A layer is nothing more than a named sequence of frames. So you won't be surprised to learn that, after you create a couple of layers as described in Chapter 3, you need to fill up each layer's frames with content. This section shows you how.
When you're working with a single layer, adding content to frames is easy because you don't have to worry about which layer you're working with: You simply click a keyframe and use Flash's drawing and painting tools to create an image on the Stage.
But when you're working with multiple layers—for example, when you're creating a composite drawing by adding a background layer, a foreground layer, and a separate layer for your sound clips—you may find adding content a bit trickier because you have to be aware of the layer to which you're adding your content. Fortunately, as you see in the steps below, the Timeline's Show/Hide icon helps you keep track of which content you've placed on which layers.
Here's how to add content to multiple layers:
Open the file multiple_layers.fla.
You can find this file (and all the other example files for this book) on the "Missing CD" page at www.missingmanuals.com/cds.com
Click the first keyframe in Layer 1.
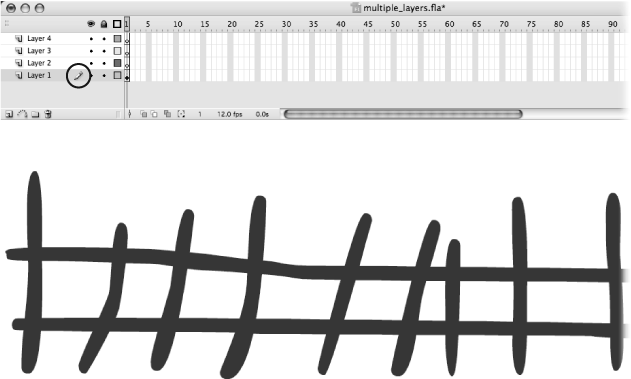
Flash highlights the selected frame, as well as the layer name. You also see a little pencil icon that lets you know this frame is now ready for editing.
Use Flash's drawing and painting tools to draw a fence on the Stage.
Your fence doesn't have to be fancy; a quick "wooden" fence, like the one in Figure 4-7, is fine.
Hide Layer 1 by clicking the Show/Hide icon next to Layer1
The content on the Stage temporarily disappears. Flash replaces the Show/Hide icon with an X and draws a slash through the pencil icon next to Layer 1 to let you know this layer is no longer editable.
Note
Technically, you don't have to hide the contents of one layer while you're working with another; in fact, in some cases, you want to see the contents of both layers on the Stage at the same time (Viewing Layers). But for this example, hiding is the best way to go.
Click the first keyframe in Layer 2.
Flash highlights the selected frame, as well as the layer name (Layer 2). Now the pencil icon is next to Layer 2.
Use Flash's drawing and painting tools to draw a few flowers on the Stage.
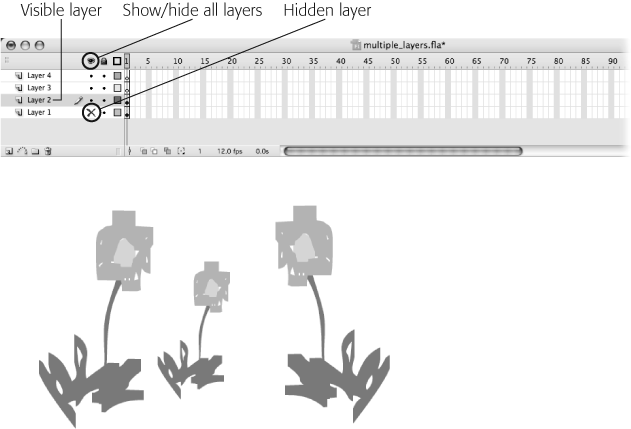
Your workspace should look like the one in Figure 4-8.
Figure 4-8. Sometimes you want to see the frame contents of two or more layers at the same time, like when you're trying to line up objects in multiple layers. But sometimes seeing all those different objects on the same Stage—some of which you can edit and some of which you can't, since Flash only lets you edit one layer at a time— is just plain confusing. Here, the fence in the first frame of Layer 1 is hidden (you can tell by the big X in the Show/ Hide column) so that you can focus on the contents of Layer 2 (the flowers).
Hide Layer 2 by clicking the Show/Hide icon next to Layer 2.
The content on the Stage temporarily disappears. Flash replaces the Show/Hide icon with an X and draws a slash through the pencil icon next to Layer 2 to let you know that this layer is no longer editable.
