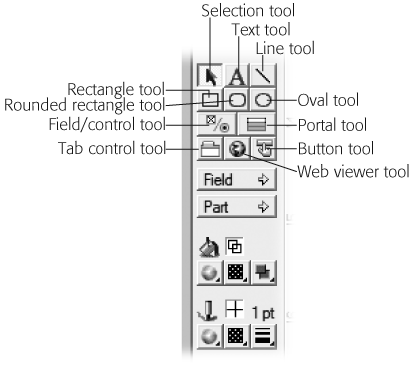
The vast majority of new goodies in the status area are tools. Like their real-world counterparts, you use tools to build things—in this case, your layout. You can see all the tools in the status area in Figure 4-10.
The first set of tools in the status area is the drawing tools. These tools, for the most part, just let you draw decorations on the layout. They’re the top two rows of the main tools panel, and you see them up close in Figure 4-16.
The selection tool is active when you first enter Layout mode, and whenever you’ve finished using another tool, it immediately becomes active again. If you’re not using some special tool, FileMaker assumes you want to use this one. Its only purpose in life is selecting objects on the layout. Once an object is selected, you can do things to it (like move it, resize it, or adjust the way it looks).
The text tool lets you put text on your layout. For the most part, this text is unchanging—it’s the same no matter what record you’re looking at. The most common example of text on layouts is field labels, which you’ve seen in every database you’ve used so far. See Adding and Editing Text for the skinny on working with text on a layout.
Figure 4-16. These are the drawing tools. In this picture, the selection tool is active (it appears pressed down). To choose a different tool, click it. Once active, you can click or drag on the layout to draw a shape or add some text. When you release the mouse button, FileMaker automatically activates the selection tool again.
FileMaker has a built-in understanding of a few basic shapes. You can use the line, rectangle, rounded rectangle, and oval tools to draw lines, squares and rectangles, circles and ovals, and rounded rectangles (rectangles or squares with round corners). Figure 4-17 shows a few ways people often use these shapes on layouts. On Adding a Dividing Line Between Layout Parts, you’ll get a chance to create some shapes and lines of your own.
Note
If you find FileMaker’s drawing tools limited, fear not. You can create icons, buttons, or any other elements in any drawing program, and then place these images on your layout. Find out how on Lines and shapes.
The drawing tools let you gussy up your layout. But the control tools let the layout get down to business. With this party of five, you tell the layout where to put data and where it should go looking for that data. You can also create buttons to automate tedious or lengthy processes, and you can create tab controls, which make designing complex databases a breeze.
The button tool helps you create a button which, when you click it, tells FileMaker to do something interesting—create a new record, switch to a different layout, or even run a script. You’ll learn how to create buttons in Chapter 6 and how to write scripts in Chapter 13.
The field control tool lets you determine everything that’s important about a field except what’s inside it. You can control a field’s placement on your layout, its shape and size, and even what it looks like. The first part of Chapter 5 is all about field controls.
The tab control tool gives you a major leg up on placing lots of information on a single layout without clutter. Look to Chapter 6 for the full scoop on how tab control makes your life easier.
The portal tool creates portals—mysterious passageways to a different dimension. Wait…that can’t be right. Portals actually show data from a different table right on your layout. You’ll learn more in Part 4.
The Web viewer tool lets you display Web pages directly on your FileMaker layout—maps, tracking information, and so on). You’ll learn about these in Chapter 6.
The next tools in line are the field and part tools, which simply let you add fields and parts to your layout. To create a new field, drag the field tool onto your layout. When you let go of the mouse, FileMaker draws the field and pops up the “Specify Field” dialog box. Click the “Create label” option if you need a field label. Click OK and your field is created.
Note
The field tool and the field control tool let you add fields to your layout. Why the duplication? The answer is flexibility. With the field tool, you can quickly add a simple field to the layout with just one click. But if you want to manipulate it further, you need to take additional steps. With the field control tool, adding a field requires more clicks, but you get all the options up front.
In practice, you’ll usually use the field control tool to save a little time when you know you want something more complex than the most basic field. Either tool produces a field that’s equally customizable, so you can’t make a wrong choice here.
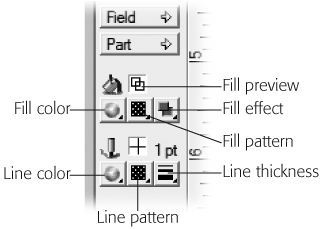
Next up are the fill and line attribute tools, shown more closely in Figure 4-18. When you click these buttons, you get menus from which to pick colors, patterns, line thicknesses, and other special effects, each of which you can apply to assorted objects on the layout. For example, when you have a shape selected, you can choose from the menu under the fill color tool and change the shape’s color. You’ll use these tools all throughout this chapter.
Figure 4-18. The fill and line tools are labeled here. Each one controls a certain aspect of the look of an object on the layout. You can see the cumulative effect of the choices you make in the Fill Preview and Line Preview displays.
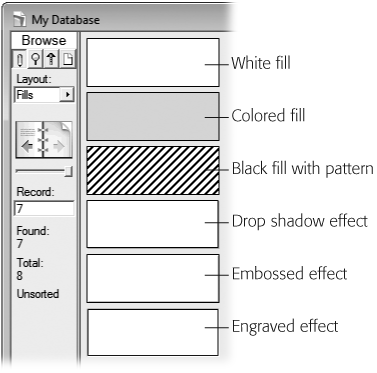
Fill color, pattern, and effect. When you select an object on the layout, the fill color changes the color of the object itself. You can also apply a repeating pattern to the object for that oh-so-80s look. If the early 90s is more your style, the fill effects tool lets you apply a simple drop shadow, an embossed effect, or an engraved effect. Figure 4-19 shows some rectangles with various fills.
Line color, pattern, and weight. The next three tools affect the outline of an object, rather than its fill. You can again control color and pattern. The line weight tool also lets you adjust the thickness of the outline itself. You can see some line settings in action in Figure 4-20.
The first step to any layout design is to put the parts where they belong (or at least approximately where they belong; you can always tweak them later). In the beginning of this chapter you learned about the kinds of parts a layout can have, and it’s your job to decide which ones you want for the layout you’re building.
