These days, computer programs strive to give you an intuitive work environment. A word processing document, for example, looks pretty much like a piece of paper and shows your words as you type them. Movie playing software has controls that look just like the ones on your home DVD player. Flash CS4 provides the powerful and flexible tools that you need to create interactive animations, which is a more complex affair than producing text or playing media. Problem is, if this is your first time in an animation program, it may not be immediately obvious what to do with all these tools.
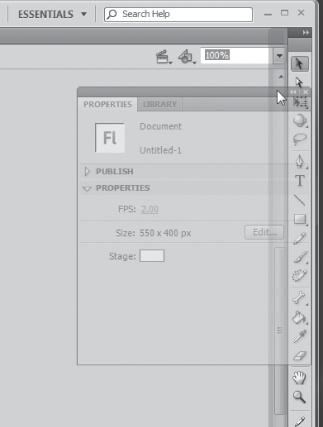
When you start with a blank Flash document, you find yourself staring at a blank white square and a dizzying array of icons, most of which appear to do nothing when you click them (Figure 1-1). You’d pretty much have to be a Flash developer to figure out what to do next. In this chapter, you get acquainted with all the different parts of the Flash window: the stage and main work area, the main menu, the toolbars and panels, the timeline, and more. You’ll also take Flash for a test drive and get some practice moving around the Flash screen. When you learn to create an animation of your own in Chapter 2 and Chapter 3, you’ll feel right at home.
Tip
To get further acquainted with Flash, you can check out the built-in help text by selecting Help → Flash Help. Once the help panel opens, click Workspace (on the left), and then “click Flash workflow and workspace.” You can read more about Flash’s Help system in Appendix A.
Figure 1-1. The white rectangle in the middle of the main Flash window—the stage—is where you actually work on your animations. This entire window, together with the timeline, toolbars, and panels identified here, is called the Flash desktop, the Flash interface, or the Flash authoring environment.
Once you’ve installed Flash on your computer (Installing and Activating Flash CS4), you can launch it like any other program. Choose your method:
Double-click the program’s icon. You can find it on your hard drive in Program Files → Adobe → Flash CS4 (Windows) or Applications → Adobe Flash CS4 (Mac).
Click Start → All Programs → Adobe → Adobe Flash CS4 (Windows). If you’re running Mac, you can drag the Flash CS4 icon from the Adobe Flash CS4 folder to the Dock and from then on open it with a single click on the Dock icon.
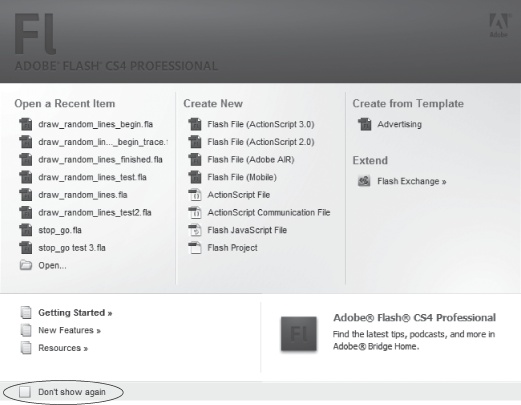
Up pops the Flash welcome screen, as shown in Figure 1-2. When you open the program, you’re most likely to start a new document or return to a work in progress. This screen puts all your options in one handy place.
Tip
If Flash seems to take forever to open—or if the Flash desktop ignores your mouse clicks or responds sluggishly—you may not have enough memory installed on your computer. See Flash CS4 Minimum System Requirements for more advice.
When you choose one of the options on the welcome screen, it disappears and your actual document takes its place. Here are your choices:
Open a Recent Item. As you create new documents, Flash adds them to this list. Clicking one of the file names listed here tells Flash to open that file. Clicking the folder icon lets you browse your computer for (and then open) any other Flash files on your computer.
Figure 1-2. This welcome screen appears the first time you launch Flash—and every subsequent time too, unless you turn on the “Don’t show again” checkbox (circled). If you ever miss the convenience of seeing all your recent Flash documents, built-in templates, and other options in one place, you can turn it back on by choosing Edit → Preferences (Windows) or Flash → Preferences (Mac). On the General panel, choose Welcome Screen from the On Launch pop-up menu.
Create New. Clicking one of the options listed here lets you create a brand-new Flash file. Most of the time, you’ll want to create a Flash File, which is a plain garden-variety animation file. Flash gives you two choices: Flash File (ActionScript 3.0) and Flash File (ActionScript 2.0). This book focuses on Flash 3.0, so for the projects shown here, choose the first option: Flash File (ActionScript 3.0).
Tip
Old programming pros—you know who you are—may have reasons to prefer Flash File (ActionScript 2.0). For example, if you’re continuing to work on a project originally created using ActionScript 2.0, or you’re working with a team using ActionScript 2.0.
There are other options, too. You can use Flash File (Adobe AIR) and related developer tools to create programs that run in Web browsers called Rich Internet Applications. You can also create a Flash File (mobile), a specialized animation for cellphones or other handheld devices; an ActionScript file (a file containing nothing but ActionScript, for use with a Flash animation); an ActionScript Communication file (a file that uses ActionScript to transfer data between an animation and a server); a Flash JavaScript file (used to create custom tools, panels, commands, and other features that extend Flash); and a Flash project (useful if you’re planning a complex, multifile, multideveloper Flash production and need version control).
Create From Template. Clicking one of the little icons under this option lets you create a Flash document using a predesigned form called a template. Using a template helps you create a Flash animation quicker because a developer somewhere has already done part of the work for you. You’ll find out more about templates in Chapter 6.
Extend. Clicking the Flash Exchange link under this option tells Flash to open your Web browser (if it’s not already running) and load the Flash Exchange Web site. There, you can download Flash components, sound files, and other goodies (some free, some fee-based, and all of them created by Flash-ionados just like you) that you can add to your Flash animations.
Getting Started, New Features, Resources. As you might guess, these three links lead to materials that Adobe designed to help you get up and running. Getting Started covers the very, very basics. New Features explains (and celebrates) some of Flash CS4’s new bells and whistles. Finally, Resources introduces you to online help and discussion forums.