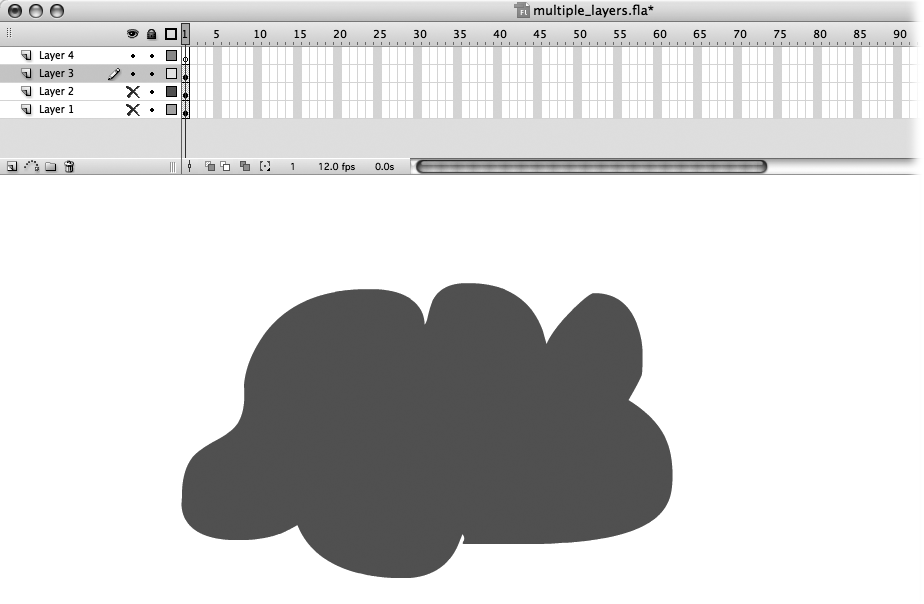
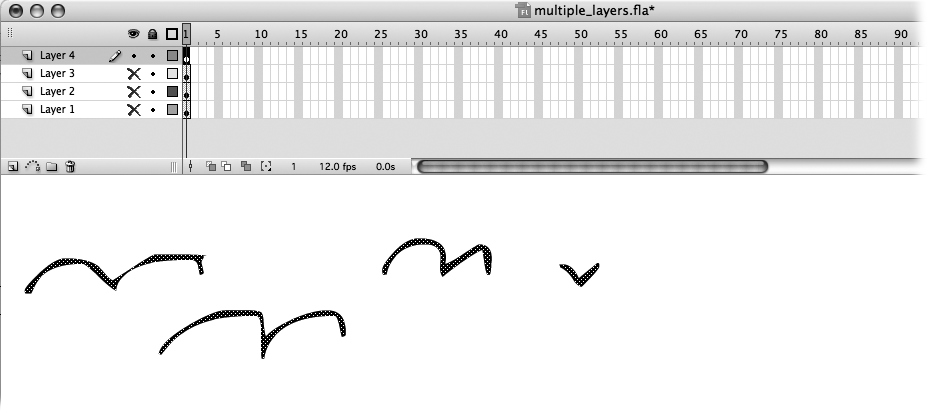
Repeat steps 4–6 for Layers 3 and 4, adding some gray clouds to Layer 3 (Figure 4-9) and some flying birds to Layer 4 (Figure 4-10).
Figure 4-9. Creating separate layers for different graphic elements gives you more control over how each element appears in your finished animation.
Figure 4-10. In this example, the images are static, but you can place everything from motion and shape tweens to movie clips, backgrounds, actions, and sounds on their own layers. Hiding layers affects only what you see on the Stage; when you select Control → Test Movie to test your animation, Flash displays all layers, whether or not you've checked them as Hidden.
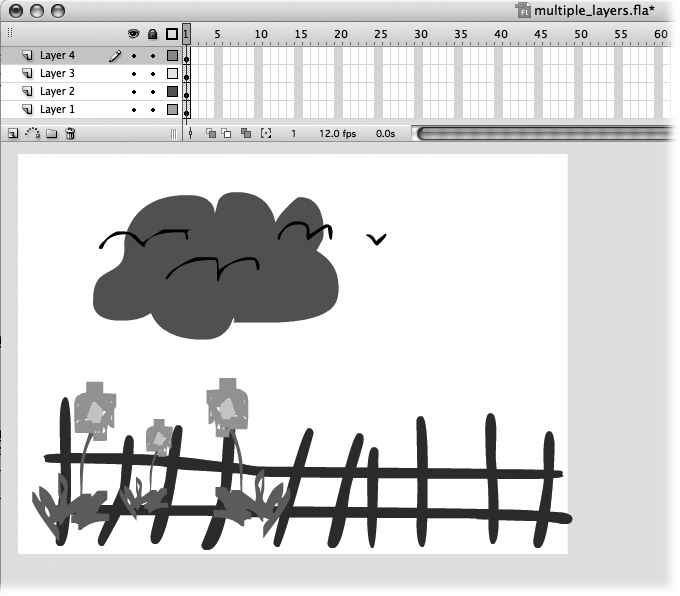
To see the content for all four layers, click to remove the Show/Hide X icon next to Layer 3, Layer 2, and Layer 1, as shown in Figure 4-11.
Flash displays the content for all four layers on the same Stage.
Figure 4-11. Here's what the composite drawing for Frame 1 looks like: the fence, the flowers, the cloud, and the birds, all together on one Stage. Notice the display order: The flowers (Layer 2) appear in front of the fence (Layer 1), and the birds (Layer 4) in front of the cloud (Layer 3). Flash automatically displays the layer at the bottom of the list first (Layer 1), followed by the next layer up (Layer 2), followed by the next layer (Layer 3), and so on. But you can change this stacking order, as you see on Copy and Paste a Layer.
Get Flash CS3: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.