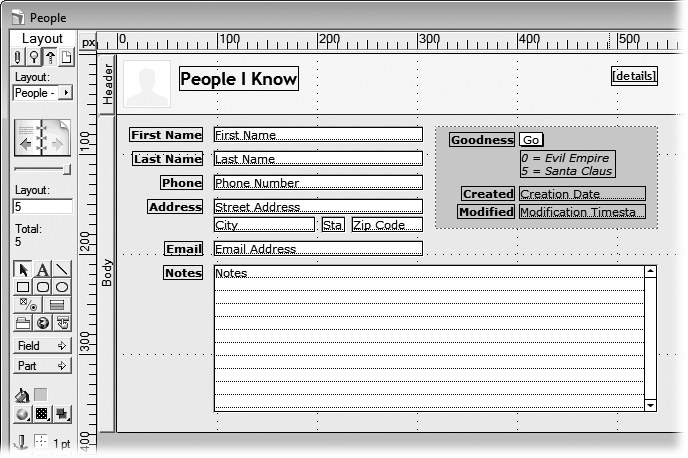
In your People database, your first job is simple—to pretty up the layout FileMaker created for you. It makes sense that such a layout would have a Header part (where you can announce the layout’s title) and a body (where you can put the actual fields). Figure 4-21 shows one person’s idea of a nicer looking detail layout.
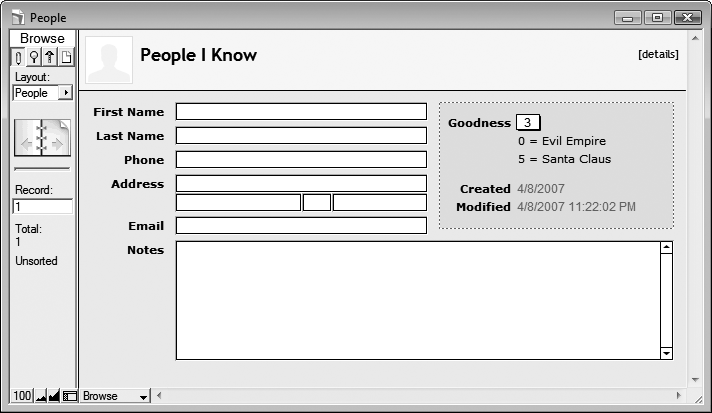
Figure 4-21. Unless you’re a real minimalist, you probably agree this layout looks nicer here than it did when FileMaker first created it. Here you can see the Header part and the Body part. Your first mission is to get these parts—and just these parts—on your layout.
Tip
You can get some hints on prettying up this layout and actually watch it being done. Check out the screencast at www.missingmanuals.com.
The quickest way to delete the Footer part (which you don’t need for this particular layout) is to click its part label and press Delete. (The part label is the little gray tag that says Footer.) Go ahead and delete the Footer part now. Since this footer is completely empty, it simply goes away immediately. If a part has any objects in it at all, FileMaker asks you if you’re sure before removing the part and everything in it.
Your next job is to make the header a little larger. Just drag the part label straight down a bit. As you drag, a dotted line tells you where the part will land when you let go. For now, make it about double its original size.
Every part below the one you resize moves down to make room, which is almost always what you want. But suppose your overall layout size is just where you want it (perhaps it’s designed to print on a special form, and the exact size is critical). In a case like this, if you want to resize the header, you probably don’t want it to push other parts down. Instead, as the header grows, you want the body to shrink a little, so that the header eats into the body. To get this effect, hold down the Alt (Windows) or Option (Mac) key while you drag the part label. When you do, the border between parts changes, but the overall layout size remains the same, and the objects on the layout don’t move at all.
Note
Unless you hold the Alt (Windows) or Option (Mac) key when making a part smaller, you can’t drag the part boundary above the bottommost object it contains. To get around this glitch, you must move the objects out of the way, delete the objects, or hold down the necessary keys while you drag.
FileMaker won’t let you put objects outside a part, so sometimes as you’re arranging things you get cramped for space. To make the rest of your layout work easier, go ahead and make the Body part taller as well—you can shrink it back down later.
The finished detail layout should have a shaded header (Figure 4-21). Getting this effect is a breeze:
Click the Header part label to select it.
The label itself darkens to let you know it’s selected.
Click the fill color tool in the status area (it’s shown in Figure 4-18).
A menu of available colors pops up.
From the menu, select the color you want for the header.
The Header part changes to match the selected color.
Repeat the steps above, this time selecting the Body part and a different color (like light gray). When you color a part, this color becomes the background color both in the database window and when you print. With this phenomenon in mind, you should probably avoid excessively dark or otherwise awful colors and patterns. Of course, you can also elect to leave the body white, if you wish.
Figure 4-21 shows how your layout’s going to look when you’re done. Your next assignment is to put the text in the header. FileMaker’s text tool makes it a cinch to click anywhere in a layout part and type away.
The first piece of text in the header should say “People I Know.” This is a title for your entire database (in other words, your list layout will say the same thing on top). Here’s how to do it:
In the status area, click the text tool (it has an “A” on it).
The text tool button darkens to let you know it’s active.
Choose Format → Font → Trebuchet MS.
The text you’re about to create will appear in this font.
Choose Format → Size → 18 Point.
Now you’re telling the text tool you want it to create larger text.
Choose Format → Style → Bold.
And finally, you want this title to be bold.
Note
You can dress up your text in any font, size, and style you like. But don’t forget that the computer your database is used on must have the font installed. If you have fine-and-fancy $300 fonts on your computer, but your employees will be using the database on stripped-down PCs, you want to pick a font that comes standard with your operating system so everybody sees the same lovely letterforms.
Click somewhere in the header.
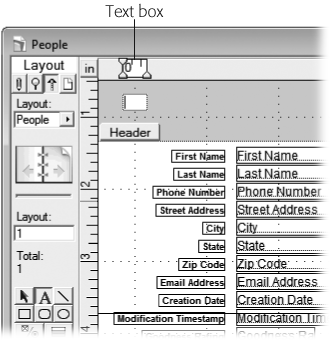
A new text box appears (Figure 4-22). This text box is FileMaker’s way of saying “Go ahead and type.”
Figure 4-22. When you click with the text tool, FileMaker shows a text box—you can type right in it. You can tell this text box is ready for typing because it has a dotted outline and a flashing insertion point. When you’ve finished entering text, just press Enter in the number keypad area of your keyboard, or click anywhere outside the text box.
In the text box, type People I Know.
As you type, the words appear in the box.
Press the Enter key by the number keypad on your keyboard, or click somewhere on the layout outside the text object itself.
The dotted outline and flashing insertion point disappear and you’re left with a full-fledged text object. This object is automatically selected for you.
If necessary, move the new text object to its proper place, using Figure 4-21 as a guide.
You move a text object like any other object: Just drag it.