Note
Except for the Adobe Flash Exchange, which you find on the Help menu, all of the options on the welcome screen also appear on the File menu (shown in Figure 1-3), so you can start a new document at any time.
Even though it has more controls and gizmos than the cockpit of a jumbo-jet, don’t let Flash’s screen layout intimidate you. Each toolbar and panel plays a part in the life of an animation, and most are designed to give you, the animator, full and flexible control over your creation. Once you know why and how to use each type of control, all becomes clear. That’s what this section does.
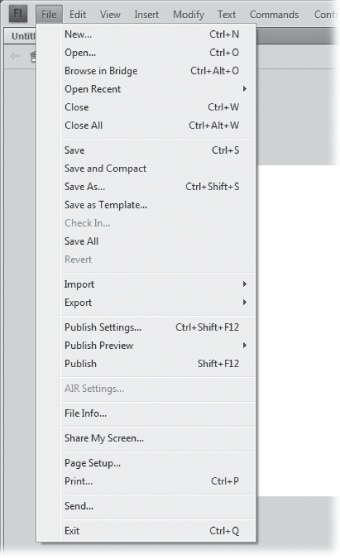
Running across the top of the Flash desktop (or the very top of your screen, if you’re on a Mac), is the menu bar. The commands on these menus list every way you can interact with your Flash file, from creating a new file—as shown on Preparing to Draw—to editing it, saving it, and controlling how it appears on your screen.
Some of the menu names—File, Edit, View, Window, and Help—are familiar to anyone who’s used a PC or Mac. Using these menu choices, you can perform basic tasks like opening, saving, and printing your Flash files; cutting and pasting sections of your drawing; viewing your drawing in different ways; choosing which toolbars to view; getting help; and more.
To view a menu, simply click the menu’s title to open it, and then click a menu option. On a Mac, you can also drag down to the option you want. Let go of the mouse button to activate the option. Figure 1-3 shows you what the File menu looks like.
Figure 1-3. Several of the options on each menu include keystroke shortcuts that let you perform an action without having to mouse all the way up to the menu and click it. For example, instead of selecting File → Save As, you can press Ctrl+Shift+S to tell Flash to save the file you have open. On the Mac, the keystroke is Shift-⌘-S.
Most of the time, you see the same menus at the top of the screen, but occasionally they change. For example, when you use the Debugger to troubleshoot ActionScript programs, Flash hides some of the menus not related to debugging. You’ll learn all about these options in upcoming chapters. For example:
Insert. The options you find in this menu let you create complex drawings and turn static drawings into Flash animations by adding symbols (reusable bits of drawings and animations, as you’ll learn in Chapter 6); layers (virtual transparencies that let you manipulate the elements of a composite drawing separately, as shown in Chapter 3); and frames (virtual “flip pages” that, when displayed rapidly one after the other, turn a series of drawings into an animation, as discussed in Chapter 3); and so on.
Modify. Selections here let you make changes to your work. For example, this is the menu you want when you want to rotate or scale (shrink or enlarge) a piece of your drawing.
Text. The options in this menu let you work with the text you add to your drawings. Here, you can set standard text characteristics like font, alignment, and spacing; you can also run a spell check.
Commands. Options here let you create and run commands (commonly called macros in other programs). Commands are series of tasks you perform in Flash. For example, if you know you’ll be opening a bunch of Flash documents and making identical changes to each one of them, you can tell Flash to “watch” you make the changes once and save them as a command. The next time you need to make those changes to a different document, all you have to do is run the command.
Control. This menu helps you test your animation. You can run your animation, rewind it, or even slow it down so that you step through one frame at a time—great for troubleshooting. It’s a lot like using the controls on your DVD player.
The stage, located at the dead center of your Flash workspace, is your virtual canvas. Here’s where you draw the pictures that you’ll eventually string together to create your animation. The stage is also your playback arena; when you run a completed animation—to test it out and see if it needs tweaking—the animation appears on the stage. At the beginning of this chapter, you saw a Flash desktop with a blank stage. Figure 1-4 shows one with an animation in progress.
Work area is the technical name for the gray area surrounding the stage, although many Flash-ionados call it the backstage. This work area serves as a prep zone where you can place graphic elements before you move them to the stage, and as a temporary holding pen for elements you want to move off the stage briefly as you reposition things. For example, let’s say you draw three different circles and one box containing text on your stage. If you decide you need to rearrange these elements on the stage, you can temporarily drag one of the circles off the stage.
Note
The stage always starts out with a white background, which becomes the background color for your animation. Changing it to any color imaginable is easy, as you’ll learn in the next chapter.
You’ll almost always change the starting size and shape of the stage depending on where people will see your finished animation—in other words, your target platform. If your target platform is a Web-enabled cell phone, for example, you’re going to want an itty-bitty stage. If, on the other hand, you’re creating an animation you know people will be watching on a 50-inch computer monitor, you’re going to want a giant stage. You’ll get to try your hand at modifying the size of the stage in the Flash Test Drive later in this chapter.
Figure 1-4. The stage is where you draw the pictures that will eventually become your animation. The work area (gray) gives you a handy place to put graphic elements while you figure out how you want to arrange them on the stage. Here, a text box is being dragged from the work area back to center stage.
Flash lets you put all the menu options you use most frequently at your fingertips by displaying toolbars and panels like those shown in Figure 1-1. Toolbars and panels are very similar: they’re both movable windows that display Flash options. The difference is that toolbars are small and show only icons; panels are larger and show whole rafts of settings you can change. (You can learn all about panels in the next section.)
Toolbars pack some of the most commonly used options together in a nice compact space that you can position anywhere you like. (See the box on Panels for tips on repositioning toolbars.) Displaying a toolbar means your options are right there in front of you, so you don’t have to do a hunt-and-peck through the main menu every time you want to do something useful.
Tip
When you reposition a floating toolbar, Flash remembers where you put it. If, later on, you hide the toolbar—or exit Flash and run it again—your toolbars appear exactly as you left them. If this isn’t what you want, you can wipe away all your changes and return to the way Flash originally displayed everything by choosing Window → Workspace → Default.
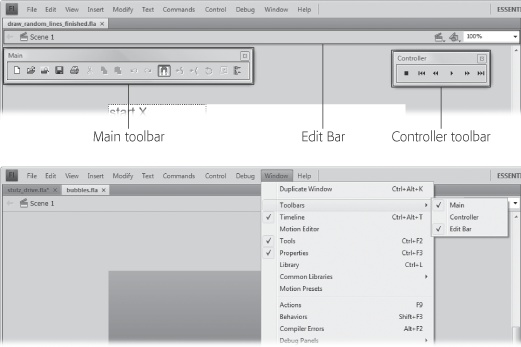
Flash has three toolbars, all of which you see in Figure 1-5:
Main (Windows only). The Main toolbar lets you one-click basic operations, like opening an existing Flash file, creating a new file, and cutting and pasting sections of your drawing.
Controller. If you’ve ever seen a video or sound recorder, you’ll recognize the Stop, Rewind, and Play buttons on the Controller toolbar, which let you control how you want Flash to run your finished animation. (Not surprisingly, the Controller options appear grayed out—meaning you can’t select them—if you haven’t yet constructed an animation.)
Edit Bar. Using the options here, you can set and adjust the timeline (The Timeline) as well as edit scenes (named groups of frames) and symbols (reusable drawings).
A Flash panel is like a toolbar on steroids: bigger and loaded down with more options, but built for the same reason—to let you keep the stuff you work with the most visible, right there in front of you, where it’s easy for you to find and use. Furthermore, unlike toolbars, panels have options you can’t find on any menu.
Figure 1-5. Top: To conserve space on Flash’s jam-packed desktop, only one toolbar—the Edit Bar—appears automatically. It’s positioned directly above the stage. To display the other two, select Window → Toolbars → Main (to display the Main toolbar, Windows only) and Window → Toolbars → Controller (to display the Controller window). Bottom: The checkmarks on the menu show when a toolbar is turned on. Choose the toolbar’s name again to remove the checkmark and hide the toolbar.
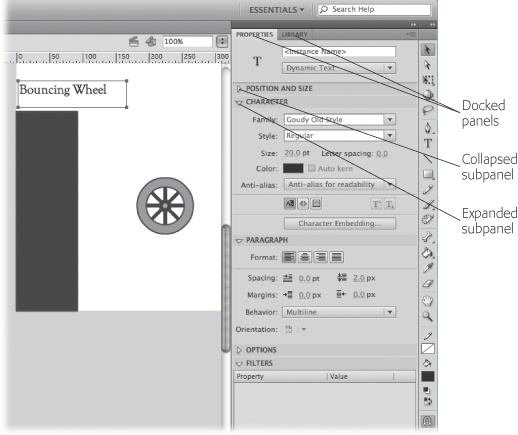
Flash gives you a ton of panels, each of which appears initially in one of two flavors: docked or floating. Docked panels appear around the edge of the stage, like the Properties and Library panels shown in Figure 1-6.
You can have as few or as many panels showing at a time as you like docked or floating. The Window menu lists all of Flash’s panels, and you show and hide them by selecting to turn their checkmarks on and off—exactly as with toolbars.
Figure 1-6. Panels like the ones shown here group useful options together, so you can find what you want quickly and easily. When there are lots of options and settings, panels are divided into subpanels. Click the triangular button to collapse or expand a subpanel. If all you see is a tab, the panel is collapsed and hiding its tools. To expand a collapsed panel and reveal its options, click the light gray bar near the tabs. To collapse a panel, another click will do the trick. Click the double arrows to shrink the panel down to icon size. To close a panel entirely, click the Options button and choose Close. To remove a floating panel, click the X button (not shown).
Besides keyboard shortcuts, there’s only one way to display a panel—from the Window menu—but you have plenty of options for getting them out of your way. For example, you can click the X in the upper-right corner of a floating panel (Windows). On a Mac, click the red circular button in the upper-right corner.
For both docked and undocked panels, you can collapse (shrink) and expand them by clicking the dark bar at the top of the panel. Click the lower, lighter colored bar to shrink the panel down to icon size. There’s also a collapse and expand button (two triangular arrows) in the upper-right corner, but it’s usually easier just to click the bar—you don’t have to be quite the mouse marksman. Another click, and you bring the panels back to their full glory. By dragging any edge of a panel—whether it’s floating or docked—you can adjust its width.
Tip
To hide all the panels you’ve displayed in one fell swoop, select Window → Hide Panels or press the F4 key. Whoosh! The panels below the stage (or to the right of it) disappear, and you get to see a lot more of your workspace.
Figure 1-7. You can customize your workspace by positioning panels and toolbars where you want them. To move a toolbar, click a blank spot and drag it to a new location.
Tip
In the upper-right corner of most panels is an Options menu button. When you click this button, a menu of options appears—different options for each panel. For example, the Color Swatch panel lets you add and delete color swatches. You’ll find many indispensable tools and commands on the options menus, so it’s worth checking them out. You’ll learn about different options throughout this book.
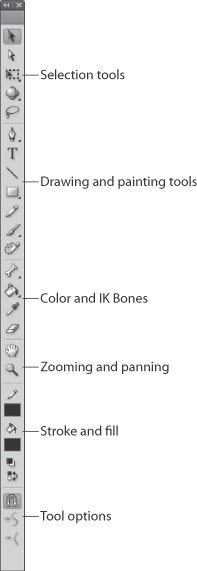
All animations start with a single drawing. And to draw something in Flash, you need drawing tools: pens, pencils, brushes, colors, erasers, and so on. The Tools panel, shown in Figure 1-8, is where you find Flash’s drawing tools. Chapter 2 shows you how to use these tools to create a simple drawing; this section gives you a quick overview of the six different sections of the Tools panel, each of which focuses on a slightly different kind of drawing tool or optional feature.