As well as the main title, a header often also includes something to remind you (and the people who use your database) what layout you’re looking at—the “[Detail]” text in this case. You already know how to do it:
Using the text tool, click somewhere in the Header part, being careful not to click the existing text object.
A new text box appears, ready for typing.
Type [Detail].
The text box reflects your typing, but the text isn’t the right size or style.
Press Enter.
Again, the signs of an editable text box disappear and FileMaker selects the new text object.
Choose Format → Size → Custom.
The Custom dialog box pops up.
Enter 11 in the “Custom font size” box, and then click OK.
The text you just created immediately changes size.
Note
Since 11 point isn’t normally in the Format → Size menu, you have to use the Custom size option instead. This option works the same in Layout mode as it does in Browse mode (see Font).
Choose Format → Style → Plain Text.
The text object loses its bold formatting.
Move the text object to its proper place.
You can see it coming: Just drag.
FileMaker created a handful of text objects for you when it made this layout—the field labels. You can change the font and style of each label to make them attractive and easy to read, and you can also adjust the size to make sure everything fits. Figure 4-21 shows 11-point Verdana—a simple style that looks tidy and readable on most monitors.
Note
If you’re designing a database on the Mac for use on PCs, you’ll need to make all your text objects just a little larger than you (and FileMaker) think they need to be, because PCs display fonts larger than their Mac brethren do. It helps to check your layouts on a PC, because any text object that isn’t wide enough will flow over onto another line, which probably isn’t what you intended.
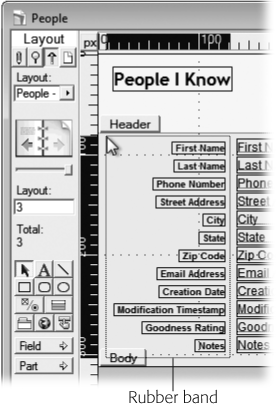
You’ve probably already figured out that to change something about an object, you first need to select it. You can select the first object, change its font, change its size, change its style, and then select the second object and repeat…over and over until you’re done or until you’ve torn out your last remaining hair. Or you can select all the field labels and change them in one shot. The box on Changing text font, size, and style describes several ways of selecting multiple layout objects, but the quickest way is often to rubber band them—that is, you drag to encompass the objects with your mouse. Here’s how:
With your mouse, position the selection tool just below and to the right of the Notes field label, and then click.
This spot is where you’ll start your rubber band. Notice that as you drag around, a dotted rectangle follows you—that’s the rubber band.
Drag from this point up and to the left until the dotted rectangle completely surrounds the field labels.
Every object you want to select must be inside the rubber band—it can’t hang out the edge—so be sure you go far enough to the left. Figure 4-23 shows how it looks when you’re done dragging, before you release the mouse button.
Release the mouse button.
You should see all the field labels selected. This process is easier to do than to explain, so the best way to learn how is to try it.
Note
To be sure you got what you want, make sure every field label has its own selection handles (the little black squares on each corner). If you missed one, just hold down the Shift key and click it—this action adds it to your current selection. Now that you have all the labels selected, you can start formatting them en masse.
Choose Format → Font → Verdana.
Poof! All the labels change fonts.
Choose Format → Size → 11 Point.
Double poof! All the labels change size.
Note
Since the last custom size you used was 11 point (when adding the “[Detail]” text on Making Autoresize work for your layout), FileMaker now lists it at the bottom of the Format → Size menu. (If it isn’t there, shame on you for not following directions! Only kidding. Simply choose Format → Size → Custom instead.)
The labels were already bold, so you don’t need to change the style. Now you have labels that look right, but their positions are all out of whack. That’s OK, though, ‘cause you’re about to move them all anyway—after one more text-editing maneuver.
If you compare the field labels you have now to those in Figure 4-21, you’ll see you have a little more editing to do. The final layout has these field label changes:
City, State, and Zip go away.
Phone Number becomes Phone.
Street Address becomes Address.
Email Address becomes Email.
Goodness Rating becomes Goodness.
Creation Date becomes Created, and Modification Date becomes Modified.
Now you need to make these changes to your field labels.
First, get rid of the City, State, and Zip labels. Zapping them is a breeze: Select them all (using any of the methods described on the previous pages) and choose Edit → Clear or press the Delete or Backspace key. (If you’re good with the mouse, you can use the rubber band trick (see Changing text font, size, and style) to select them all, but it’s probably just as easy to Shift-click each one.)
Now edit the remaining labels. Start with the Phone Number field:
In the status area, double-click the text tool.
Your mouse pointer now has the typical text-editing I-beam shape. As an added bonus, the text tool is locked so you won’t have to pick it again to fix the next field label.
In the Phone Number label, double-click the word Number.
The text object turns back into an editable text box, with dotted outline and all.
Press the Delete key twice.
The first delete removes the word Number. The second wipes away the blank space after Phone.
Note
When you’re editing a text object like this, you’re free to use the mouse or arrow keys to move about the object. It works just like entering text in a field in Browse mode. You can even apply fonts, sizes, and styles to individual letters or words inside a text object. For example, you could make the “e” in Phone bold (if you really wanted to).
Press Enter.
The label is now selected, and it says Phone, just like it’s supposed to.
Three more labels need fixing: Street Address, Email Address, and Goodness Rating. Repeat steps two through four above to make the necessary edits. (Don’t forget that you’re just changing the field label here, not the actual field name (as you did back on Changing a Field’s Name). You can confirm this by looking inside the field in Layout mode, or by making a quick trip to the Manage Database window. You can even give the same field different labels on different layouts.)
Note
By almost every measure, a field label is just like any other text object. But the labels FileMaker creates for you have one hidden property that makes them special: When you change a field’s name in the Manage Database window, its label automatically changes to match. As soon as you edit the text in a field label, though, this magical bond is broken. This break may be a good thing or a bad thing depending on your point of view. Some people edit their field labels manually so they can pick just the right name given the available space and the nature of the layout. Other people find that keeping their field labels and field names in sync helps them keep things straight in their heads. Thou mayest choose for thyself.
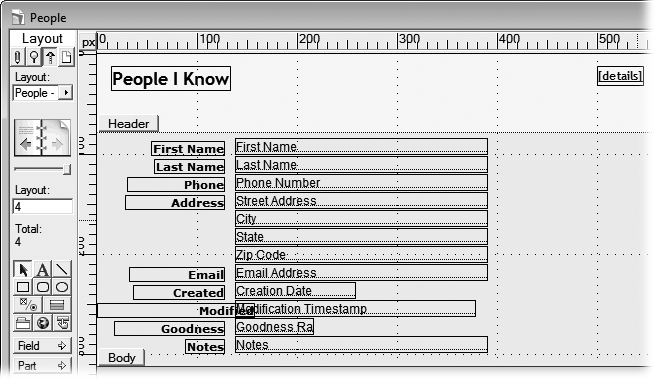
Figure 4-24 gives a quick sanity check. Your layout should look something like this.