Figure 1-8. The Tools panel groups tools by different drawing chores. Selection and Transform tools are at the top, followed by Drawing tools. Next are the IK Bones tool and the color tools. The View tools are for zooming and panning. The Color tools include two swatches, one for strokes and one for fills. At the bottom you find the Options buttons, which change depending on the drawing tool you’ve selected. If you like, you can drag the docked Tools panel away from the edge of the workspace and turn it into a floating panel.
At the top of the Tools panel are the tools you need to create and modify a Flash drawing. For example, you might use the Pen tool to start a sketch, the Paint Bucket or Ink Bottle to apply color, and the Eraser to clean up mistakes.
At times, you’ll find yourself drawing a picture so enormous you can’t see it all on the stage at one time. Or perhaps you’ll find yourself drawing something you want to take a super-close look at so that you can modify it pixel by pixel. When either of these situations happen, you can use the tools Flash displays in the View section of the Tools panel to zoom in, zoom out, and pan around the stage. (You’ll get to try your hand at using these tools later in this chapter; see Zooming In and Out.)
When you’re creating in Flash, you’re drawing one of two things, a stroke, which is a plain line or outline, or a fill, which is the area within an outline. Before you click one of the drawing icons to begin drawing (or afterwards, to change existing colors, as discussed in Chapter 2) you can use these tools to choose a color from the color palette, and Flash applies that color to the stage as you draw.
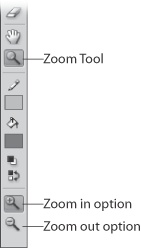
Which icons appear in the Options section at any given time depends on which tool you’ve selected. For example, when you select the Zoom tool from the View section of the Tools panel, the Options section displays an Enlarge icon and a Reduce icon that you can use to change the way the Zoom tool works (Figure 1-9).
Figure 1-9. On the Tools panel, when you click each tool, the Options section shows you buttons that let you modify that particular tool. In the Tools panel’s View section, for example, when you click the Zoom tool, the Options section changes to show you only zooming options: Enlarge (with the plus sign) and Reduce (with the minus sign).
Not everyone is blessed with perfect eyesight and hearing. To make sure vision- and hearing-impaired folks can enjoy the animations you create using Flash, you need to think about accessibility: the special techniques you can use to deliver your message via alternate means.
The Accessibility panel provides tools to help you create a design that provides at least some information to those whose vision or hearing is impaired. For example, using the Accessibility panel, you can give names and descriptions to certain sections of your drawings—descriptions that can be translated into speech by an assistive screen reader device, for example. Then, when a blind person surfing the Web loads your animation of a car crunching into a thick brick wall, the assistive reader can speak the words, “the car crashes into a brick wall.”
Tip
Obviously, it’s hard to translate any primarily visual medium like Flash into one that’s spoken rather than seen. It’s worth the effort it takes to try, though, because doing so gives impaired folks a chance to understand what you’re trying to present. See the box on Behaviors Panel for more information.
To display the Accessibility panel, select Window → Other Panels → Accessibility (or press Shift+F11).
ActionScript is a serious developer-level scripting language that lets you add interactivity to your animations by tying a graphic element (say, a button) to a specific action (say, opening up a specific Web page). In fact, that’s how ActionScript got its name: it lets you tie an action to an object or element you designate. You use the Actions panel to build the ActionScript code that turns regular animations into interactive animations like clickable splash pages, navigation bars, and type-in forms.
The Actions panel lets you mix and match snippets of ActionScript code to build what’s called an ActionScript script, which you can then attach to one of the frames in your animation to make your animation “smart.” After you create a script, the ActionScript debug panels let you troubleshoot any scripting code that’s giving you trouble. You use different debug tools depending on the flavor of ActionScript used by your Flash file: ActionScript 2.0 or ActionScript 3.0. You’ll learn how to write and debug ActionScripts of your own in Part 3.
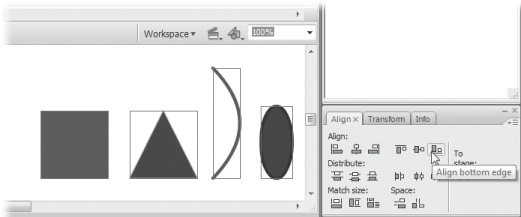
Sometimes dragging stuff around the stage and eyeballing it works just fine; other times, you want to position your graphic elements with pinpoint precision. Using the Align panel, you can align graphic elements based on their edges (top, bottom, right, left) or by their centers. And you can base this alignment on the objects themselves (for example, you can line up the tops of all your objects) or on the stage (useful if you want to position, say, the bottoms of all your objects at the bottom of the stage, as shown in Figure 1-10). You can even distribute objects evenly with respect to each other.
To display the Align panel, select Window → Align or press Ctrl+K (Windows) or⌘-K (Mac).
Tip
More help for aligning stuff on the stage comes from Flash’s grids, guides, and rulers, which you’ll learn about in Chapter 2 (Erasing Mistakes with the Erase Tool).
Figure 1-10. The Align panel gives you the opportunity to align a single object (or whole groups of selected objects) along the left side of the stage, the right side, the top, the bottom, and more. Make sure you select the objects you want to align first, and then click the alignment icon from the Align panel.
ActionScript 2.0 comes with several common, prescripted snippets of code called behaviors that you can add to your animations. You’ll find a behavior for most of the really basic things you want to do with ActionScript, like triggering a sound file or jumping to a specific section of an animation.
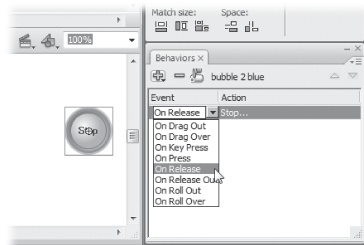
All you have to do to use a behavior is display the Behaviors panel (Window → Behaviors) shown in Figure 1-11, and then click the Add Behavior icon to display a list of available behaviors. When you do, Flash pops up a helpful window (or two) to step you through the process of customizing the behavior.
Figure 1-11. The easiest way to add a behavior is to select a frame or object (like the Stop button shown here), and then select Window → Behaviors. In the Behaviors panel, click the big + button to add a behavior to the selected object. For example, this Stop button can stop a video from playing. Point to Embedded Video on the drop-down menu, and then choose Stop from the next menu. To finish up, choose the event that triggers the behavior, like “On Release” (in other words, the end of the mouse-click).
For example, if you want to trigger a sound file, you need to add the Play Sound behavior, tie it to an event—like a button clicking or a frame appearing—and then customize your newly added behavior by telling Flash which sound file you want it to play when the event happens.
A good painter can create custom colors by mixing and matching a bunch of other colors. In Flash, you can do that too, through the Color panel. And, if you like, you can save your custom color as a reusable color swatch in the Swatches panel. That way, when you get the urge to draw another puce-colored hedgehog, you’ll be all set.
Note
Color in Flash is a huge topic. To explore it further (including how you can specify hue, saturation, and luminescence for a custom color) check out Chapter 5.
The three Common Libraries panels—Buttons, Classes, and Sounds—display prebuilt clips (in other words, self-contained, preconstructed Flash documents) that you can add to your animations simply by dragging them to the stage:
Buttons. Here you’ll find a wealth of cool-looking customizable push buttons, each as different from a dull gray HTML button as you can get.
Classes. Useful only to heavy-duty ActionScript programmers, these compiled clips—DataBindingClasses, UtilsClasses, and WebServiceClasses—let you transfer information between your animation and server-side programs at runtime.
Note
To access the compiled classes that appear in the Common Libraries, you need to drag them from the Common Library to your document’s Library; then you need to add specific ActionScript calls to your animation. Part 3 of this book introduces you to ActionScript and shows you how to add an action to your animation. You can find out more about the compiled classes Flash has by choosing Help → Flash Help and searching for the specific class you’re interested in.
Sounds. Need to add sounds to your animations? Before you grab a mic to record your own sound effects, check out the Sounds library. You’ll find explosions, car sounds, phone sounds, sirens, male and female voices, laughing, coughing, and crying.
A Flash component is a reusable, self-contained, customizable, interactive graphic that you can add to your animation. Technically, you can create your own components using a combination of Flash and ActionScript. But right out of the box, the only components that appear on the Components panel are standard screen components (buttons, lists, text fields, and so on), animation controller components (MediaController, PlayButton, PauseButton, that kind of thing), and the handful of other assorted components that ship with Flash. To view and change a component’s settings, all you have to do is click the component to select it, and then display the Component Inspector panel by selecting Window → Component Inspector or pressing Alt+F7 (Windows) or Option-F7 (Mac).
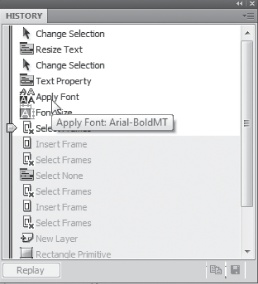
Flash keeps track of every little thing you do to a file, starting with the time you created (or last time you opened) it: every shape you draw, every file you import, every color you change. This behind-the-scenes tracking—which you can view using the History panel shown in Figure 1-12—comes in handy when you want to revert to an earlier version of an animation. For example, you may want to go back to one in which the cartoon rabbits you drew actually look like rabbits instead of overfed mice. To display the History panel, click Window → Other Panels → History (or press Ctrl+F10).
Figure 1-12. When you move your mouse over one of the changes, Flash pops up a helpful detailed description of the change. To revert to an earlier version of your file, drag the slider until it’s next to the last change you want to appear. To replay one or more changes, select the changes you want to replay, and then press Replay. If you do want to revert to an earlier version of your file, don’t put it off: every time you close the file, Flash erases the file’s history.
Tip
Unless you tell it otherwise, Flash keeps track of the last 100 changes you made to a document starting with the last time you opened it (or, if you’ve never saved the document, the last 100 changes since you created it). To increase this number, select Edit → Preferences. In the Preferences window that appears, select the General category. Then, in the Undo field, select Specify Document-level Undo, and then type in the number of levels (changes) you want Flash to track. You can specify any number you like from 2 to 300.
The more complicated your Flash creations become, the more likely it is that at some point you’ll want to know specific details about the objects on your stage: details like the RGB values of one of the colors you used, the size of one of the objects in pixels, the XY coordinates of an object, and so on. This level of detail can be useful if you want to recreate a particular effect or if you want to rearrange objects on the stage down to the last little pixel.
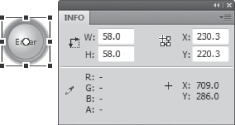
To display the Info panel, first head to the stage, click an object to select it, and then choose Window → Info or press Ctrl+I (Windows) or ⌘-I (Mac). As shown in Figure 1-13, the Info panel displays information about the object you currently have selected.
Figure 1-13. Select an object on the stage, and the Info panel shows you the object’s width, height, XY coordinates. Hold your cursor over an unselected object, and the color information appears (as RGB values and percentage of transparency). Move your mouse around the stage, and the bottom half of the Info panel shows you what color (and XY coordinates) your cursor is passing over.
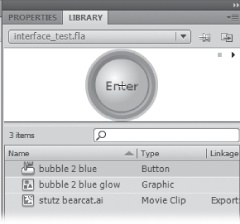
The Library panel (Figure 1-14) is similar to the Common Libraries panel described on Components Panel/Component Inspector Panel: both display reusable components you can add to your Flash animations. The difference between the two is that while the Common Libraries panel displays components you can add to any Flash file, the Library panel displays objects you can add only to the file you currently have open. To show the Library panel, click Window → Library or press Ctrl+L (Windows) or ⌘-L (Mac).
Another difference between the Library panel and the Common Libraries panel is that the Library panel doesn’t come preloaded with helpful buttons and such. You have to add your own reusable objects to the Library panel (Chapter 6).
Let’s say, for example, that you create a picture-perfect bubble, or sun, or snowflake in one frame of your animation. (You’ll learn more about frames on The Timeline.) Now, if you want that bubble, sun, or snowflake to appear in 15 additional frames, you could draw it again and again, but it really makes more sense to store a copy in the current project library and just drag it to where it’s needed on those other 15 frames. This trick saves time and ensures consistency to boot.