Before you get to arranging the fields on the layout, you need to make one more adjustment. In the previous section, you formatted the labels—the text that identifies your fields onscreen at all times. FileMaker also lets you control how text appears when someone types into those fields later.
Figure 4-24. Here’s how your layout should look (in Layout mode) after you’ve added header text, edited the text of the field labels, and formatted them with a new font, size, and style. The labels don’t line up very well, but you’ll fix that later.
Formatting the text in fields works just like formatting field labels. The trick is to select the actual fields first. You want all your fields to be in 11-point Verdana. You could select each field one by one, or use the rubber band to select them all with one drag. But since you want to select every field on the layout, you can use the Select Same feature instead.
Just select one field (it doesn’t matter which one). Then hold down the Shift key (Windows) or the Option key (Mac) and choose Edit → Select All (Windows) or Edit → Select Same (Mac). Although the menu command differs by platform, the effect is the same: All the fields are now selected.
Now that you have the fields selected, your first job is to adjust the text formatting—the way text will look when someone types in Browse mode. You’ve done this with text objects already (see Changing text font, size, and style), and there’s no difference here. Use the Format → Text command to bring up the Text Format dialog box, where you can choose 11-point Verdana.
If you’ve worked with numbers in other programs, like other databases or a spreadsheet program, you know that number formatting can save lots of key-strokes and help you organize numbers so they’re more legible. Likewise, entering in Date, Time, and Timestamp fields can have their challenges when you’re trying to get the data to look a certain way. See Number Formatting for details on formatting these alternate field types.
A field is a field is a field. At least, that’s what most people think. But FileMaker makes a distinction between the field in the table (where the actual data is stored) and the field on the layout, which is more correctly called a Field Control. Like the controls on the dashboard of your car, FileMaker controls are a method for inputting information into a field. In addition to plain old text fields for typing into, controls can be checkboxes, radio buttons, calendars or menus for fast and accurate data entry. Field controls have styles, borders, and behaviors that you can edit. This section gives you a taste of FileMaker’s power, but complete coverage comes up in Chapter 6.
Note
When FileMaker experts get together around the water cooler, they use the terms field and field control interchangeably—even when referring to field controls on layouts. This book uses them inter-changeably, too
Up to now, you’ve been learning about formatting the text, or the stuff that’s in a field. But now, you’ll see that the field control itself can be formatted with styles that have nothing to do with text. When FileMaker threw those first fields you defined out on the layout for you, it just made plain old fields, called Edit Boxes. But with Field/Control, you’re in charge of how the field accepts information.
To choose a field type, first select one or more fields, and then choose Format → Field/Control → Setup. You can see the result in Figure 4-25. To see how it all works, you’re going to turn your Goodness Rating field into a pop-up menu field and assign it a value list.
In the People database you’ve been working on so far, the Goodness Rating field works just like any other: It lets anyone using your database type any number into it, including things you don’t want, like 21.785 or 4E27. You’ve already decided it should only take whole numbers between zero and five.
The perfect solution is to make the Goodness Rating field a pop-up menu showing the choices 0–5. That way, anyone using the database can immediately see what the expected options are and choose one with a swift flick of the mouse. By providing only acceptable choices, a pop-up menu ensures that the right kind of information ends up in the field—and makes data entry easier to boot.
Click the Goodness Rating field to select it.
It grows selection handles.
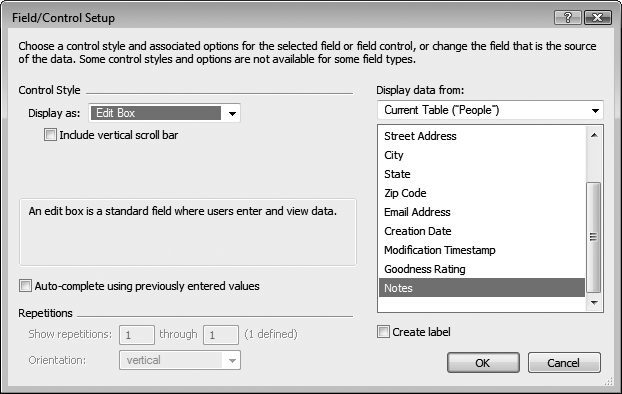
Choose Format → Field/Control → Setup.
You see the Field/Control Setup dialog box. (You can see it in Figure 4-25, too.)
Figure 4-25. The Field/Control Setup dialog box (Format → Field/Control → Setup) lets you control how a field presents itself on the layout. You can add scroll bars, control the display of repeating fields, and—most useful of all—turn ordinary fields into pop-up menus, checkboxes, or radio buttons. All of these advanced options are covered in detail in Chapter 6.
From the “Display as” pop-up menu, choose Pop-up Menu.
The “Include vertical scroll bar” checkbox disappears and a new pop-up menu takes its place.
From the “Display values from” pop-up menu, choose Manage Value Lists.
The Manage Value Lists dialog box swings into view. The details of creating value lists are explained in Chapter 3; flip back to Unique if you need a refresher.
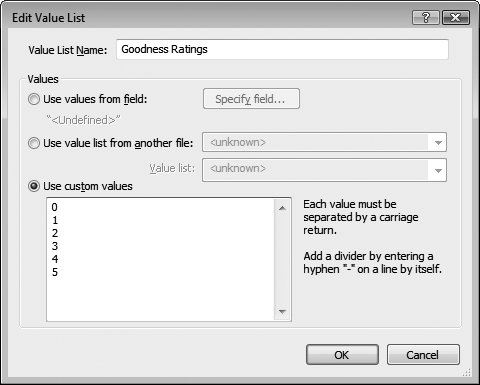
Create a new value list with the values 0, 1, 2, 3, 4, and 5. Click OK when you’re done to close the Field Format box.
The Goodness Rating field now looks like a pop-up menu (a retro-80s pop-up menu, but a pop-up menu nonetheless). In Figure 4-26, you can see how it displays the value list you just created.
Figure 4-26. A pop-up menu needs a value list to determine what choices it shows. Here, you’re defining a value list called Goodness Ratings with values for zero through five. When you’re done, click OK, and then OK again to return to the Field Format dialog box.