Figure 1-14. Storing simple images as reusable symbols in the Library panel does more than just save you time: it saves you file size, too. (You’ll learn a lot more about symbols and file size in Chapter 6.) Using the Library panel you see here, you can preview symbols, add them to the stage, and easily add symbols you created in one Flash document to another.
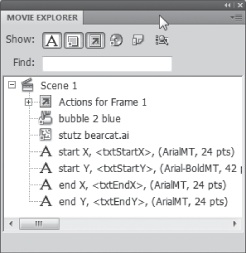
After you finish creating a Flash animation (which you see how to do in Chapter 3), you can find and edit specific animation details quickly and easily by using the Movie Explorer panel, shown in Figure 1-15. To display the Movie Explorer panel, select Window → Movie Explorer (or press Alt+F3, or for the Mac, Option-F3).
If you’re familiar with the Explorer tool in Windows, you may recognize the Movie Explorer panel. Much as the Windows Explorer shows you a collapsible outline of all the folders and files on your computer, the Movie Explorer panel shows you all the components of your animation, organized by scene: the video clips, sound files, text, images, and so on. (For more about scenes, check out the box on Scene Panel.)
In addition to seeing an at-a-glance outline of your entire animation, you can use the Movie Explorer panel’s Show icons to tell Flash which specific elements of your movie you want to view (just the buttons, say, or only the images, frames, and layers). Or you can use the Find box to view specific elements (for example, you can hunt for an ActionScript script named openNewBrowserWindow).
Figure 1-15. The Movie Explorer panel lets you view the overall structure of your animation; it also gives you a way to find and edit specific elements quickly and easily. To find a specific element, use the Show icons or type the name of the element you’re trying to find in the Find box. Right-clicking an element pops up a menu you can use to edit that element.
When Flash has something to tell you about your animation, it uses the Output panel. To view the Output panel, select Window → Output or press F2. For example, when you export your Flash animation (Chapter 19) or when you add buggy ActionScript code to your animation, Flash displays any problems it encounters in the Output panel and the Compiler Errors panel.
Tip
To tell Flash to include a file size report in the Output panel every time you publish your animation, select File → Publish Settings. Then, in the Publish Settings window that appears, click the Flash tab; finally, turn on the checkbox next to Generate Size Report. The next time you export your animation, Flash adds a file size report to the comments it displays in the Output panel. (You want to keep on top of file size if you plan to include your Flash animation in a Web page, because the larger the file size, the more likely folks will have problems viewing it over the Web.)
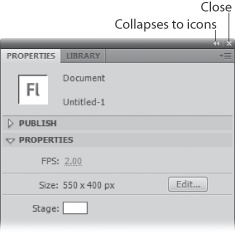
In many ways, the Properties panel is command central as you work with your animation. It’s Flash’s most-used panel because it gathers all the pertinent details for the objects you work with and displays them in one place. It’s not just an information provider; you use the Properties panel to change the settings and tweak the elements in your animation. When there’s fine-tuning to be done, select an object and adjust the settings in the Properties panel. (You can learn more in the “Test Drive” section on The Flash CS4 Test Drive.)
The Properties panel usually appears when you open a new document. Initially, it shows information about your Flash document, like its dimensions and frame rate. Whenever you select an object in your animation, the Properties panel shows that object’s details. For example, if you select a text field, the Properties panel lists the typeface, font size, and text color. You also see information on the paragraph settings, like the margins and line spacing. Because the Properties panel crams so many details into one place, you’ll find yourself using the collapse and expand buttons to show and hide some of the information, as shown in Figure 1-16.
Figure 1-16. The Properties panel shows only those properties associated with the object you’ve selected on the stage. Here, because a text field is selected, the Properties panel gives you options you can use to change the typeface, font size, font color, and paragraph settings. Click the triangular expand and collapse buttons to show and hide details in the Properties panel.
Note
If you don’t see the Properties panel, you can display it by selecting Window → Properties or by pressing Ctrl+F3 (⌘-F3 on a Mac).
On the Properties panel, you see different subpanels depending on the object you’ve selected, but, fortunately, the various panels and tools work consistently. For example, many objects have settings that determine their onscreen position and define their width and height dimensions. These common settings always appear at the top of the Properties panel and have the same tools for setting them. If you want to change colors or add special effects like filters or blends, you’ll find the tools work the same way throughout Flash.
You can create an animation in Flash that comprises just one scene, but you can choose to break your animations up into multiple scenes, too, if you like. (See the box above for the skinny on scenes and why you might want to organize your animation into multiple scenes.)
To add a scene to your animation (or to rename or delete an existing scene), use the Scene panel, which you display by choosing Window → Other Panels → Scene. Figure 1-17 shows you what the Scene panel looks like.
Figure 1-17. Using the Scene panel, you can add a scene to your animation (either a duplicate of an existing scene, or a fresh, blank scene) or delete an existing scene. Just click the name of a scene, and then click Duplicate, Add, or Delete, respectively. To rename a scene, first double-click the name of the scene. Then, when you see an outline appear around the current name, click inside, and then type the new name.
Transform is a fancy word meaning “to mess with.” When you have an existing object that you want to mess with selected on your stage—to scale horizontally or vertically, rotate, compress, distort (pull out of shape like a wad of taffy), or skew (slant horizontally or vertically)—you want, in animation terms, to transform that object. You can learn how to do all these transformations in Chapter 5.
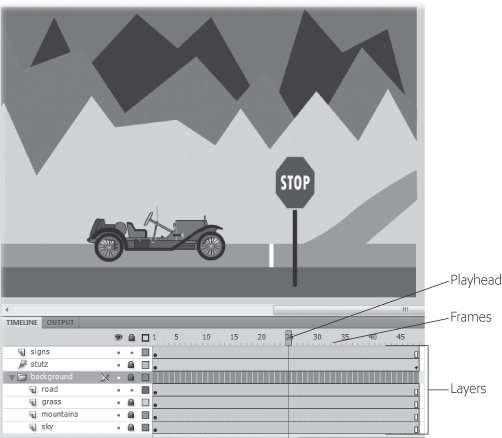
For a complex piece of software, Flash is based on a surprisingly simple principle—the old-fashioned slideshow. In case you’re too young to remember, a slideshow consisted of a stack of slides loaded into a tray, a projector that displayed one slide at a time, and a human to run the show, determining the order in which the slides appeared and how long each stayed on screen. Well, a Flash animation is really nothing more than a souped-up slideshow. In Flash, the picture-containing slides are called frames, and instead of a person controlling the slide projector, you’ve got the timeline.