While you’re at it, the Notes field could use a scroll bar. (It could be a lot bigger too, and you’ll learn how to do that shortly. For now, though, you’ll just give it a scroll bar since you know it will hold lots of text.) To add a scroll bar, follow these steps:
Select the Notes field.
Any time you make changes to a field control, you must select it first.
Choose Format → Field/Control → Setup again.
The Field/Control Setup dialog box makes its triumphant return.
Turn on “Include vertical scroll bar” and then click OK.
This option tells FileMaker to expect lots of text in this field. It will add a scroll bar to make seeing that text easier.
Next up are the field borders. In Layout mode, your fields probably have black borders and dotted baselines, but in Browse mode, they’re just floating bits of text. To give them a little more substance, you can put a true border around them, and then give them a nice engraved effect:
Select all fields on the layout.
You can rubber band them, click them one by one, or use the Select Same feature.
Press Shift and then click the Goodness Rating field, the Creation Date field, and the Modification Timestamp field.
These fields don’t need the same formatting as all the others. By Shift-clicking, you tell FileMaker to deselect them.
Choose Format → Field/Control → Borders.
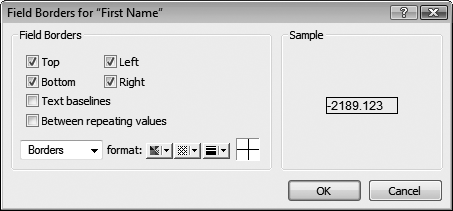
The "Field Borders for selected objects” dialog box appears. It’s shown in Figure 4-27.
Figure 4-27. Figure 4-27: The Field Borders dialog box lets you control more than just borders (go figure). If it’s really borders you’re after, make sure Borders is selected in the pop-up menu.
Turn on the Top, Left, Bottom, and Right checkboxes.
The Sample area shows how your field will look with borders applied to all four sides.
Click OK.
The Field Borders dialog box goes away. You probably won’t notice any change since FileMaker normally shows a thin border around fields in Layout mode, but your fields really do have borders now, even in Browse mode.
In the status area, click the Fill Effects button (it has two blue squares on it), and choose Engraved.
FileMaker draws a beveled edge around each field. It also fills each field with white (you must have a fill color for the effects to work, so FileMaker adds one for you).
The fields now look a little more like…well…fields. But you’ve unwittingly created a new problem: The fields are now too short. When you added the engraved effect, FileMaker put an extra border around each field. This extra border uses up one pixel on each side, reducing the vertical space inside the field by two pixels. These few pixels make a difference—look at the City field, for example, whose “y” has lost its tail.
To remedy this problem, you need to make each field a little taller. But how much taller? Luckily, FileMaker knows just how tall a field needs to be, and it’s ready to help you out. When you resize a field with the mouse, FileMaker won’t let it get smaller than it needs to be to properly show one line of text in the selected font and size. You just need to manually resize the fields, letting FileMaker do its thing.
If you’re feeling queasy at the prospect of resizing each of those fields manually, take heart. FileMaker has tools to make this sort of mass-resize job a snap. Here’s how:
Resize one of the fields so that it’s just the right height.
The easiest way to do this is in two steps: First drag its lower-right handle straight down until it’s obviously too large. Then drag the handle back up again. FileMaker stops it from getting smaller than the perfect height.
Select every field by holding the Alt (Windows) or Option (Mac) key and then choosing Edit → Select All (Select Same on the Mac).
Now every field is selected, including the Goodness Rating field, which doesn’t need to be resized.
Shift-click the Goodness Rating field to deselect it.
You’ve got all the fields you want to resize; the tallest among them is the one with the correct height.
Choose Arrange → Resize To → Largest Height.
FileMaker changes the height of every selected field control to the proper height.
The options in Arrange → Resize To make it a snap to keep things clean and consistent on your layout.
You’ll learn lots more about resizing, moving, and aligning objects in the next section.
You’re finally ready to organize the fields on the layout. The goal of a layout is to present information in a clear and attractive manner—in this case, the details for the people in your database. Turn back to Figure 4-21 to remind yourself how this layout is supposed to look.
Right now, though, your window probably shows something of a mess. More like Figure 4-28, perhaps. To organize and beautify your layout, you need to move and resize your fields, and line things up, as described in this section.
Turn on text boundaries (View → Show → Text Boundaries) and take a look at the labels you edited a few pages back. You see that some text objects are quite a bit longer than the text they contain. When you delete part of a label, the object itself doesn’t get shorter. FileMaker doesn’t let objects extend off the edge of a layout, so those long text boxes don’t allow room to put the labels as far to the left as you want. You’ll need to shorten them.
The First Name, Last Name, Phone Number, and Email Address fields are bigger than they need to be, too. You can easily fix them all at once. Select each object (Shift-click or use the rubber band), and then resize one of them using its handles (it doesn’t matter which one you resize). When you finish, every selected field changes size to match the one you dragged. If the fields aren’t the same size to begin with, choose Arrange → Resize To → Smallest Width after selecting them, and then use the resize handles.
Figure 4-28. Here’s how your database looks now. The field and label formatting is in place, but the layout itself is a mess. Some fields are too big for the data they need to hold, others aren’t big enough. And this layout needs some pizzazz. It’s time to tackle field arrangement.
Tip
Here’s an old FileMaker trick to simplify this sort of text-object shortening task. For reasons known only to FileMaker Inc., FileMaker perfectly sizes a text object when you select the text and choose Format → Style → Underline or press Ctrl-Shift-U (⌘Shift-U). When you turn the underline style back off, the object remains properly sized. Since this trick works even when you have several items selected (and since the command has a keyboard shortcut), it’s by far the fastest and easiest way to clean up your labels. Just select them all, then turn underlining on and back off again.
While you’re at it, make the Goodness Rating field narrower too. It can be very small since it shows only one digit. Finally, make the Notes field nice and tall so it can hold lots of notes. (You may need to make the Body part larger to make room. Just drag its part label down.)
Most of the field labels on the finished layout are right-aligned against an imaginary line running down the layout, as shown in Figure 4-29. But the Goodness Rating, Creation Date, and Modification Timestamp fields and their labels don’t follow this rule. To get them out of the way, just move them all to the right of the rest of the fields for now.
The other field labels on your layout are probably lined up nicely along their right edges. If not, though, you can line them up easily. Select all the field labels that should be aligned, and then choose Arrange → Align → Right Edges. They leap to attention, all with their right edges in line with the text object that had been farthest to the right.
You can use this same command on the Goodness, Created, and Modified labels to get them aligned as well. Finally, move these three labels to the left so they sit properly next to their fields.
Now that the field labels are lined up, you can move them to their final resting place. Just select them all and then drag them a little to the left. Hold down the Shift key to make sure they don’t drift up or down while you drag. When you Shift-drag objects, FileMaker makes sure they move only in one direction: up and down or left to right.
Note
You have to press the Shift key after you press the mouse button to start dragging. If you don’t, FileMaker just sees a Shift-click, and deselects the object. Luckily, you can press the Shift key any time during a drag, and FileMaker will instantly snap the object to a perfect trajectory. You can even release Shift mid-drag if you decide you don’t want constrained movement after all.
Using all the arrangement powers you now possess, it’s time to line things up so the fields sit next to their labels. If you’re using the Object Grids command (see the box on Adding a Dividing Line Between Layout Parts) or you have very sharp eyes, you can probably just drag the fields next to their labels and get perfect alignment.
Tip
If you’re having trouble getting perfect alignment, try this technique: Click a text object and keep the mouse button pressed, and FileMaker extends its baseline all the way across the layout in both directions. Since the field controls on the layout also have visible baselines (the dotted lines below their names), you can achieve perfect alignment as you drag by making sure the extended baseline from the text object you’re dragging runs right through the field’s baseline.
You can even check baseline alignment without moving the field. For instance, use the arrow keys to nudge all the text labels up or down a pixel, then click and hold one of the text labels to see if it lines up. If not, keep nudging until all the fields and labels are aligned.
The City, State, and Zip fields don’t have labels of their own. Instead, they line up side by side under the Street Address field. Make the City field about half the width of the Street Address field. Then place the State field next to it, and make it wide enough to hold two letters. Finally, drop the Zip field in place next to the State field. Chances are you can’t align the Zip field perfectly with the right edge of the Street Address field. If necessary, use the T-squares, the Object Size palette, and the arrow keys to bring things into alignment. Next, adjust the fields on the left side so that they’re arranged in a pleasing way. Lastly, put the Goodness Rating, Created, and Modified fields and labels in the right spot, as shown in Figure 4-30.
The finished layout has a cute person icon next to the People I Know text. To add a picture to the layout, you can copy it from any other program, and then paste it directly on the layout. If the picture you want is in a file on your hard drive, use the Insert → Picture command instead. When you do, FileMaker will ask you to pick a picture file, and then insert it on the layout.
Once the picture is added to the layout, drag it into position in the header. If necessary, resize the header to accommodate it, and move the People I Know text object out of the way.
You may also want to add a line between the Header and Body parts. As you can see in Figure 4-30, this line helps break up the space in the window, and helps your eye locate the important information in the lower (Body) part of the window.
In the status area, activate the line tool.
The mouse arrow changes to a crosshair.
With the Shift key held down, drag a horizontal line about the desired width of the layout.
As you drag, a dotted line shows you what your line will look like. (Since you have the Shift key down, it sticks to a straight trajectory.) When you release the mouse button, the line appears.
Drag the new line as far to the right as it will go, and place it as close to the Header part boundary as you can.
The Object Grids might prevent you from getting it right on the part boundary.
Using the up or down arrow keys, nudge the line so that it covers the dotted part boundary perfectly.
The dotted part boundary line marks the end of the part above it, so this line is at the bottom of the header, not the top of the body.
If necessary, resize the line so that it ends just a bit to the right of the [Detail] text object.
As you drag, hold the Shift key while you resize the line to make sure it stays perfectly horizontal. The line now marks the desired width for the layout.
You have only a few last touches to complete your layout. First, add a text object to hold the Goodness Rating key and type into it:
| 0 = Evil Empire |
| 5 = Santa Claus |
Tip
If you’re like most people, your Font menu is half a mile long. It can be a real drag finding and selecting just the font you want. To save the trouble, duplicate one of your field labels and use that for the Goodness Rating key instead (Edit → Duplicate). Just edit it to show the correct text, and then change it to 9-point, align it to the left, and remove the bold style. You have an easier time duplicating an existing object than you do making a new one, since the duplicate picks up all the attributes you painstakingly set.
Next you need to add the box that holds the Goodness Rating, Creation Date, and Modification Time Stamp fields. Use the rectangle tool (see The control tools) to create a rectangle about the right size. Set its line thickness to 1 pixel, choose a diagonal stripe line pattern, and then fill it with a light color of your choice. Because you added the rectangle after everything else, FileMaker shows it above the fields. When you move it into place, it hides the objects underneath. To move the rectangle behind the objects that you want to see, select it and choose Arrange → “Send to Back.”
Using your personal design sensibilities, arrange the three fields inside the rectangle (resizing as necessary). You’ll need to make the Modification Timestamp field narrower, for example, which is bigger than it needs to be anyway.
The Goodness Rating field should be filled with white, and it looks nicer with center-aligned text. Make these two changes now. (The Modification Timestamp and Creation Date fields can keep their transparent background since you won’t be typing into them. You’ll reserve the white fill for fields that expect data entry, as a little cue to the user.)
Finally, stretch the Notes field so its right edge lines up with the right edge of the rectangle. Compare your layout with the one in Figure 4-31 and make any additional adjustments that are needed.
Figure 4-31. Here’s your finished layout. If yours doesn’t look like this, make the necessary adjustments (or wear your distinctiveness as a badge of honor).
You’re ready to switch to Browse mode. When you do, FileMaker asks if you’d like to save your changes. Click Save. Now you see your new layout in action.