The timeline (see Figure 1-18) determines the order your frames appear in and how long each frame stays onstage. If you’ve decided to organize the images on your frames into separate layers (described in Chapter 4), the timeline is also where you specify how you want your layers stacked: which layer you want on top, which one beneath that, and so on.
Figure 1-18. The timeline keeps track of all the frames that make up your animation, as well as the order in which you want them to appear. Clicking a specific frame (or dragging the playhead to a specific frame) tells Flash to display the contents of that frame on the stage for you to examine or edit.
In addition to letting you put together a basic, plain-vanilla, frames-run-left-to-right, layers-run-bottom-to-top animation, the timeline also lets you create spiffy effects, like looping a section of your animation over and over again and creating tasteful fades.
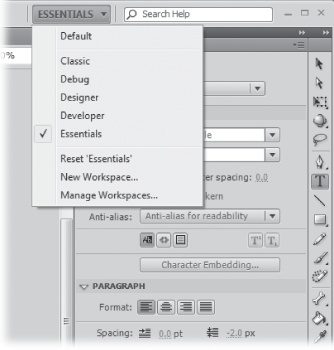
Tucked over on the right side of the menu bar is Flash’s Workspace switcher. If you’ve read this chapter up to this point, you know just how many panels and windows and widgets and tools Flash has. Fortunately, Flash lets you customize the way the panels appear on your computer screen. After all, if you’re a student doing a Flash project on a 13-inch laptop computer, your needs are different from those of a designer using two or more large monitors. So Flash lets you undock panels and move them around onscreen, or reduce them to show only icons. You can even set up one or more Flash environments for different projects. But doing all this customization can be a lot of work, so Flash gives you a tool to help you organize your tools—the Workspace Switcher.
The Workspace Switcher lets you save and reuse your favorite window and panel arrangements. You can adopt one of the predesigned workspaces (like the Essentials workspace used throughout this book) or you can create and save your own. Then, when you’ve completely discombobulated your workspace by undocking, closing and collapsing your favorite panels, you can return to the perfect workspace arrangement with one click, as shown in Figure 1-19.
Figure 1-19. The Workspace Switcher comes with several predesigned workspaces. Most of the exercise and pictures in this book are based on the Essentials workspace, which docks the Properties and Tools panels to the right of the stage.
In the rest of this chapter, you get to take Flash out for a test drive. You’ll learn how to open, play, and save Flash animations; see the timeline in action; and try your hand at two of the program’s most important panels—the Tools and Properties panels.
For the tutorials in this section, you need a Flash animation to practice on. There’s one ready and waiting for you on the “Missing CD” page at http://missingmanuals.com/cds.
Tip
Much of the time, you’ll be working with files that already exist—either because you’ve created them yourself or because you want to incorporate them into Flash animation picture, sound, or movie files you’ve found on the Web. To avoid the agony of downloading a file and not being able to find it later, create a folder called, say, Downloads in the My Documents (Windows) or Home → Documents (Mac) folder and keep them there. You can even set your Web browser’s Preferences to stash all downloads in that folder automatically.
Download the file rolling_ball.fla and save it on your computer. Launch Flash, and then choose File → Open (the Welcome screen goes away automatically). When the Open dialog box appears, navigate to the file you just downloaded, and then click Open. Flash shows you the animation on the stage, surrounded by the usual timeline, toolbars, panels, and (at the bottom) the Properties panel. It should look like Figure 1-20. (To run the example animation, either press Enter or select Control → Play.)
Note
If you don’t see the Properties panel, you can display it by selecting Window → Properties or by pressing Ctrl+F3 (⌘-F3).
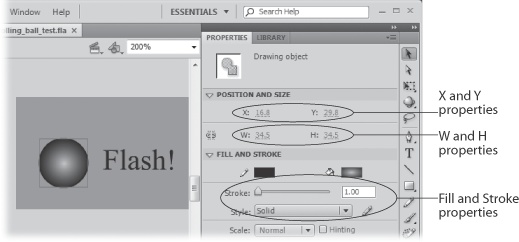
The Properties panel appears docked to the right side of the stage when you open a new document. As shown in Figure 1-20, it displays specific information about whatever object you’ve selected on the stage. Such details can be helpful when you want to recreate an object precisely in another program, or incorporate your finished animation into a Web page you’ve already created. For example, the Size setting shows your animation’s dimensions (550 x 200 pixels, say) which is information you need if you want to place your animation in a Web page by hand. (In Chapter 19, you’ll learn how to tell Flash to create a simple Web page that includes your animation so you don’t have to do this work by hand.)
Figure 1-20. Select an object on the stage, and the Properties panel automatically displays the properties (characteristics) of that object. You can change most of the properties in this panel; when you do, Flash redisplays the object on the stage to reflect your changes. Here, looking at the details for a drawing object, you can change the position (X and Y properties), dimensions (W and H properties) and the colors (Fill and Stroke properties).
To see how it works, click the ball in the rolling _ball.fla example animation. In the Properties panel, you’ll see the following:
W. The width of the ball is 34.5 px.
H. The height of the ball is 34.5 px.
Stroke (pencil icon). The stroke is black.
Fill (bucket icon). The fill color is a blue to black gradient.
Note
If you don’t see dimensions in the Properties panel, click the triangular expand button on the Properties subpanel.
By typing in new values or changing a setting, you can edit the selected object. To see the Properties panel in action, you’ll use it to resize the stage itself, described next.
In addition to just inspecting the properties of a selected object, you can also edit those properties using the Properties panel. In Flash, the size of your stage is the actual finished size of your animation, so setting its exact dimensions is one of the first things you do when you create an animation, as you’ll see in the next chapter. But you can resize the stage at any time.