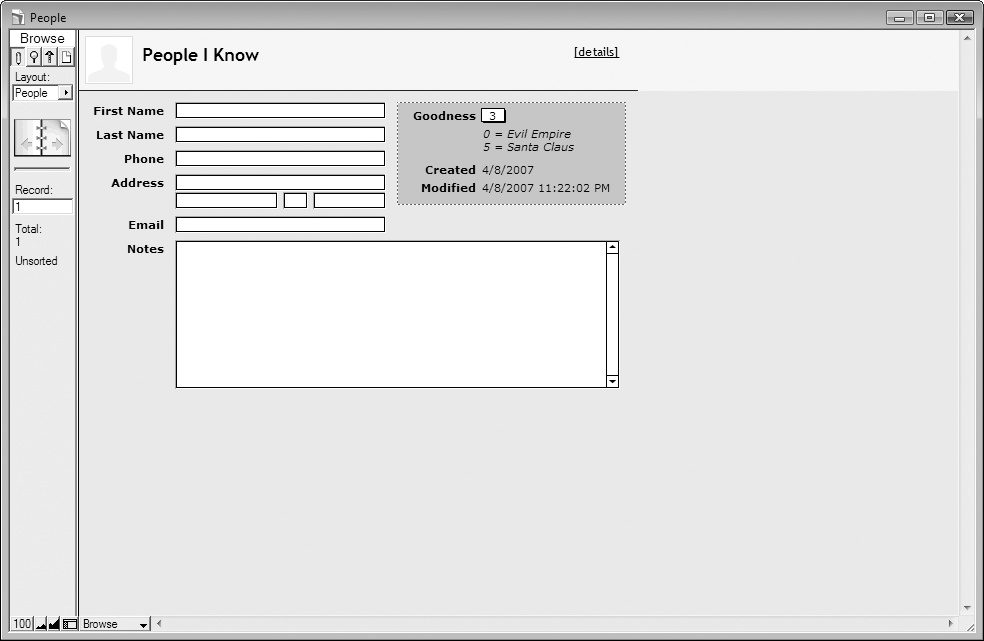
If you have a larger screen, chances are you want to take advantage of it. In Browse mode, try making the database window bigger. You’ll quickly discover that FileMaker doesn’t have the same idea you do about good use of screen real estate. Figure 4-32 shows what you get.
Figure 4-32. Out of the box, FileMaker keeps the contents of that window the same size no matter how big you make the database window. Unhelpfully, the window’s resize handles don’t give you more room to view the contents. But fear not—you can tell FileMaker how to stretch and move things when you resize a window.
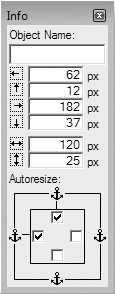
Truth be told, FileMaker knows a great deal about how to fill up a window. But it needs a few hints from you before it can put all that power to work. You have to tell it which objects should move, which should stay put, and which ones should grow. With a few clicks in the now-familiar Object Info palette, you can make this layout perfectly at home on a big screen or a tiny one.
Out of the box, every object on a FileMaker layout stays in exactly the same place no matter the size of the window. To change these settings, you use the Object Info palette. Chances are you’ve noticed the new anchor checkboxes in this window, but you can refresh your memory by peeking at Figure 4-33.
Figure 4-33. The bottom half of the Object Info palette is devoted to the Autoresize settings. The four checkboxes tell FileMaker to anchor the object to the corresponding side of the window (notice the little anchor icons). Right now, all the objects on your layout are anchored at the top and left. In other words, their distance from the top and left edges of the window never changes, even as the window gets bigger.
To change how an object moves when the window is resized, you simply turn on and off the various checkboxes. As Figure 4-34 shows, FileMaker objects start out life with the top and left anchors in the Object Info palette turned on. Turning on one of these checkboxes causes the corresponding edge of the object to hold onto that edge of the window. If you want, you can make an object cling to the right edge of a window instead. Or the bottom edge. Or both (Figure 4-35).
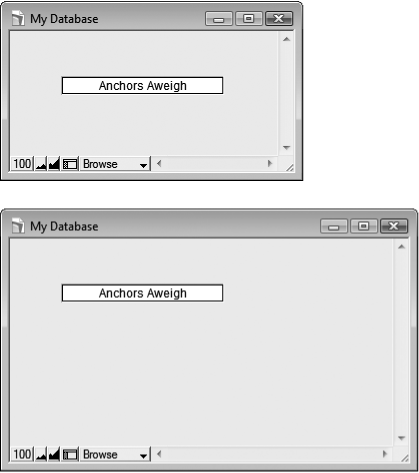
You might think that you could throw FileMaker for a serious loop by anchoring an object to the left and the right (or the top and bottom). In fact, FileMaker is one step ahead of you: If you do this, it stretches the object, making it as big as necessary to keep both sides anchored. Figure 4-36 shows just such a setup.
As the various figures here show, which checkbox you turn on has a major impact on the position of the objects. By mixing and matching, you can make objects that stay in the top-right corner, move down but not right, grow in height and width, or a dozen other possibilities. But there’s one more possibility that may not jump out at you—turning off all anchor checkboxes. In fact, this option is useful in its own right, as Figure 4-37 shows.
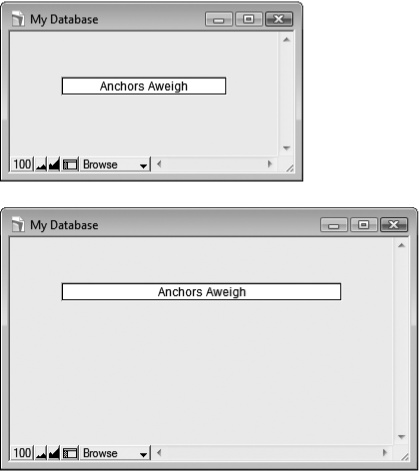
Figure 4-34. Top: The one field on this layout is anchored to the top and left of the window (according to its factory settings in the Object Info palette). Bottom: When you make the window larger, FileMaker keeps the top edge of the object the same distance from the top of the window. The left edge holds its place compared to the left side of the window as well.
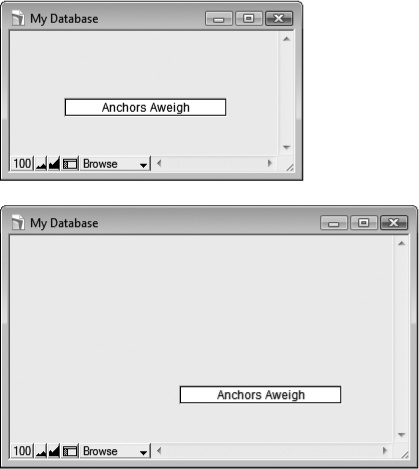
Figure 4-35. Top: This time the same object as in Figure 4-34 is anchored on the bottom and right instead. Bottom: Enlarging the window shows a very different result. FileMaker moves the object down and to the right to ensure that it keeps a constant distance from its anchored edges.
An unanchored object splits the difference: If the window gets 100 pixels wider, the object moves 50 pixels. The net effect is that the object stays in the same place relative to the overall size. If it was a third of the way down, and half way over, it will stay that way. Of course, you can anchor an object, for example, on the top or bottom, but not on the left or right. Such an object will float side to side, keeping its relative position, but will stay anchored if the window gets taller.
Figure 4-36. Top: What if you anchor an object on two opposing sides? The field is now anchored on the top, left, and right. Bottom: Rather than throw its hands up in despair, FileMaker bends to your will. It keeps the edges anchored by making the field bigger.