Here’s how to change the size of your stage:
Click the Selection tool, and then click on a blank area of the stage (to make sure nothing on the stage is selected).
Alternatively, you can click the Selection tool, and then chose Edit → Deselect All.
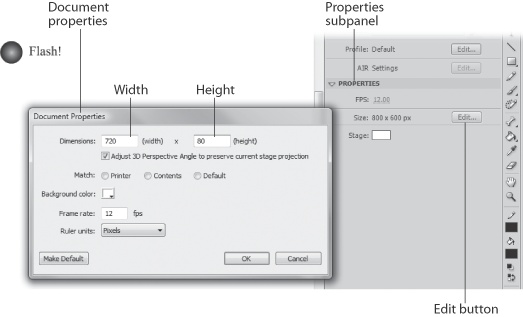
In the Properties panel, find the Properties subpanel, and then click the Edit button.
The Document Properties window appears. At the top of the window are boxes labeled Dimensions. That’s where you’re going to work your magic.
Click in the width box (which currently reads 800 px), and then type 720. Click in the height box and change it from 600 px to 80 px. Click OK when you’re done.
Flash accepts the new dimensions and resizes your stage, as shown in Figure 1-21.
Tip
If you resize the stage so big that you can’t see the entire thing, check out the scrollbars Flash puts at the bottom and the right side of your work area. You can use them to scroll around and see everything.
Figure 1-21. Because the stage is your canvas, you’ll want to change its size and shape depending on how you want your finished animation to look. For an across-the-top-of-a-Web-page banner ad, for example, you’ll want a long, skinny stage-somewhere around 720x 80 as shown here, depending on the size of your target screen. Any modification you make to the size of the stage immediately changes the dimensions of the stage itself as it appears in your workspace.
Sometime in your Flash career, you’ll draw a picture so enormous you can’t see it all on the stage. The scroll bars let you move around a big stage, but they can’t help you get a full overview. Next, you’ll learn how to use the Zoom tools to pull back your view and see the entire animation at once. You can find these tools in the View section of the Tools panel. They let you zoom in, zoom out, and pan around the stage. You can even get in so close, you can modify your drawing pixel by pixel.
Here’s how the Zoom tools work:
Click the Zoom tool (the little magnifying glass) in the View section of the Tools panel.
The Tools panel usually sits at the right side of your screen (but you’re free to move it, as described on The Stage). As you can see in Figure 1-22, when you click the Zoom tool, the Options section at the bottom of the panel changes to show only zoom-related buttons.
Move your cursor, which now looks like a magnifying glass with a plus sign on it, to the area on the stage that you want to zoom in on, and then click.
Flash enlarges the stage and everything on it. The area where you clicked stays in full view.
Click the Hand tool.
Your cursor turns into a little hand.
Click anywhere on the stage, and then drag your cursor around.
Flash moves the stage beneath your cursor so you can get a better look at whatever section of your bigger-than-life drawing you’re most interested in.
Now that you’ve seen how to work on an animation while it’s standing still, it’s time for some action. After all, an animation by definition has to move. Using the Controller toolbar, which you display by choosing Window → Toolbars → Controller (see the box on Saving a File), you can play, pause, and rewind, much like a videotape or DVD. When you click Play on the Controller, your animation plays once through from beginning to end.
For finer control, you can use the timeline’s playhead to click through your animation frame by frame, like the slideshows of yore. Playhead is nothing more than a fancy term for currently selected frame. Click a frame, and Flash displays the red playhead rectangle to show that you’ve successfully selected that frame (see Figure 1-23). If you select Control → Play to run your animation, your animation plays on the stage, beginning with the selected frame.
Figure 1-23. You select a frame (specify a playhead position) the same way you select everything else in Flash: by clicking. In this example, the currently selected frame (playhead position) is the 10th frame. You can watch the playhead move from frame to frame by selecting Control → Play. Dragging the playhead back and forth (called scrubbing) is an even quicker way to test portions of your animation-and a fun way, too: dragging the playhead from right to left displays your frames in reverse order.
Saving your work frequently in Flash is a good idea. You might think you’ll remember how to recreate a particularly great drawing or animated sequence if the unthinkable happens and your computer crashes, but why take the chance? You’ve got better things to do with your time.
The minute you finish a sizable chunk of work, save your Flash file by following these steps:
Select File → Save As.
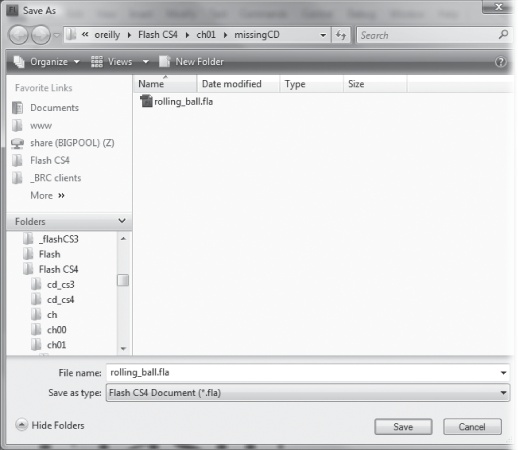
The Save As window appears (Figure 1-24). Choosing Save As (instead of Save) lets you create a new version of the file rather than overwriting the old one. Saving a new version of a file is always a good idea when you’re experimenting, since some experiments invariably end up not working and you want to drop back to the previous working version of your file.
Using the standard file and folder window, choose the folder where you want Flash to save your file.
PCs and Macs are slightly different, but Flash shows the standard file and folder window for each system. You can navigate to a new folder and save your Flash document there, or you can accept the folder Flash suggests, usually your Documents folder. You only have to choose a location once. After that, Flash will save your document in your chosen folder.
In the File Name box, type a unique name for this file.
A short, descriptive name that helps you easily identify the file later like rolling_ ball_changes) is your best choice. Make sure you either include the standard Flash file extension (.fla) or don’t type any extension at all, as shown in Figure 1-24.
Click Save.
Flash saves your file using the location and file name you specified.
Get Flash CS4: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.