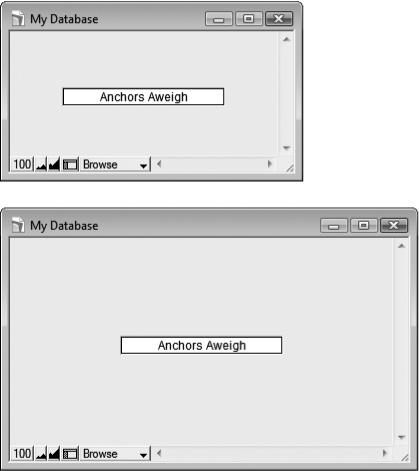
Figure 4-37. Top: There’s so much you can do with the Object Info palette’s anchor checkboxes, you might forget you can turn them off altogether. In this window, the field has no anchors at all. Notice that it’s positioned right in the middle of the layout. Bottom: When the window gets bigger, FileMaker keeps the relative position of the object the same. Since it was in the middle before, it stays in the middle of the bigger window.
To make your layout look great at any window size, you need to set the anchors carefully for each object. Before you start clicking, take a moment to think about how you want the layout to resize. When making this decision, consider what would make the layout better if you had more screen real estate to devote to it—there’s no point in bigger for bigger’s sake. Figure 4-38 shows an example of what not to do.
Figure 4-38. FileMaker puts you in complete control of resize behavior. As such, you’re free to make bad decisions. Do you really need a taller First Name field? Is it critical that the decorative header grows with the window? Didn’t think so.
If you decide to devote more screen space to your database, what would you use it for? First, the fields that make up the bulk of the window have no need to be taller, but if the window gets wider, it would look nice if the fields did too. If you get more height, the best place to use it is the Notes field, where you often have lots of text. Everything else has no need for increased height, so it should just move appropriately to keep out of the way of the growing options. Figure 4-39 shows a better resize configuration.
Here’s how to make your layout resize attractively, like the one in Figure 4-39:
Open the People database and switch to Layout mode. Select the “[details]” text on the right side of the header.
You want this object to stick to the right edge of the window.
In the Object Info palette (View → Object Info), turn on the right anchor checkbox and turn off the left anchor checkbox. Keep the top anchor checkbox turned on and the bottom anchor checkbox turned off.
These settings tell FileMaker to keep the object in the top-right corner no matter the window size.
Using the rubber band technique (see Changing text font, size, and style), select the Goodness Rating field, the Created Date field, the Modification Timestamp field, all the associated text labels, and the box around them all.
All these elements live in a box in the top-right corner of the body. You want them all to move together, so you’ll set their anchors in one shot.
Use the checkboxes in the Object Info palette to anchor these selected elements to the top and right.
Now these elements stick to the top-right corner.
Select the line between the body and header and anchor it to the top, left, and right.
This way, the line holds its position vertically but stretches horizontally to fill the window, no matter its size.
Select the Notes field and anchor it to the top, bottom, left, and right.
The Notes field stretches horizontally and vertically since it benefits so much from extra space. By anchoring it to all sides, you ensure it gets maximum growth.
Select the First Name, Last Name, Phone Number, Street Address, and Email Address fields and anchor them all to the top, left, and right.
These fields stretch right to left, but get no benefit from a taller window.
If you try out your layout in Browse mode now, you’ll see that it’s just about perfect. But you haven’t done anything with the City, State, and Zip Code fields. If you make the window wider, these fields begin to look out of place compared to the Street Address field, which stretches with the window.
But how do you make these fields stretch as well? If you set them all to stretch horizontally (by anchoring to the left and right), you’ll see that FileMaker doesn’t handle it very well. Each field grows one pixel for each pixel the window grows. But a one-pixel increase in window width only leaves room for one field to grow. The result is that as the window gets wider, the fields begin to bump into one another, and eventually they drastically overlap.
In a situation like this, you have to choose one object to stretch (consuming any new window width), and set the others to stay out of the way. In this case, it makes most sense for the City field to grow. State abbreviations and Zip codes, after all, have a consistent width.
Anchor the City field on the top, left, and right.
This field does the growing.
Anchor the State and Zip Code fields to the top and right.
Since these fields are to the right of the City field, they stick to the right to stay out of the way.
Give your layout a shot in Browse mode now. If you followed the steps above, it should have much better resize behavior.
Now your layout looks great when the window gets bigger. What about if you make the window smaller? Try it and you’ll see that you can only go so far. Once the objects get as small as they are on the layout itself in Layout mode, FileMaker stops shrinking and moving things. Instead, the window gains some scroll bars and the layout gets cut off.
This points out an important Autoresize consideration: The size you make things in Layout mode sets the minimum size for the layout itself. If you’re trying to ensure maximum flexibility, you should design your layouts as small as possible.
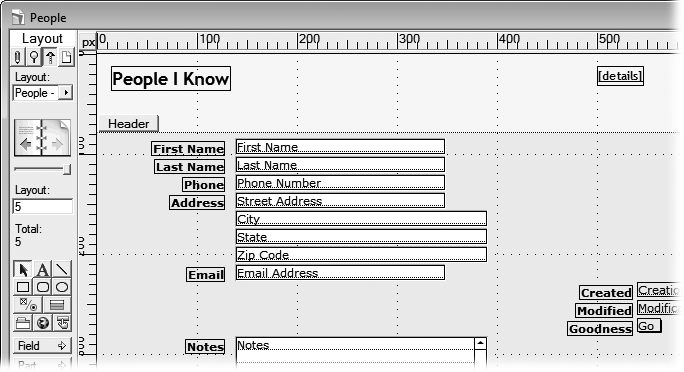
Your People database could probably be perfectly usable at a smaller size. If that’s your goal, using the powers you’ve learned in this chapter, make the layout look like Figure 4-40.
Figure 4-40. Honey, I shrunk the layout! If you view this version of the layout in Browse mode, it will look exactly the same as before. That’s because FileMaker scales it to fit your window size. But since you’ve made everything smaller in Layout mode, FileMaker lets the layout get smaller along with the Browse mode window before it begins to scroll. Therefore, when designing a layout for maximum flexibility, design it as small as possible.
Phew! That felt like a lot of work. Designing a FileMaker layout is a very visual process. That’s really good news since it makes the process pretty obvious once you learn the tools. This chapter may make it seem laborious, but making a layout like this will quickly become second nature—you’ll be able to crank one out in just a few minutes.
Get FileMaker Pro 9: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.